
HTMLで画像を表示するコードは「
」です。 HTML img タグは HTML ページ内の画像を定義し、タグの src 属性は画像が表示される URL を指定します。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
HTML では、img タグを追加することで画像を表示できます。img タグは HTML ページ内の画像を定義します。
構文:
<img src="图片文件地址" alt="图像的替代文本" width="图像宽度值" height="图像高度值">
src: 画像を表示する URL を指定します。
#alt: 画像の代替テキストを指定します。
width: 画像の幅を指定します。
#height: 画像の高さを指定します。
例:
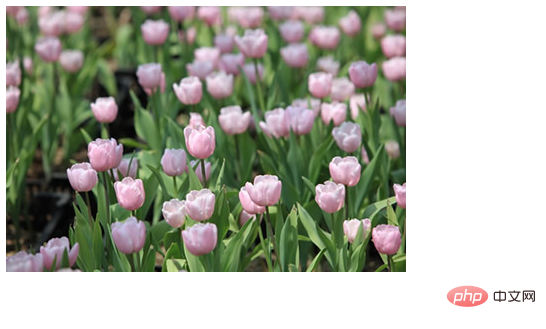
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <img src="/i/eg_tulip.jpg" alt="上海鲜花港 - 郁金香" /> </body> </html>

関連する推奨事項: 「html ビデオ チュートリアル 」
以上がHTMLで画像を表示するコードは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




