
Node サービスにログを書き込む方法は?次の記事では、Node.js サービスにログを書き込む方法を実際に理解することができます。お役に立てば幸いです。

Node を使用してサーバーを作成する場合、最も面倒なことは位置の問題のトラブルシューティングです。Chrome ブラウザとは異なるためです。 , dev ツール に直接エラー プロンプトを表示することも、デバッグ ポイントを直接中断することもできます。
test 環境は正常であるにもかかわらず、live 環境が動作しないという問題がよく発生します。ログがなければ、この問題に関する手がかりはありません。
そこで、この記事では、Node サービスにログを書き込む方法について説明します。
最初にグローバルにインストールされていることを確認してくださいkoa2:
npm i koa2 -g
次に実行します:
koa2 -e node-log # 新建一个项目 cd node-log npm i # 安装依赖 npm run start # 启动
の基本サービスが設定されています。 http://localhost:3000/ にアクセスすると、次のページが表示されます:

上記は簡単なセットアップですkoaサービスメソッド。このプロジェクトには、組み込みのロギング ライブラリ (koa-logger) が含まれています。まずはそれが何をするのか見てみましょう。
このライブラリは比較的シンプルで、リクエスト メソッド、URL、時刻などのリクエストの基本情報を記録します。ミドルウェアとして使用する場合は、koa のオニオン モデルに関連するため、すべてのミドルウェアの前に配置することをお勧めします。最初の時間でない場合、計算された時間は不正確になります。
var logger = require('koa-logger'); app.use(logger());
応答リソースにアクセスすると、対応するログが次のようにコンソールに出力されます。
<-- GET / GET / - 14 --> GET / 200 19ms 234b <-- GET /stylesheets/style.css GET /stylesheets/style.css - 1 --> GET /stylesheets/style.css 200 3ms 111b <-- GET /favicon.ico GET /favicon.ico - 1 --> GET /favicon.ico 404 1ms -
デフォルトでは、ログは console を介して直接出力されます。ログファイルへの書き込みなど、ログに対してカスタム操作を実行する必要がある場合は、コンソール。たとえば、時間を記録します:
app.use(logger((str) => {
console.log(new Date() + str)
// redirect koa logger to other output pipe
// default is process.stdout(by console.log function)
}))結果:
Mon Oct 11 2021 19:28:41 GMT+0800 (China Standard Time) <-- GET / GET / - 10ms Mon Oct 11 2021 19:28:41 GMT+0800 (China Standard Time) --> GET / 200 20ms 226b Mon Oct 11 2021 19:28:41 GMT+0800 (China Standard Time) <-- GET /stylesheets/style.css Mon Oct 11 2021 19:28:41 GMT+0800 (China Standard Time) --> GET /stylesheets/style.css 200 4ms 111b
koa-logger これは比較的軽量で、比較的柔軟なインターフェイスを公開します。ただし、実際のビジネスで使用する場合は、koa-log4js を使用することを個人的にお勧めします。主な理由は次のとおりです。
koa-logger ミドルウェアの使用のみをサポートしており、特定のログをレポートする機能はサポートしていないようです。 koa-log4js koa ログ ミドルウェアをサポートするために log4js をラップします。その構成は log4js と一致しています。したがって、log4js を使用する場合、使用方法は一貫している必要があります。
インストール:
npm i --save koa-log4
まず使用方法を見てみましょう。ルート ディレクトリに新しいフォルダー log を作成します。 。そして、新しいフォルダー utils を作成し、その中に新しいファイル logger.js を作成します。コードは次のとおりです。
const path = require('path');
const log4js = require('koa-log4');
const RUNTIME_PATH = path.resolve(__dirname, '../');
const LOG_PATH = path.join(RUNTIME_PATH, 'log');
log4js.configure({
// 日志的输出
appenders: {
access: {
type: 'dateFile',
pattern: '-yyyy-MM-dd.log', //生成文件的规则
alwaysIncludePattern: true, // 文件名始终以日期区分
encoding: 'utf-8',
filename: path.join(LOG_PATH, 'access.log') //生成文件名
},
application: {
type: 'dateFile',
pattern: '-yyyy-MM-dd.log',
alwaysIncludePattern: true,
encoding: 'utf-8',
filename: path.join(LOG_PATH, 'application.log')
},
out: {
type: 'console'
}
},
categories: {
default: { appenders: [ 'out' ], level: 'info' },
access: { appenders: [ 'access' ], level: 'info' },
application: { appenders: [ 'application' ], level: 'all'}
}
});
// getLogger 传参指定的是类型
exports.accessLogger = () => log4js.koaLogger(log4js.getLogger('access')); // 记录所有访问级别的日志
exports.logger = log4js.getLogger('application'); 簡単に説明すると、configure は ## 経由で渡される log4js-node (詳細は後で説明します) の設定です。 #getLogger 関数 パラメーターはログのタイプです。たとえば、access はアクセス レベルのログです。
const { accessLogger, logger } = require('./utils/logger');
app.use(accessLogger()) を app.js と routes/index.js に追加します:
+ const { logger } = require('../utils/logger')
router.get('/', async (ctx, next) => {
+ logger.info('我是首页');
await ctx.render('index', {
title: 'Hello Koa 2!'
})
})log フォルダーに 2 つのファイルが出力されていることがわかります:

