今日は、プログラミングの効率を向上させ、プログラミングをより良く学ぶのに役立つと信じている、非常に人気のあるプログラミング Web サイトをいくつか紹介したいと思います。
人気のプログラミング Web サイトの推奨事項
外国のオンライン フロントエンド プログラミング Web サイト。ここでは、外国のマスターによって書かれたフロントエンド コードを多数見つけることができます。さまざまな Web ページ レイアウト コードに加えて、さまざまな楽しくてクールで斬新なフロントエンド アニメーションや特殊効果もあります。
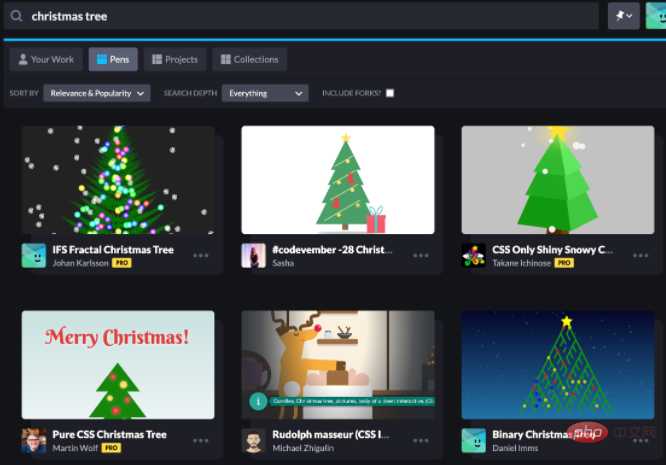
#たとえば、多くの友人が、コードを使用してクリスマス ツリーを描くことができるかどうかを私に尋ねました。
#方法はわかりませんが、このウェブサイトで「クリスマス ツリー」と入力して検索すると、さまざまなクリスマス ツリーの Web ページが表示されます。スタイル!

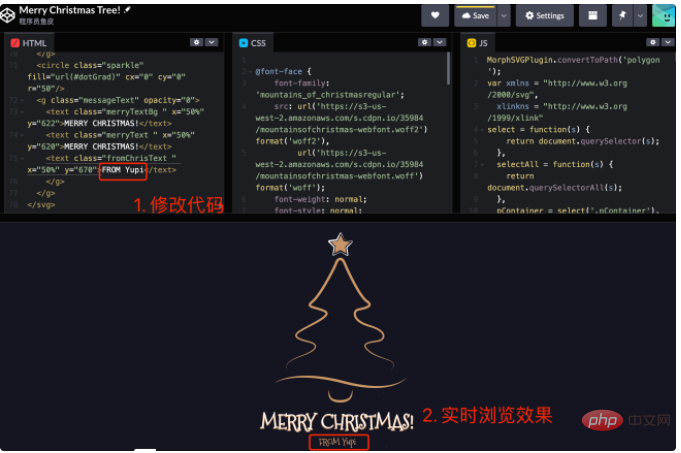
#お好みの Web ページをクリックしてコード編集ページに入り、そこで HTML を自由に変更できます。 、CSS、JavaScript フロントエンド コードを使用すると、下部エリアのランニング エフェクトをリアルタイムで参照でき、非常に便利です。

ウェブページを編集した後、メニューの全画面で閲覧、収集、複製、共有などができます。 Web ページの右下隅にある をクリックすると、Web ページを独自のプロジェクトに直接埋め込んだり、完全なコード パッケージをローカルにダウンロードしたりすることもできます。
フロントエンド技術の発展のおかげで、この Web サイトは開発者にプロジェクトの検索、オンライン編集、共有、およびエクスポート 私たちのワンストップサービスにより、自主練習を通じて他の人の優れたコードを簡単に学ぶことができます。
# 同様の Web サイトをいくつか共有しましょう。
CodeSandbox
Code Sandbox は、名前が示すように、分離された環境でフロントエンド プロジェクトを実行するのに役立ちます。
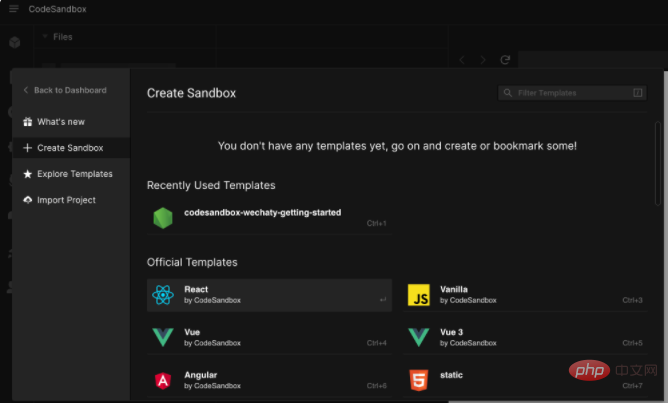
ここでは、React、Vue、Angular、VuePress、Svelte、その他の一般的なフロントエンドなどの豊富なテンプレートに基づいて独自のサンドボックス (プロジェクト) を作成できます。フレームワーク:

