CSS は、Cascading Style Sheets の略語で、一般にカスケード スタイル シートと訳されています。HTML (標準汎用マークアップ言語のアプリケーション) や XML (標準汎用マークアップのサブセット) などのファイル スタイルを表現するために使用されるコンピュータ言語です。言語)。 。
CSS は Web ページを静的に変更できるだけでなく、さまざまなスクリプト言語と連携して Web ページのさまざまな要素を動的に変更し、Web 内の要素の位置のレイアウトをピクセルレベルで正確に制御できます。ページなど
フロントエンド開発者は、CSS に精通している必要があります。 CSS は 1994 年に初めて提案され、現在までに 30 年近くが経過しています。
数日前、CSS 年次報告書がリリースされましたので、CSS の最新の開発状況を見てみましょう。
このレポートのインタビュー対象者は主に米国、ロシア、カナダ、スペイン、オランダ、ポーランド、オーストラリアなどの国々から来ており、調査員は世界中に分散しています。

この調査の回答者の大多数は、5 ~ 20 年の職歴を持つ人々です。年齢層は 24 ~ 34 歳で、これはほとんどのテクノロジー開発者の年齢層でもあります。

さまざまな機能のカテゴリ別の採用率を示します。外側のリングのサイズはその機能を認識しているユーザーの数を表し、内側のリングのサイズはその機能を実際に使用するユーザーの数を表します。

#回答者は要素のレイアウトにどのようなレイアウト方法を使用することを好みますか?今年の調査でも、グリッドの上昇傾向は依然として急速である。フレックス レイアウトは 1 次元のレイアウト、グリッド レイアウトは 2 次元のレイアウトです。