
この記事では、実践的な例を含む、vue に関する完全なチュートリアルを紹介します。皆様のお役に立てれば幸いです。

Vue (/vjuː/ と発音、View に似ています) は、ユーザー インターフェイスを構築するための進歩的なフレームワークです。他の大きなフレームワークとは異なり、Vue は下から上にレイヤーごとに適用されるように設計されています。 Vue のコア ライブラリはビュー レイヤーのみに焦点を当てており、開始が簡単であるだけでなく、サードパーティのライブラリや既存のプロジェクトとの統合も簡単です。一方、最新のツール チェーンやさまざまなサポート ライブラリと組み合わせると、Vue は複雑な単一ページ アプリケーション用のドライバーを提供することができます。

1.1 CDN メソッドを使用する(初心者向けの使い方)
CDNを使って直接導入することもできます コードは以下の通りです:
∣ 1.2Vue-cli Scaffolding
∣ Vue-cli Scaffoldingを使ってVueプロジェクトを構築し、これについては、以下の 7 番目のポイントで詳しく説明します。 (中規模および大規模プロジェクトに推奨)。
1. HTML ファイルを作成します
2. Vue.js を導入します
完全な例:
nbsp;html>
贝西说
{{message}}
デモ効果: (ビュー駆動型データ、データ駆動型ビュー)
##v-bind
v-bind はデータと要素の属性をバインドするために使用されます
完全な例:
ログイン後にコピー#v-if,v-else
##v-if,v-else完全な例:
YES
NO
v-if,v-else-if,v-else
您好,admin
贾志杰
您无权访问!
v-for
## 1. v-for ループの通常の配列
{{item}}----索引:{{index}}
2. v-for ループのオブジェクト配列
{{user.id}}---{{user.name}}-----索引:{{index}}
3. v-for ループのオブジェクト
值:{{val}}---键:{{key}}-----索引:{{index}}
4. v-for ループ番号
这是第{{count}}次循环
3. Vue バインディング イベント
v-on:イベント名 = "メソッド名"
省略形: @イベント名 = "メソッド名"イベント名: click|keydown|keyup|mouseover|mouseout|カスタム イベント名
v-イベント監視に関する完全な例:nbsp;html>贝西说 {{count}}
ログイン後にコピー
注: v-bind は次のように省略できます。 v-on: @
と省略できます。 4. Vue : フォームダブル バインディング、コンポーネント
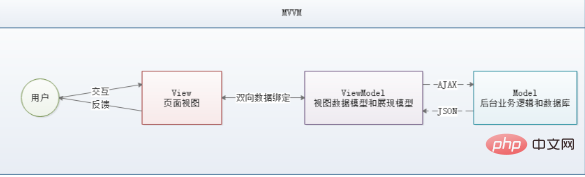
1. 双方向データ バインディングとは Vue.js は MVVM フレームワーク、つまり双方向データ バインディング、つまりデータが変更されたとき、ビューも変更されます。ビューが変更されると、データも同期して変更されます。これが Vue.js の本質と言えるでしょう。 我々が話している双方向データ バインディングは UI コントロール用である必要があることに注意してください。非 UI コントロールには双方向データ バインディングは含まれません。一方向のデータ バインディングは、状態管理ツールを使用するための前提条件です。 vuex を使用する場合、データ フローも単一項目になるため、双方向のデータ バインディングと競合します。 2. フォームで双方向データ バインディングを使用する注: v-model は、すべてのフォーム要素の value、checked、selected 属性の初期値を無視し、常に Vue インスタンスのデータをデータ ソースとして使用します。 JavaScript を介してコンポーネントの data オプションで初期値を宣言する必要があります!
