
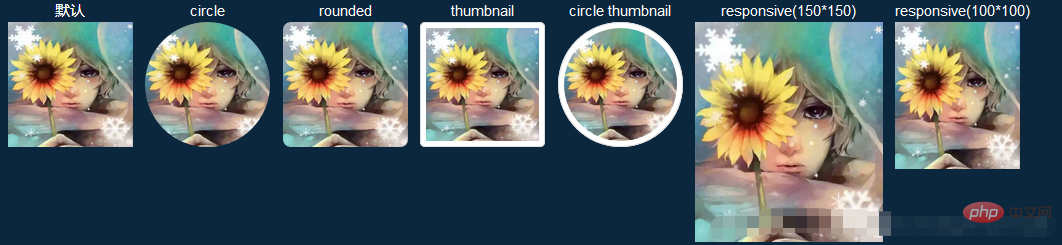
ブートストラップには 4 つの画像スタイルがあります: 1. 「.img-rounded」、丸い画像スタイル; 2. 「.img-circle」、円形の画像スタイル; 3. 「.img-thumbnail」、サムネイルスタイル; 4.「.img-sensitive」、レスポンシブな画像スタイル。

このチュートリアルの動作環境: Windows 7 システム、ブートストラップ バージョン 3.3.7、DELL G3 コンピューター
ブートストラップは 4 種類の < を提供します。 ;img> ; それぞれのクラス スタイル:
.img-rounded: 丸い角 (IE8 ではサポートされていません)、border-radius:6px を追加して、丸い画像を取得しますコーナー ;
.img-circle: 円 (IE8 ではサポートされていません)、border-radius:50% を追加して画像全体を円形にします。
.img-thumbnail: サムネイル機能。パディングと灰色の境界線を追加します。
.img-sensitive: 画像の応答性 (親要素に合わせて適切にスケールされます)。
使用:
クラス スタイルをクラスに直接追加:

画像から確認できます。さまざまなスタイルを使用して得られる効果があり、写真を加工するのが非常に簡単で便利です。場合によっては、必要に応じて、たとえば、内側のマージンと灰色の境界線を持つ円形のアバターを使用する必要がある場合、円とサムネイルの 2 つのスタイルを重ね合わせると、上の図のような効果が得られます。
img-sensitive は画像をレスポンシブにします。いわゆる応答性とは、ある要素が変化すると応答性も変化し、適応効果が得られることを意味します。上の図の応答する 2 つの画像コードは次のとおりです。
responsive(150*150) 
responsive(100*100) 
ここでは、画像のサイズを設定しませんが、画像が 150px*150px であるかどうか、それを囲む要素の Figure のサイズを設定します。または 100px*100px、画像すべてを親要素の図に非常によく拡張できます。
ブートストラップの詳細については、ブートストラップの基本チュートリアルをご覧ください。 !
以上がブートストラップの画像スタイルは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。