フレックス レイアウトは、一度に 1 次元、1 行または 1 列の要素のレイアウトのみを処理できます。グリッド レイアウトはコンテナを「行」と「列」に分割し、グリッドを 1 つずつ生成します。多くの人は、Grid が Flex よりも強力であると信じています。

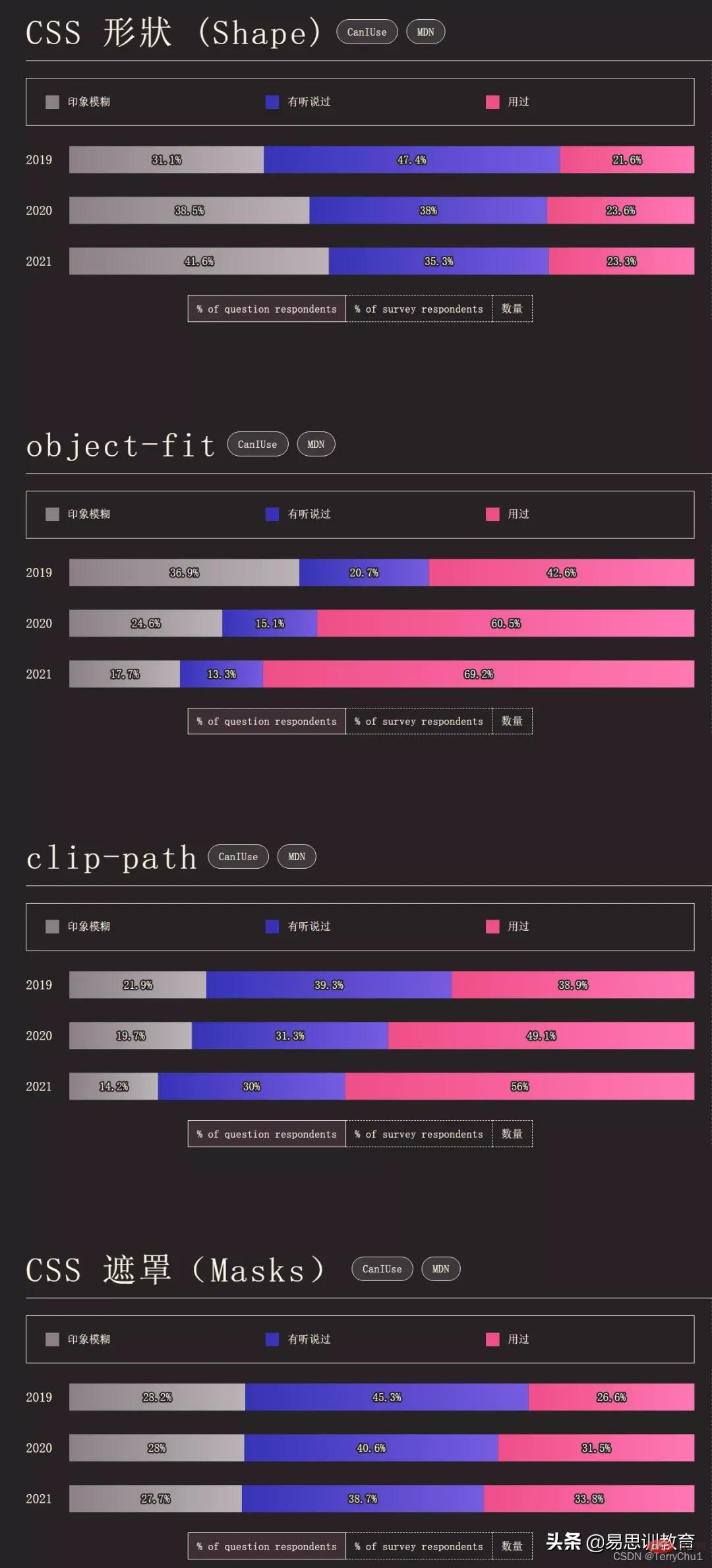
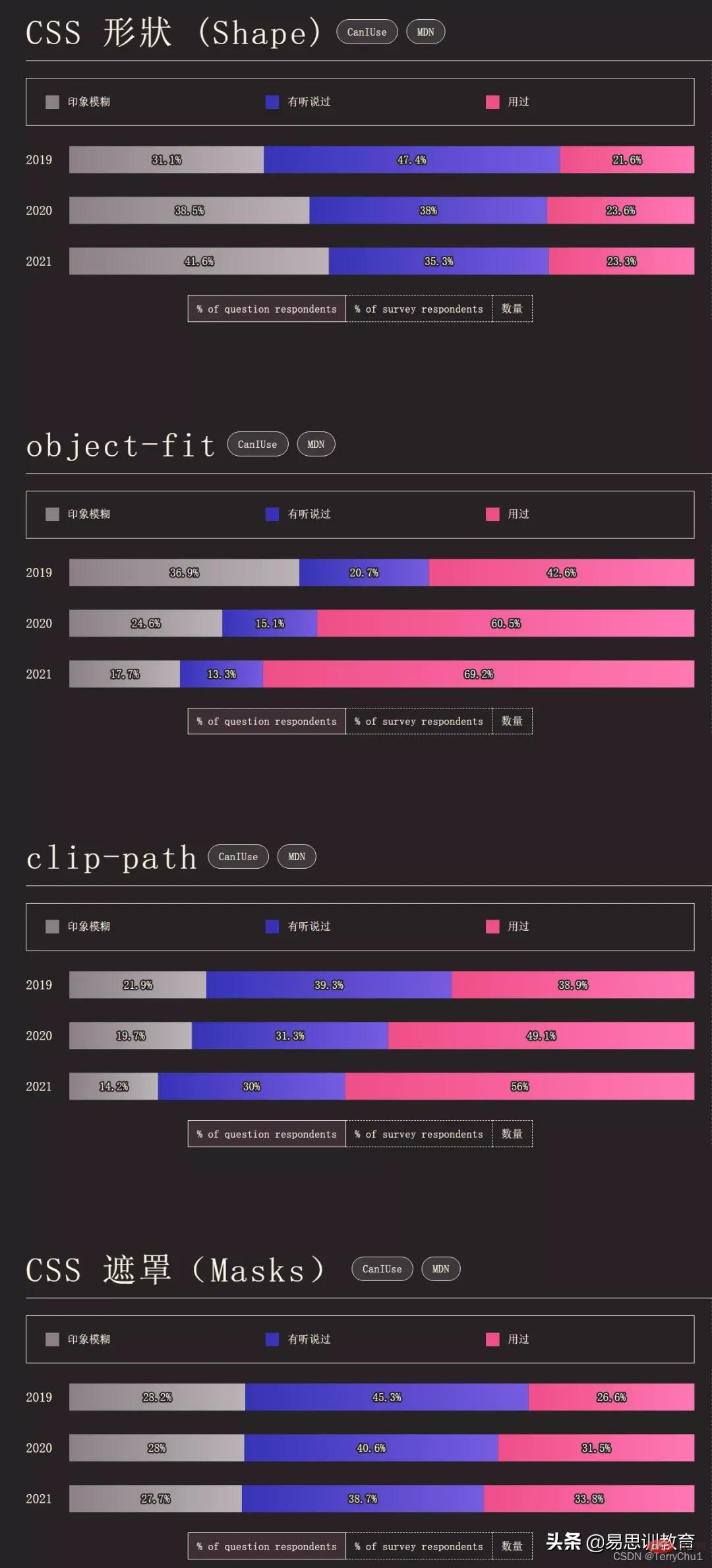
Shape は生ぬるいようで、2020 年の調査と比較すると、Shape の使用は減少しています。 object-fit はインタビュー対象者に人気があるようです。CSS の object-fit プロパティは、置換可能な要素のコンテンツが、指定された高さと幅のボックスにどのように収まるかを指定し、画像のフィッティングの問題を簡単に解決します。