例 1:{{message}}
例 2:
男 女
{{gender}}
{{selected}}
组件是可复用的 Vue 实例,说白了就是一组可以重复使用的模板,跟 JSTL 的自定义标签、Thymeleaf 的 th:fragment 等框架有着异曲同工之妙。
通常一个应用会以一棵嵌套的组件树的形式来组织:
例如,你可能会有页头、侧边栏、内容区等组件,每个组件又包含了其它的像导航链接、博文之类的组件。
注意:在实际开发中,我们并不会用以下方式开发组件,而是采用 vue-cli 创建 .vue 模板文件的方式开发,以下方法只是为了让大家理解什么是组件。
说明:
说明:
v-for=“item in items”:遍历 Vue 实例中定义的名为 items 的数组,并创建同等数量的组件
v-bind:value=“item”:将遍历的 item 项绑定到组件中 props 定义的名为 value属性上;= 号左边的 value 为 props 定义的属性名,右边的为 item in items 中遍历的 item 项的值
Axios 是一个开源的可以用在浏览器端和 NodeJS 的异步通信框架,她的主要作用就是实现AJAX 异步通信,其功能特点如下:
GitHub:https://github.com/axios/axios
中文文档:http://www.axios-js.com/
由于 Vue.js 是一个 视图层框架 并且作者(尤雨溪)严格准守 SoC (关注度分离原则),所以 Vue.js 并不包含 AJAX 的通信功能,为了解决通信问题,作者单独开发了一个名为 vue-resource 的插件,不过在进入 2.0 版本以后停止了对该插件的维护并推荐了Axios框架。少用jQuery,因为它操作Dom太频繁!
咱们开发的接口大部分都是采用 JSON 格式,可以先在项目里模拟一段 JSON 数据,数据内容如下:创建一个名为 data.json 的文件并填入上面的内容,放在项目的根目录下
{ "name": "贝西说", "url": "https://blog.csdn.net/beixishuo", "page": 1, "isNonProfit": true, "address": { "street": "太谷", "city": "山西晋中", "country": "中国" }, "links": [ { "name": "bilibili", "url": "https://space.bilibili.com/474668932" }, { "name": "贝西说", "url": "https://blog.csdn.net/beixishuo" }, { "name": "百度", "url": "https://www.baidu.com/" } ]}
完整示例:
{{info.name}}
{{info.address}}
贝西说
注意:
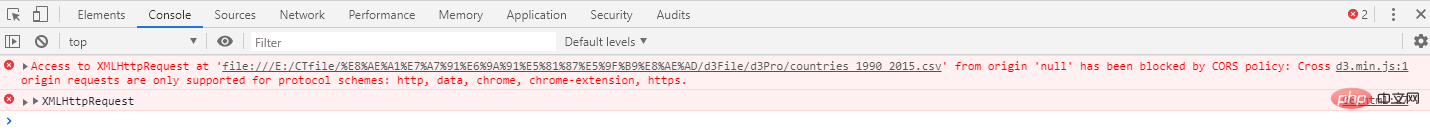
读取本地json文件中的数据时读取失败,如图
解决方式就是右击浏览器快捷方式,更改属性,在目标后面加上
–allow-file-access-from-files
说明:
可以通过将相关配置传递给 axios 来进行请求。
axios(config)
// 发送一个 POST 请求axios({ method: 'post', url: '/user/12345', data: { firstName: 'Fred', lastName: 'Flintstone' }});
axios(url[, config])
// 发送一个 GET 请求 (GET请求是默认请求模式) axios('/user/12345');
请求方法别名
为了方便起见,已经为所有支持的请求方法提供了别名。
axios.request(config)
axios.get(url [,config])
axios.delete(url [,config])
axios.head(url [,config])
axios.post(url [,data [,config]])
axios.put(url [,data [,config]])
