
uniapp でライブ ブロードキャスト バイパス プッシュを実装するにはどうすればよいですか?次の記事では、バイパス プッシュの手順を要約して共有します。

基本的には、anyRTC オーディオおよびビデオ SDK プラグインを介して uniapp ビデオ通話を実装します。 基本的なビデオ通話が実装されていない場合は、記事 (https://blog.csdn.net/anyRTC/article/details/121352746)を参照してください。
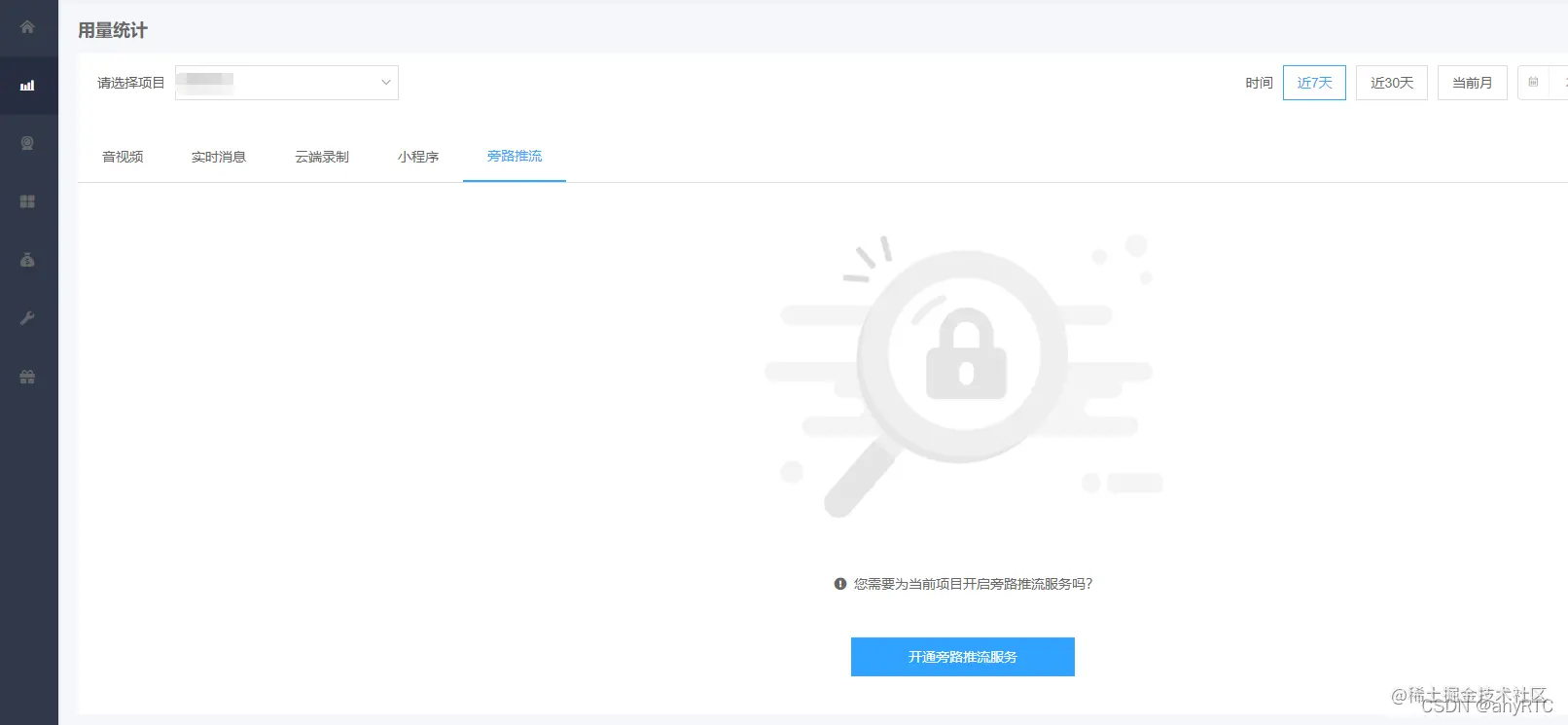
1. 対応する権限をアクティブ化します
anyRTC コンソール - 使用状況統計に移動します 対応する項目を選択して、バイパス プッシュ サービスを有効にします

2. モード調整
#シーン調整sdk のデフォルト通信シナリオ、通信モードをライブ ブロードキャスト モードに変換する必要があります
// 设置直播模式
rtcModule.setChannelProfile({
"profile": 1
}, (res) => {
console.log(res);
}ロール調整ロール アンカー: オーディオおよびビデオ ストリームを公開および受信できます。 役割 - 対象者: オーディオとビデオ ストリームのみを受信できます
// 1 设置为主播 2 设置为观众
rtcModule.setClientRole({
"role": 1
}, (res) => {
console.log(res);
})3. プッシュ ビューのレイアウトとオーディオ設定を設定します
utils/ で LiveTranscoding## を導入します。 class.js #, TranscodingUser<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;toolbar:false;">import { LiveTranscoding, TranscodingUser } from "./classes.js"</pre><div class="contentsignin">ログイン後にコピー</div></div>
: カプセル化された一般的なレイアウト TranscodingUser: カプセル化されたアンカー レイアウト
// 单个主播布局 // const anchor = new TranscodingUser(主播标识uid, { // width: 280, // height: 210, // x: 0, // y: 0 // }) // 多个主播布局(3列) let anchorList= []; lists.map((item,index)=> { anchorList.push(new TranscodingUser(主播标识uid, { width: 280, height: 210, x: (index % 3) * 280, y: Math.floor(index / 3) * 210, })) } // 设置旁路推流(3列) rtcModule.setLiveTranscoding({ "transcoding": new LiveTranscoding(anchorList, { width: 840, height: Math.ceil(anchorList.length / 3) * 210, }) }, (ret) => { console.log(ret); });ログイン後にコピー
プッシュする必要がある場合は、プッシュ フローをたどってください。複数のストリーム
rtcModule.addPublishStreamUrl({
url: 推流的cdn地址,
transcodingEnabled: true // 转码是指在旁路推流时对音视频流做一些转码处理后再推送到其他 RTMP 服务器
}, (res) => {
console.log("添加旁路推流", res);
});onRtmpStreamingStateChanged
コールバックを通じてストリーミング ステータスを確認します。 コールバックを setCallBack に追加し、以下の関連ステータス コードを渡します。
// 状态码
state: {
0: "推流未开始或已结束",
1: "正在连接 AR 推流服务器和 RTMP 服务器",
2: "推流正在进行,成功推流后",
3: "正在恢复推流",
4: "推流失败"
},
// 错误码
errorCode: {
0: "推流成功",
1: "参数无效,请检查输入参数是否正确。请确保调用 setLiveTranscoding ",
2: "推流已加密,不能推流",
3: "推流超时未成功,可重新推流",
4: "推流服务器出现错误",
5: "RTMP 服务器出现错误",
6: "推流请求过于频繁",
7: "单个主播的推流地址数目达到上线 10",
8: "主播操作不属于自己的流,请检查 App 逻辑",
9: "服务器未找到这个流",
10: "推流地址格式有错误,请检查推流地址格式是否正确",
}rtcModule.removePublishStreamUrl({
url: 推流的cdn地址,
}, (res) => {
console.log("取消旁路推流", res);
});
を押すのはやめてください。
以上がuniappでライブブロードキャストバイパスプッシュを実装する方法(ステップ共有)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。