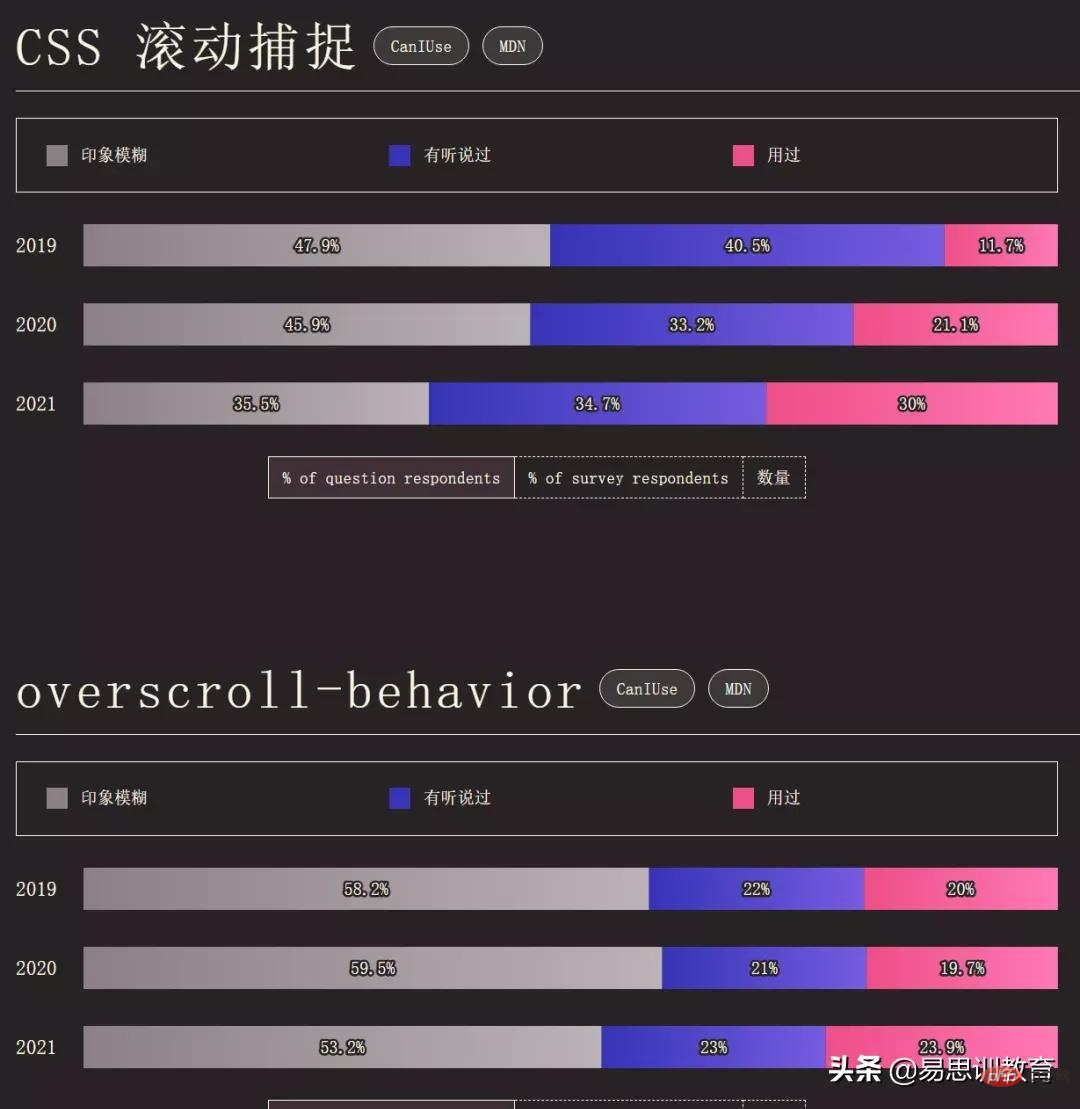
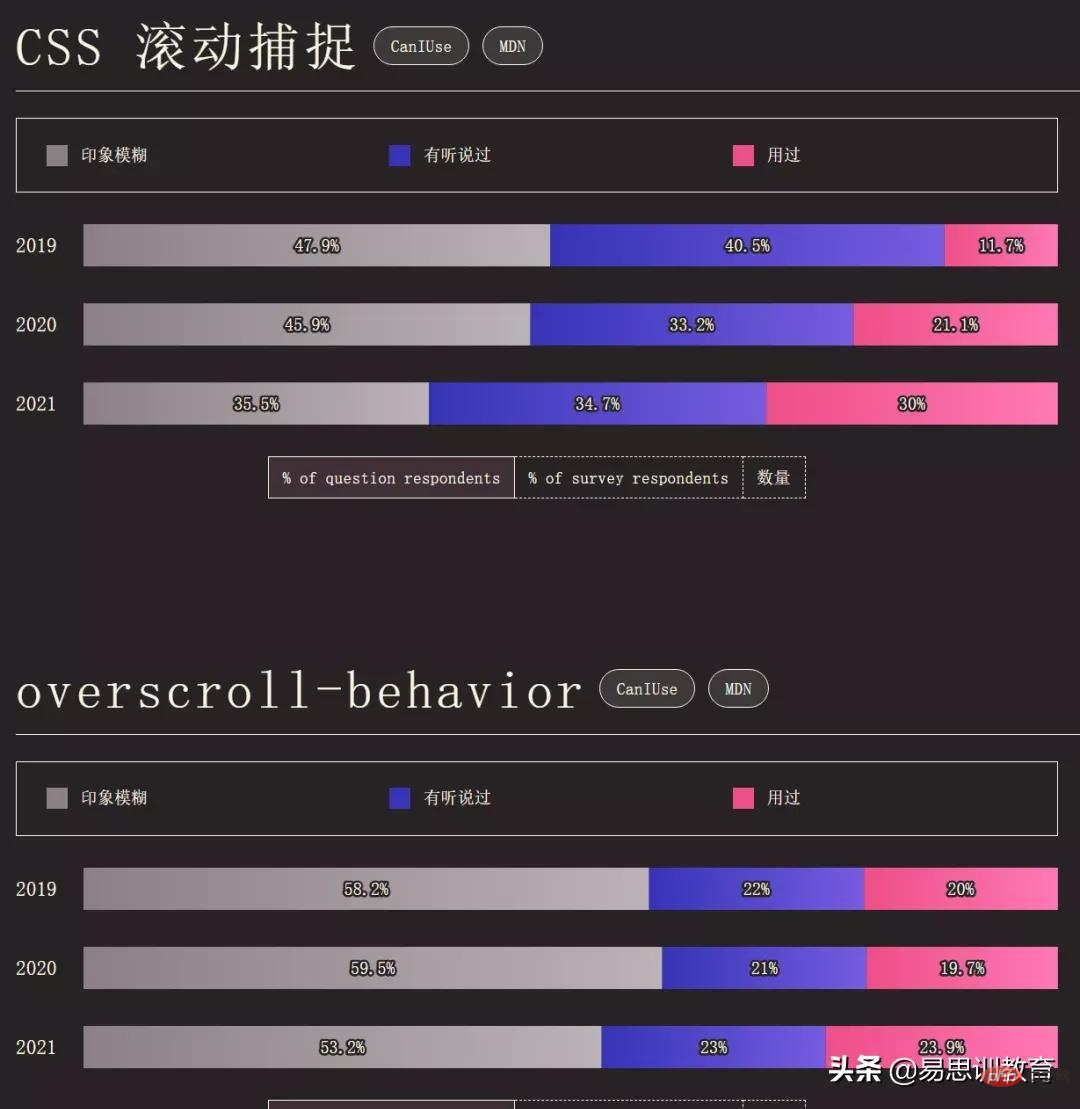
ユーザーは通常どのようにページを操作しますか? pointer-events 最も一般的に使用される CSS プロパティの pointer-events は、特定のグラフィック要素がマウス イベントのターゲットになる可能性がある状況 (存在する場合) を指定します。 CSS スクロール キャプチャを使用すると、スクロール時に不自然なスクロール位置を防ぎ、より良いスクロール エクスペリエンスを生み出すスクロール可能なコンテナーを作成できます。

CSS フレームワークに関しては、調査によると、2021 年に Tailwind CSS が最も満足度と注目度が高く、Bootstrap が最も高い使用率と認知度を持っています。