axios.patch(url [,data [,config]])
注意
当使用别名方法时,不需要在config中指定url,method和data属性。

当一些数据需要根据其它数据变化时,需要进行处理才能去展示,虽然vue提供了绑定数据表达式绑定的方式,但是设计它的初衷只是用于简单运算的。在模板中放入太多的逻辑会让模板过重且难以维护,对于一些比较复杂和特殊的计算有可能就捉襟见肘了,而且计算的属性写在模板里也不利于项目维护
computed主要的作用:
简单理解为:把计算的结果当作属性返回去
求和结果{{result}}
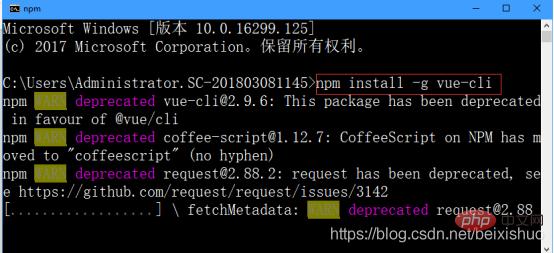
Vue脚手架指的是vue-cli,它是一个专门为单页面应用快速搭建繁杂的脚手架,它可以轻松的创建新的应用程序而且可用于自动生成vue和webpack的项目模板。
利用vue-cli脚手架来构建Vue项目需要先安装Node.js和NPM环境。
1.Node.js的安装
Node.js的安装比较简单,大家需要在node.js官网(https://nodejs.org/en/download/)下载并安装node.js环境,windows的推荐下载Windows Installer (.msi)。同时,大家会得到一个附送的NPM工具。









.|-- build // 项目构建(webpack)相关代码| |-- build.js // 生产环境构建代码| |-- check-version.js // 检查node、npm等版本| |-- dev-client.js // 热重载相关| |-- dev-server.js // 构建本地服务器| |-- utils.js // 构建工具相关| |-- webpack.base.conf.js // webpack基础配置| |-- webpack.dev.conf.js // webpack开发环境配置| |-- webpack.prod.conf.js // webpack生产环境配置|-- config // 项目开发环境配置| |-- dev.env.js // 开发环境变量| |-- index.js // 项目一些配置变量| |-- prod.env.js // 生产环境变量| |-- test.env.js // 测试环境变量|-- node_modules //所需要依赖资源|-- src // 源码目录| |-- assets //存放资产文件| |-- components // vue公共组件| |-- router //存放路由js文件,用于页面的跳转| |-- App.vue // 页面入口文件| |-- main.js // 程序入口文件,加载各种公共组件|-- static // 静态文件,比如一些图片,json数据等| |-- data // 群聊分析得到的数据用于数据可视化|-- .babelrc // ES6语法编译配置|-- .editorconfig // 定义代码格式|-- .gitignore // git上传需要忽略的文件格式|-- README.md // 项目说明|-- favicon.ico |-- index.html // 入口页面|-- package.json // 项目基本信息.
对于开发者更多操作的是src目录:
|-- src // 源码目录| |-- assets //存放资产文件| |-- components // vue公共组件| |-- router //存放路由js文件,用于页面的跳转| |-- App.vue // 页面入口文件| |-- main.js
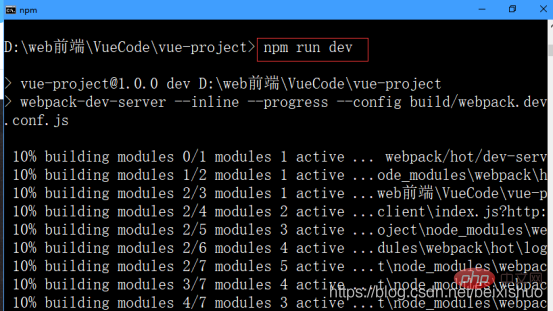
④ 输入npm run dev命令来启动项目,如图所示。
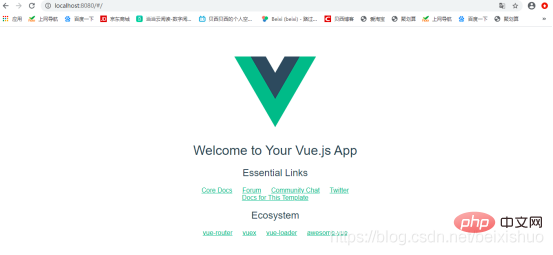
运行成功后在浏览器输入:http://localhost:8080,访问项目结果如图所示。
更多编程相关知识,请访问:编程入门!!
以上が最も体系的な Vue の完全なチュートリアル セット (詳細な説明と例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。