
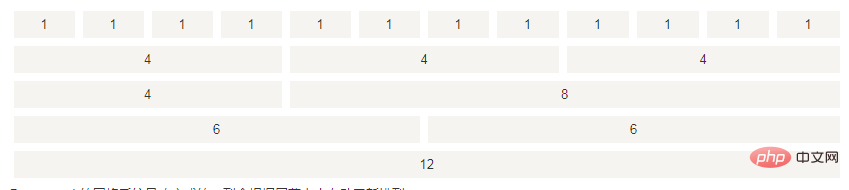
ブートストラップには 12 個のグリッドがあります。 Bootstrap は、画面またはビューポートのサイズが大きくなるにつれて、ページを最大 12 のグリッドに自動的に分割する、応答性の高いモバイルファーストの流体グリッド システムを提供します。

このチュートリアルの動作環境: Windows7 システム、bootsrap3.3.7 バージョン、DELL G3 コンピューター
Bootstrap は、レスポンシブおよびモバイルのセットを提供します。デバイス優先流体グリッド システム (グリップ システム)。画面またはビューポートのサイズが大きくなると、システムは自動的にページを最大 12 のグリッドに分割します。ページはこれら 12 のグリッドに従って分割でき、アダプティブな書き込みに適しています。ページは非常に便利です。.row クラスと .col クラスを一致させるだけで済みます。.col-xs-超小型画面携帯電話 (


これは、携帯電話の画面上でグリッドが 2 つの部分に分割され、各部分に 6 つのグリッドがあり、2 つの列として表示されることを意味します。デバイス上では、タブレットとコンピュータのデスクトップ上では 3 つの部分に分かれており、各部分には 4 つのグリッドがあり、デバイス上では 3 つの列として表示されます (下にグリッド ビューがあります)。コールデバイスパラメータとグリッドの数に基づいてコントロールページに変換されます。


标签1使用bootstrap网格系统布局网页
标签3
列表1
内容内容内容内容内内内内内容内容内容内容容内容内容内容容内容内容内容容内容内容内容容内容内容内容
列表2
内容内容内容内容内内内内内容内容内容内容容内容内容内容容内容内容内容容内容内容内容容内容内容内容
列表3
内容内容内容内容内内内内内容内容内容内容容内容内容内容容内容内容内容容内容内容内容容内容内容内容
列表3
内容内容内容内容内内内内内容内容内容内容容内容内容内容容内容内容内容容内容内容内容容内容内容内容
bootstrap チュートリアル"]
以上がブートストラップにはいくつかのグリッドがありますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。