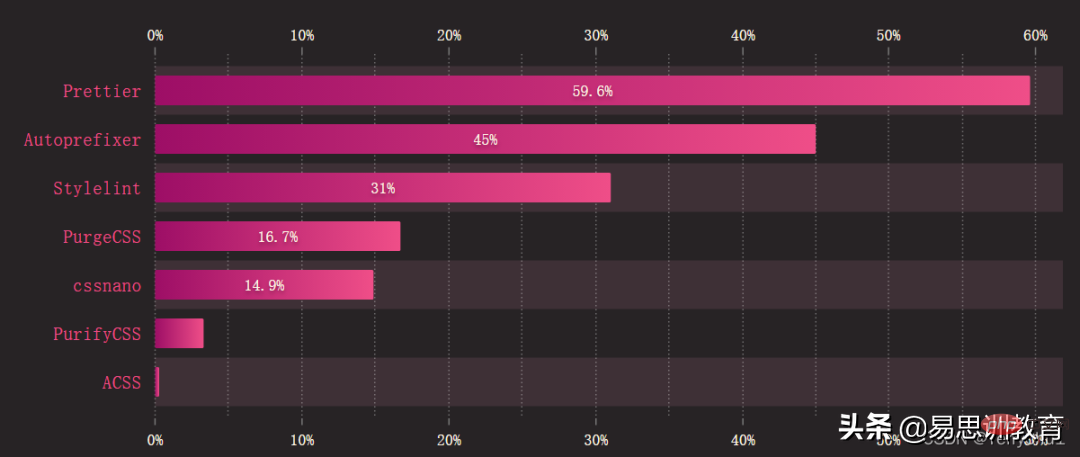
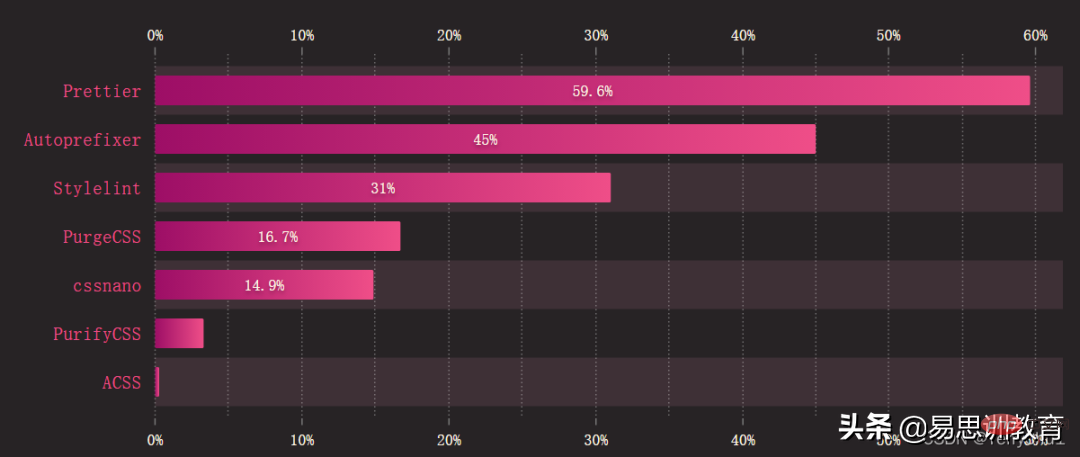
一般的に使用されるツール関数ライブラリには、Prettier、Autoprefixer、Stylelint、PurgeCSS、cssnano、PurifyCSS などがあります。

利用環境については、Chrome ブラウザでのテストが最も多く、CSS はデスクトップやスマートフォンなどのマルチ端末化が進んでいます。主力。
このアンケートの結果はあなたの CSS 使用習慣と似ていますか? CSS について新たに理解できましたか?議論は大歓迎です。
(学習ビデオ共有:
css ビデオ チュートリアル)