
この記事では、vue2 と vue3 のデータ応答性の原則分析と手動実装に関する関連知識を提供します。データ応答性のビューとデータは自動的に更新されます。データが更新されると、データの変更を追跡するためにビューも自動的に更新されます。みんなが助けてくれることを願っています。

var obj = {}var age
Object.defineProperty(obj, 'age', {
get: function() {
consoel.log('get age ...')
return age },
set: function(val) {
console.log('set age ...')
age = val }})obj.age =100 //set age ...console.log(obj.age)//get age ...
Object.defineProperty を使用してデータ応答を実装する方法?
function defineReactive(data) {
if (!data || Object.prototype.toString.call(data) !== '[object Object]')
return;
for (let key in data) {
let val = data[key];
Object.defineProperty(data, key, {
enumerable: true, //可枚举
configurable: true, //可配置
get: function() {
track(data, key);
return val;
},
set: function() {
trigger(val, key);
},
});
if (typeof val === "object") {
defineReactive(val);
}
}}function trigger(val, key) {
console.log("sue set", val, key);}function track(val, key) {
console.log("sue set", val, key);}const data = {
name:'better',
firends:['1','2']}defineReactive(data)console.log(data.name)console.log(data.firends[1])console.log(data.firends[0])console.log(Object.prototype.toString.call(data))この関数
defineReactve は、Object.defineProperty をカプセル化するために使用されます。関数名から、この関数は応答データを定義するためのものであることがわかります。カプセル化後は、データ、キー、および val を渡すだけです。 track 関数は、キーがデータから読み取られるたびにトリガーされます。データはデータのキーに設定されます。関数内のトリガー関数triggers
配列の応答性
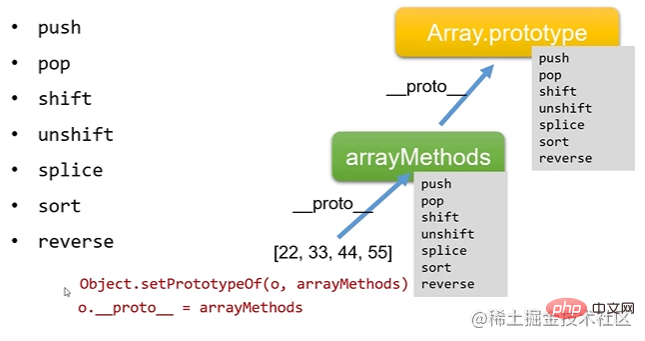
配列自体の内容を変更するメソッドはそれぞれ 7 つあります
Push pop shift unshift splice sort reverse vue2これらの 7 つのメソッドを書き換えます 実装方法: Array.propertype に基づいて arrayMethods オブジェクトをプロトタイプとして作成し、
Object.setPropertypeOf(o, arryMethods)
o の __proto__ を arrayMethods にポイントします
依存関係を収集する方法
<template><p>{{name}}</p></template>name
、データを観察する必要がありますデータのプロパティが変更されたときに、それが使用される場所に通知できます。 これが、最初に依存関係を収集する必要がある理由です。つまり、データ名で Collect it を使用し、次にデータが変更されたときに、以前に収集した依存関係ループをトリガーします。要約すると、getter で依存関係を収集し、setter で依存関係をトリガーします。Use proxy
##Proxy
でラップされるターゲット オブジェクト (ネイティブ配列、関数、または別のプロキシなど、任意のタイプのオブジェクトにすることができます)。handler
通常、属性として関数を持つオブジェクト。各属性の関数は実行時にそれぞれ定義されます。 . さまざまな操作中の p
##Reflect.set 関数と同じです。ブール値を返し、更新が成功した場合は true を返します。
と同様に、オブジェクトの特定の属性の値を取得します。
const p = new Proxy(target, handler)
コード内ディナー オブジェクトはハンドラーにプロキシされます。すべてのプロパティを監視するには、のプロパティ間の違いを調べる必要があります。
プロキシを使用すると、オブジェクトのすべてのプロパティを処理できます。 プロキシ
プロキシを使用して、シミュレートされた応答を実装します。
const dinner = {
meal:'111'}const handler = {
get(target, prop) {
console.log('get...', prop)
return Reflect.get(...arguments)
},
set(target, key, value) {
console.log('get...', prop)
console.log('set',key,value)
return Reflect.set(...arguments)
}}const proxy = new Proxy(dinner, handler)console.log(proxy.meal)console.log(proxy.meal)実行後に自動的に印刷します。 考察: get で再帰のみを使用するのはなぜで、 set が使用されない場合はどうなるでしょうか?
vue2 (応答性が浅い)

set は最初に現在のデータを変更し、次に wartch に通知し、watch にビューの更新を通知させますビューを再描画し、get again から対応するデータを取得します
プログラミング入門
をご覧ください。 !以上がVue2&vue3データ対応原理分析と手動実装(詳細例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。