
html5 位置決めには 5 種類があります: 1. 絶対位置決め (absolute)、2. 相対位置決め (relative)、3. 固定位置決め (fixed)、4. スティッキー位置決め (sticky)、5. 静的位置決め(静的))。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
html5 のいくつかの位置決めメソッド
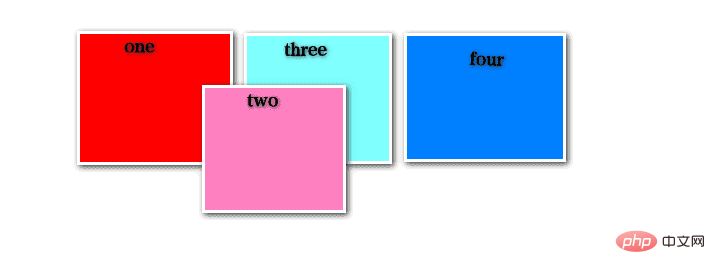
position は、親ブロックを基準としたブロック レベルの要素の位置、およびそれ自体を基準としたブロック レベルの要素の位置を設定します。絶対配置(absolute)
機能:
親要素がない場合、参照オブジェクトはドキュメント全体です。<head>
<style type="text/css">
.box {
background: red;
width: 100px;
height: 100px;
float: left;
margin: 5px;
}
.two {
position: absolute;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
<div class="box" >One</div>
<div class="box two" >Two</div>
<div class="box" >Three</div>
<div class="box">Four</div>
</body> #2. 相対位置決め (相対とは幽体離脱のシーンに相当します)
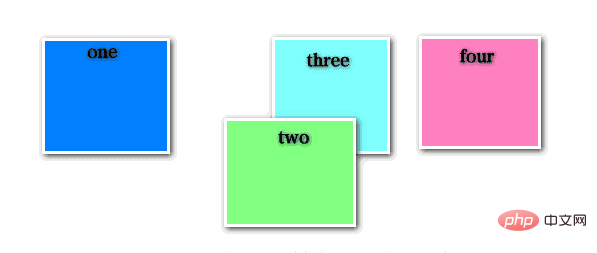
#2. 相対位置決め (相対とは幽体離脱のシーンに相当します)
特徴:
参照オブジェクトは独自のデフォルト位置です#相対的に配置された要素は積み重ねることができず、左、右、上、下などの属性に基づいて通常のドキュメント フロー内でオフセットできます。 z-index 階層設計を使用することもできます。
<head>
<style type="text/css">
.box {
background: red;
width: 100px;
height: 100px;
float: left;
margin: 5px;
}
.two {
position: relative;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
<div class="box" >One</div>
<div class="box two" >Two</div>
<div class="box" >Three</div>
<div class="box">Four</div>
</body>3. 固定配置 (固定)
機能:
参照オブジェクトブラウザ ウィンドウの固定位置
固定位置は絶対位置と似ていますが、ブラウザ ウィンドウに対して相対的に配置され、スクロール バーと一緒にスクロールしません。
要素をブラウザ ウィンドウの上下左右の中央に配置する方法:
方法 1:
position:fixed left:50%; top:50%; margin-left: -盒子宽度的一半 margin-top:-盒子高度的一半
position:fixed; left:0; right:0 top:0 bottom:0 margin:auto
4. Sticky の配置 (sticky には互換性の問題があります)
機能:
これは、相対と固定
<!DOCTYPE html>
<html>
<meta charset="utf8">
<head>
<style>
section:first-child {
height: 200px;
background-color: lightgray;
}
section:nth-child(2) {
height: 100px;
background-color: orange;
position: sticky;
position: -webkit-sticky;
top: 50px;
}
section:nth-child(3) {
height: 300px;
background-color: lightgray;
}
section:nth-child(4) {
height: 100px;
background-color: orange;
position: sticky;
position: -webkit-sticky;
top: 150px;
}
section:last-child {
height: 500px;
background-color: darkgray;
}
</style>
</head>
<body>
<section>SECTION-1</section>
<section>SECTION-2</section>
<section>SECTION-3</section>
<section>SECTION-4</section>
<section>SECTION-5</section>
</body>
</html>
一般に、現在の要素の配置方法が静的であることを指定する必要はありません。これがデフォルトの配置方法であるためです。親要素から継承した位置決めシステムをオーバーライドする場合を除きます。 left 属性と top 属性は、マージンによって配置される静的属性には影響しません。
関連する推奨事項:「
html ビデオ チュートリアル」
以上がHTML5 のポジショニングにはどのような種類がありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。