
JavaScript では、search() メソッドは、文字列内の指定された部分文字列を取得するか、正規表現に一致する部分文字列を取得するために使用され、部分文字列が最初に出現する位置を返します。 "string .search(searchvalue)"; 一致する部分文字列が見つからない場合は、「-1」が返されます。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
javascript search() メソッド -- 検索文字列
search() メソッドは、文字列内の指定された部分文字列を取得するために使用されます。または、正規表現に一致する部分文字列を取得します。
構文:
string.search(searchvalue)
パラメータの説明:
戻り値:
大文字と小文字を区別した検索を実行します
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p id="demo">单击显示查找的位置</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
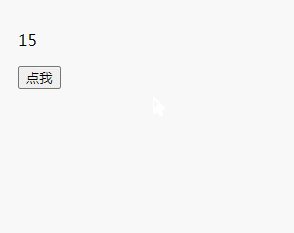
var str="Mr. Blue has a blue house"
var n=str.search("blue");
document.getElementById("demo").innerHTML=n;
}
</script>
</body>
</html>## ケースを実行します- 検索の無視 
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p id="demo">单击显示查找的位置</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var str="Mr. Blue has a blue house"
var n=str.search(/blue/i);
document.getElementById("demo").innerHTML=n;
}
</script>
</body>
</html>[関連する推奨事項:  JavaScript 学習チュートリアル
JavaScript 学習チュートリアル
以上がJavaScriptでsearch()を使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


