
html5 にはドキュメント タイプの宣言が必要です。 DOCTYPE ドキュメント タイプ宣言は、ブラウザで Web ページを正しく識別して表示するのに役立ちます。DOCTYPE ドキュメント タイプ宣言がないと、CSS スタイルが有効になるかどうかに影響します。したがって、CSS スタイル シートを有効にするためには、DOCTYPE宣言は必須です。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
ステートメント: は、ブラウザで Web ページを正しく表示するのに役立つ標準のユニバーサル マークアップ言語のドキュメント タイプ宣言です。 Web 上にはさまざまな種類のファイルが存在するため、ブラウザがページ コンテンツを正しく識別して表示できるように、HTML バージョンを正しく宣言する必要があります。
CSS スタイルシートを有効にするには DOCTYPE ステートメントが必要ですが、先ほどの TABLE レイアウトの Web ページの DOCTYPE は省略しても正常に表示できます。ただし、DIV CSS レイアウトでは、DOCTYPE は単なるコードの一部ですが、非常に重要であり、CSS スタイルが有効になるかどうかに影響します。 DOCTYPE html 宣言がない場合、一部の CSS スタイルは引き続き有効ですが、一部の CSS スタイルは無効になります。したがって、DOCTYPE は不可欠です。
doctype 宣言では大文字と小文字が区別されず、次のメソッドを使用できます:
<!DOCTYPE html> <!DOCTYPE HTML> <!doctype html> <!Doctype Html>
一般宣言:
HTML5
<!DOCTYPE html> <!--推荐使用 简单明了-->
HTML 4.01
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" 2 "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
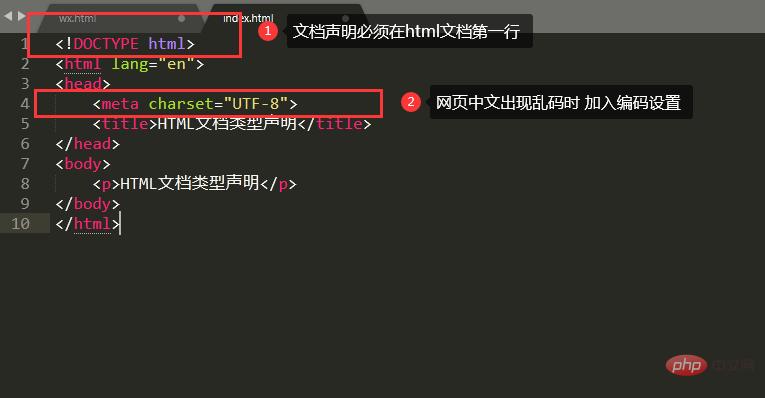
注: ステートメントは HTML ドキュメントの最初の行に配置する必要があります HTML タグではないという記述に特に注意してください
Web ページのエンコード設定
When Web ページが < ;/head> で文字化けして表示されます。タグの間に追加します:<meta charset="UTF-8"> <!--设置编码为UTF-8-->

html ビデオ チュートリアル >>
以上がhtml5には文書型宣言が必要ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。