[2021-10-12T10:43:33.914] [INFO] access - ::1 - - "GET / HTTP/1.1" 200 226 "" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/94.0.4606.71 Safari/537.36" [2021-10-12T10:43:34.065] [INFO] access - ::1 - - "GET /stylesheets/style.css HTTP/1.1" 200 111 "http://localhost:3000/" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/94.0.4606.71 Safari/537.36"
[2021-10-12T10:43:33.902] [INFO] application - 我是首页
log4jsの設定で。
がリークされました。 log4js デフォルトでは、次のように 9 つのレベルがあります (levels を通じて変更できます): <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;toolbar:false;">{
ALL: new Level(Number.MIN_VALUE, "ALL"),
TRACE: new Level(5000, "TRACE"),
DEBUG: new Level(10000, "DEBUG"),
INFO: new Level(20000, "INFO"),
WARN: new Level(30000, "WARN"),
ERROR: new Level(40000, "ERROR"),
FATAL: new Level(50000, "FATAL"),
MARK: new Level(9007199254740992, "MARK"), // 2^53
OFF: new Level(Number.MAX_VALUE, "OFF")
}</pre><div class="contentsignin">ログイン後にコピー</div></div>下の図に示すように:
只会输出级别相等或者级别高的日志。比如你配置了 WARN,就不会输出 INFO 的日志。
可以在下面配置的 categories 中配置不同的类型日志的日志级别。
日志类别。必须配置默认日志类别,用于没有命中的情况下的兜底行为。该配置为一个对象,key 值为分类名称。比如上述 demo 中:
{
default: { appenders: [ 'out' ], level: 'info' },
access: { appenders: [ 'access' ], level: 'info' },
application: { appenders: [ 'application' ], level: 'all'}
}其中每个类别都有两个配置 appenders 是一个字符串数组,是输出配置(后文中会详解),可以指定多个,至少要有一个。level 是上文日志级别。
解决了日志分级和分类,接下来是日志落盘,也就是输出日志的问题。对应的配置是 appenders,该配置的 key 值为自定义的名称(可以给 categories 中的 appenders 使用),属性值为一个对象,配置输出类型。如下所示:
// 日志的输出
appenders: {
access: {
type: 'dateFile',
pattern: '-yyyy-MM-dd.log', //生成文件的规则
alwaysIncludePattern: true, // 文件名始终以日期区分
encoding: 'utf-8',
filename: path.join(LOG_PATH, 'access.log') //生成文件名
},
out: {
type: 'console'
}
}其中,out 指的是通过 console 输出,这个可以作为我们的一个兜底。access 中 type 为 dataFile,指的是输出文件,然后配置文件的命名和输出路径。除了这个类型,详情可以看官网,比如 SMTP 通过邮件发送(这个需要 nodemailer)
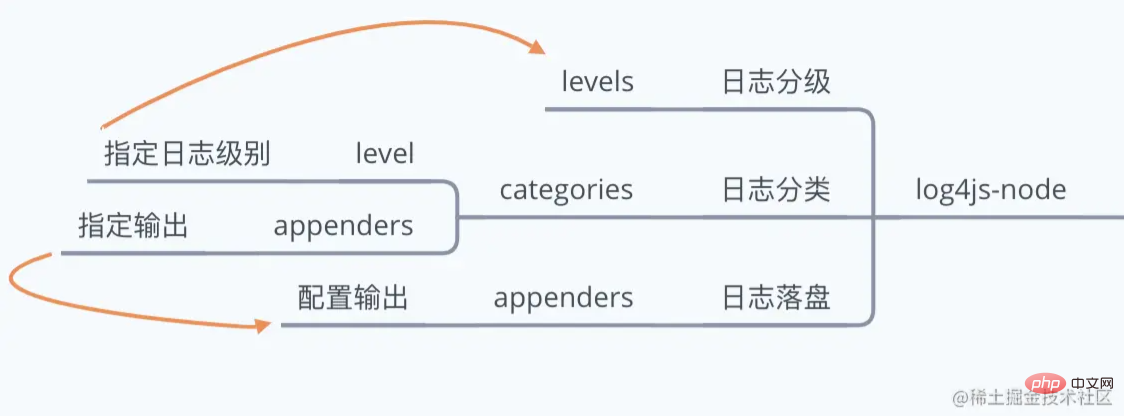
日志分级、日志分类以及日志落盘,配置上的关系如下:

日志对于我们服务端排查定位问题非常重要,本文通过 koa-logger 和 koa-log4js 讲解了如何上报日志。
koa-logger 比较轻量,记录请求的基本信息,也提供了一定的自定义能力。
koa-log4js 在日志分级、日志分类以及日志落盘上提供了一定的能力,个人认为基本这个更加适用于生产环境。
更多node相关知识,请访问:nodejs 教程!!
以上がNode.js サービスにログを書き込む方法を段階的に説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




