
違い: 1. MiniUI は jquery ベースのフレームワークであるのに対し、bootstrap は HTML、CSS、および JavaScript に基づくフロントエンド フレームワークです; 2. MiniUI は開発時間を短縮し、コードの量を削減し、ユーザー エクスペリエンスを向上させながら、ブートストラップは応答性の高い Web サイトを迅速に作成するために使用されます。

MiniUI の紹介
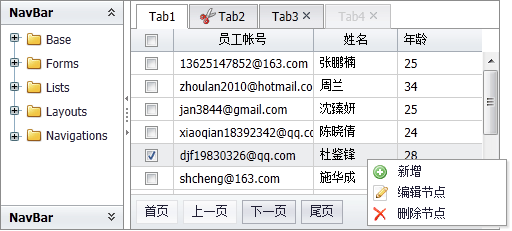
豊富な機能を備えたインターフェイスを開発する jquery ベースのフレームワーク。開発時間を短縮し、コードの量を削減し、開発者がビジネスとサーバー側に集中できるようにし、インターフェイス開発を簡単に実装して、優れたユーザー エクスペリエンスを実現できます。 MiniUI を使用すると、開発者は更新なしの Ajax、B/S 高速データ入力、CRUD、マスター/詳細、メニュー ツールバー、ポップアップ パネル、レイアウト ナビゲーション、データ検証、ページング テーブル、ツリー、ツリーを迅速に作成できます。グラフィカル テーブルなどの典型的な WEB アプリケーション システム インターフェイス。
機能特徴:
強力なテーブル制御列のロック、複数のテーブルヘッダー、ページングソート、行のフィルタリング、データの要約、セルの編集、詳細な行情報、Excel のエクスポート、その他の機能。 # ツリー コントロール # は、遅延読み込み、CheckBox の選択、ノードの描画、折りたたみと展開、ノードの編集、ノードの追加、削除、変更、および移動を実装します。 #フォーム コントロールには、ポップアップ選択ボックス、テキスト入力ボックス、数値入力ボックス、日付選択ボックス、ドロップダウン選択ボックス、ドロップダウン ツリー選択ボックス、ドロップダウン選択ボックスが含まれます。ダウン テーブル選択ボックス、ファイル アップロード コントロール、複数選択ボックス、リスト ボックス、複数選択ボックス グループ、ラジオ ボタン グループ、ボタンなど。 開発者は、フォームの読み込み、送信、検証など、フォーム コントロールをバッチで操作できます。 # レイアウト コントロール #含まれるもの: タイトル パネル、ポップアップ パネル、折りたたみディバイダ、レイアウタ、フォーム レイアウタなど。#●● ナビゲーション コントロール
次のものが含まれます: ページング ナビゲーター、ナビゲーション メニュー、タブ、メニュー、ツールバーなど。
#● データ検証入力ボックス コンポーネントは、検証イベントをリッスンして処理し、検証ルールをカスタマイズできます。 検証に失敗すると、幅が自動的に縮小され、プロンプトアイコンが表示されます。 #フォーマット表示このコンポーネントはフォーマット設定 (フォーマット) をサポートしており、同じデータを異なる表示フォーマットで柔軟に制御します。 テーブル コントロールは、セルの内容を書式設定して表示できます。#●● 外観のカスタマイズ
開発者は、CSS スタイルを変更してコンポーネントの外観を変更することで、独自のスタイルをカスタマイズできます。
#言語ローカリゼーション
コンポーネント文字列ローカリゼーション定義をサポートして、複数言語の切り替えを実現します。
#● クロスブラウザIE (1.6)、FireFox、Chrome、Opera、Safari などのすべての主流ブラウザをサポートします。 #クロス開発プラットフォームJava、.NET、PHP、ASP、ColdFusion、Ruby on Rails などの複数のサーバー プラットフォームをサポートします。Bootstrap の概要
Bootstrap は、HTML、CSS、JavaScript をベースにした Twitter のオープンソース フロントエンド フレームワークです。これは、Web アプリケーションの迅速な開発のために設計されたフロントエンド ツールキットです。 V3 バージョン以降はレスポンシブ レイアウトをサポートし、モバイル デバイスの優先順位に準拠します。 Bootstrap は、動的 CSS 言語 Less で記述されたエレガントな HTML および CSS 仕様を提供します。 Bootstrap は発売以来非常に人気があり、NASA の MSNBC (Microsoft National Broadcasting Company) Breaking News など、GitHub 上の人気のオープンソース プロジェクトとなっています。 WeX5 フロントエンド オープン ソース フレームワークなど、国内のモバイル開発者に馴染みのある一部のフレームワークも、Bootstrap ソース コードに基づいてパフォーマンスが最適化されています。
Bootstrap の機能
Bootstrap は、その非常に便利な機能のおかげで非常に人気があります。(1). クロスデバイスおよびクロスブラウザ
批判されている IE7 および 8 を含む、すべての最新のブラウザと互換性があります。もちろん、このコースでは IE9 より前のブラウザは考慮されません。 (2). レスポンシブレイアウトはPC側で様々な解像度の表示に対応するだけでなく、モバイルPADや携帯電話などの画面のレスポンシブな切り替え表示にも対応します。 (3). 提供される包括的なコンポーネントBootstrap は、ナビゲーション、ラベル、ツールバー、ボタン、開発者が を呼び出すのを容易にする一連のコンポーネントなど、非常に実用的なコンポーネントを提供します。 (4). 組み込みの jQuery プラグインBootstrap は、開発者が Web 上でさまざまな一般的な特殊効果を実装することを容易にする、実用的な jQuery プラグインを多数提供します。 (5). HTML5、CSS3HTML5 のセマンティック タグと CSS3 属性のサポートが十分にサポートされています。 (6). LESS 動的スタイルのサポートLESS は、変数、ネスト、操作混合コーディングを使用して、より高速かつ柔軟な CSS を記述します。 Bootstrapでうまく開発できます。 推奨学習:「ブートストラップの使用方法のチュートリアル
」以上がminiuiとブートストラップの違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