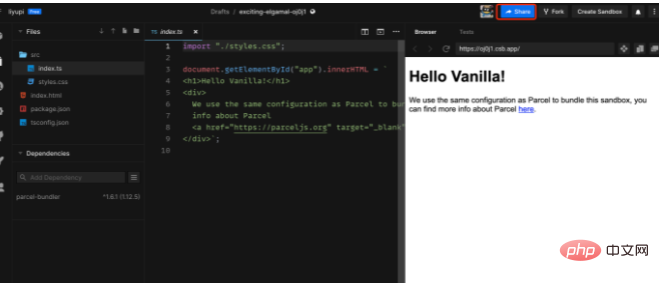
#サンドボックスを作成した後、オンラインでコードを編集したり、リアルタイムで効果を表示したり、共有したりできます。サンドボックス 他の友人向け~

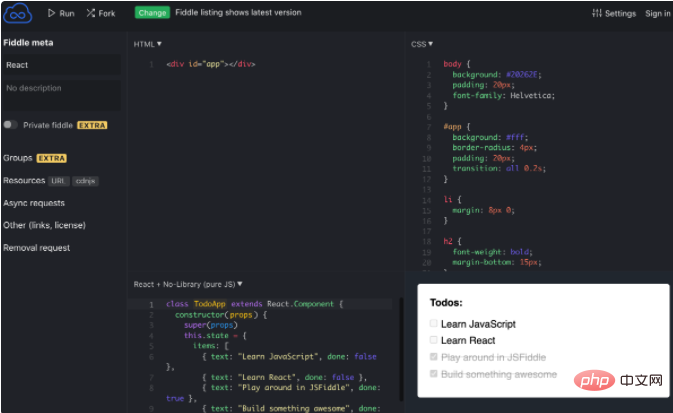
フロントエンド開発の練習場、あなたオンラインコードを書くこともでき、リアルタイムのブラウジング効果も得られます。 Codepen と比較して、個人的にはこの Web サイトの編集エクスペリエンスが優れていると感じています:

インターネット上で優れた JS コードやプラグインを見つけた場合、それをローカルにダウンロードする必要はありません。コードを JSFiddle に直接貼り付けると、実行中の効果を最速の方法で確認できます。現在、多くのフロントエンド コンポーネント ライブラリでもこのプラットフォームが使用されており、開発者に WYSIWYG エクスペリエンスを提供しています。
JSRUN
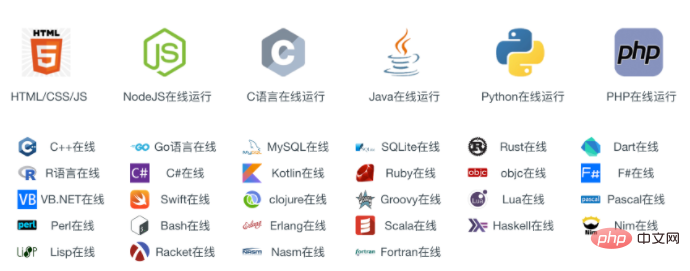
国内のオンライン プログラミング Web サイトは、フロントエンドに加えて、30 を超えるプログラミング言語のオンライン デバッグと実行もサポートしています!

Codepen と同様に、他の人が書いた多くのコード スニペットを表示し、直接ダウンロードできます。コードを保存して共有し、独自の小さなコード コレクションを構築することもできます。

この Web サイトは、アクセス速度と機能エクスペリエンスにおいて、中国では非常に優れていると言わざるを得ません。 !
Gitpod
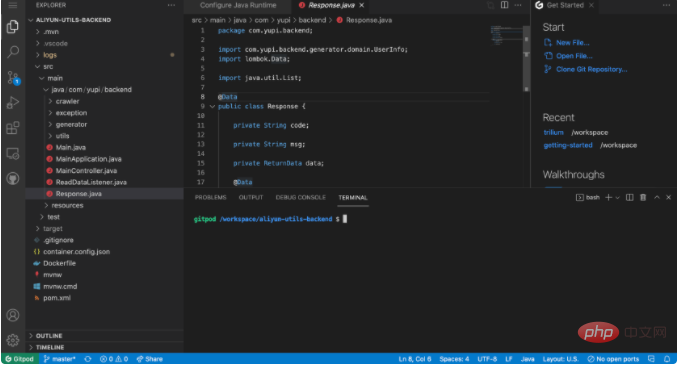
このプラットフォームは、上記の Web サイトよりも高度で、強力なオンライン IDE (統合プログラミング環境) であり、 VSCode スタイルのエディター。オンラインでコードを記述して開発を完了できます。

Gitpod はコンテナ テクノロジーに基づいており、ワンクリックであらゆる GitHub プロジェクトをコンパイル、ビルド、実行できます。フロントエンドだけじゃない!また、各プロジェクトの運用は独立しており、いつでも作成でき、使用後はいつでもリサイクルできるため、非常に柔軟です。
GitHub プロジェクトが気に入っていて、その実行効果を確認するためにさまざまな環境をローカルにセットアップしたくない場合は、Gitpod を使用して実行するのが最善の方法です。オンラインで構築して実行します。現在、Gitpod に接続されている GitHub プロジェクトが増えており、下の図のボタンが表示されていれば、ワンクリックでデプロイして実行できるため、効率が大幅に向上しました。

######################## ## #######いいね#########、皆さんありがとうございます##################































![[Web フロントエンド] Node.js クイック スタート](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



