
pm2 はどのようにして nodejs プロジェクトを自動的にデプロイしますか?次の記事では、pm2 のインストールと設定、ノード プロジェクトの自動デプロイメントの実装方法を紹介します。

pm2 (プロセス マネージャー) は、プロセス リストを維持し、## の管理に使用できるプロセス管理ツールです。 #node プロセスは、実行中のすべてのプロセスを担当し、ノード プロセスのステータスを確認し、パフォーマンス監視、負荷分散、その他の機能もサポートします。
#1.1. pm2 によって管理されるノード プログラムを使用する利点パフォーマンス監視のサポート
npm install pm2 -g
pm2 start start.js
pm2 start app.js --name application1
#クラスタモード起動
// -i 表示 number-instances 实例数量
// max 表示 PM2将自动检测可用CPU的数量 可以自己指定数量
pm2 start start.js -i max#プロセス監視を追加
// 在文件改变的时候会重新启动程序 pm2 start app.js --name start --watch
pm2 list
pm2 ls // 简写 #プロセス リストからプロセスを削除
#プロセス リストからプロセスを削除 // pm2 delete [appname] | id
pm2 delete app // 指定进程名删除
pm2 delete 0 // 指定进程id删除#プロセス リストからすべてのプロセスを削除
pm2 delete all
プロセスの特定の状況の表示
pm2 describe app
##プロセスのリソース消費の表示
pm2 monit
プロセスを再起動します
pm2 restart app // 重启指定名称的进程
pm2 restart all // 重启所有进程プロセス ログを表示します
pm2 logs app // 查看该名称进程的日志
pm2 logs all // 查看所有进程的日志pm2 startup centos
プロンプトに従って必要なコマンドを入力します
pm2 save
3. 次の方法でプロジェクトを自動的にデプロイしますpm2 構成ファイル
npm install pm2 -g
# deploy.yaml
apps:
- script: ./start.js # 入口文件
name: 'app' # 程序名称
env: # 环境变量
COMMON_VARIABLE: true
env_production:
NODE_ENV: production
deploy: # 部署脚本
production: # 生产环境
user: lentoo # 服务器的用户名
host: 192.168.2.166 # 服务器的ip地址
port: 22 # ssh端口
ref: origin/master # 要拉取的git分支
ssh_options: StrictHostKeyChecking=no # SSH 公钥检查
repo: https://github.com/**.git # 远程仓库地址
path: /home # 拉取到服务器某个目录下
pre-deploy: git fetch --all # 部署前执行
post-deploy: npm install && pm2 reload deploy.yaml --env production # 部署后执行
env:
NODE_ENV: production#3.2 git SSH パスワードなし認証の構成
yum –y install git
ssh-keygen -t rsa -C "xxx@xxx.com"
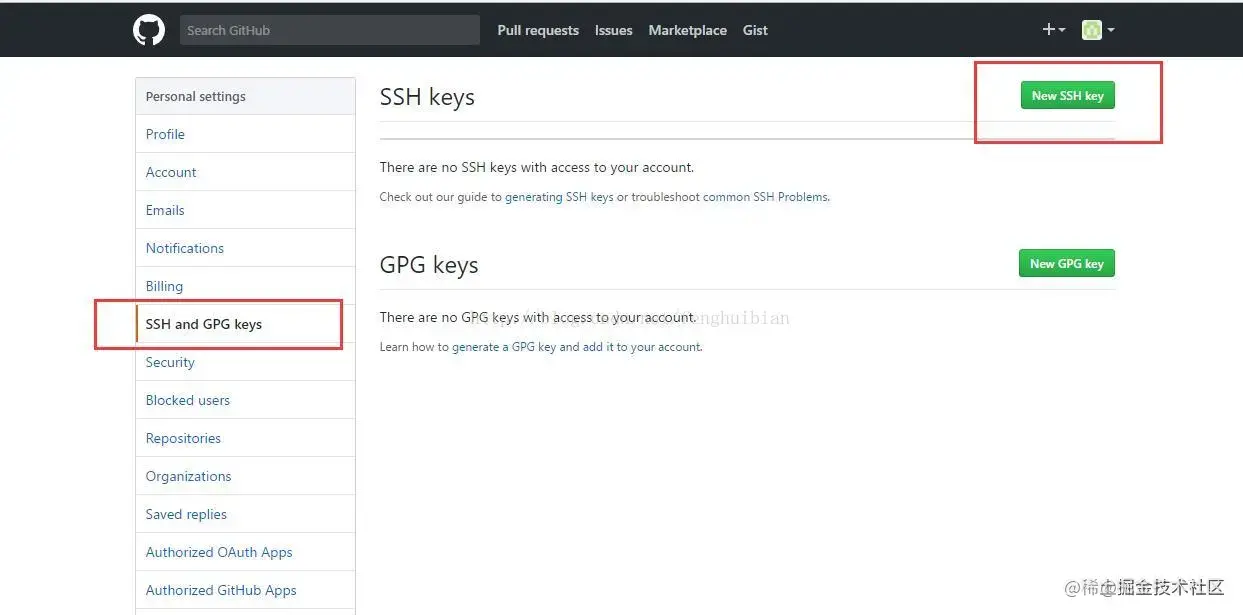
GitHub にログインし、右上のアバターをクリックして設定を選択し、[SSH キーの追加] をクリックして id_rsa.pub の内容をコピーします。
各デプロイの前にローカル コードをリモートに送信する gitウェアハウス
最初のデプロイメント
pm2 deploy deploy.yaml production setup
デプロイメントが完了したら、サーバーにログインしてプロジェクトがプルされているかどうかを確認できます。構成されたディレクトリの git 
pm2 deploy deploy.yaml production update
pm2 deploy deploy.yaml production setup
ノード関連の詳細については、
nodejs チュートリアル以上がノード プロジェクトの自動展開を実現するために pm2 をインストールして構成する方法を段階的に説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。