
JavaScript を使用して配列を操作する場合、多くの場合、配列をバックアップする必要があります。次の記事では、JavaScript 配列の深いコピーと浅いコピーについて説明します。

#配列のディープ コピーとシャロー コピーを紹介します。まず、データ型について確認します。
データ型1. 基本的なデータ型:number string boolean null 未定義
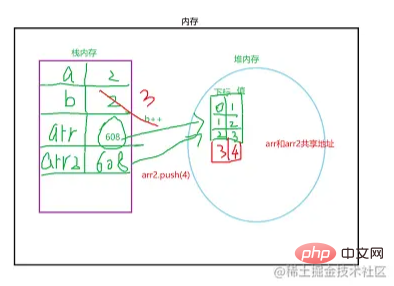
ストレージ方法については、分析してみましょう: #最初に、皆さんに理解していただくために、スタック メモリとヒープ メモリについて紹介しましょう:
スタック メモリ: コードを実行するときにエンジンが動作するメモリ空間。エンジンに加えて、基本値と参照型値の保存にも使用されます。 var a = 2;
var b = a;
b++;//3
console.log(a); //2 var arr = [1,2,3] ;
var arr2 = arr ;
arr2.push(4) ;
console.log(arr); // arr发生了改变 上記を理解した後、
上記を理解した後、
##配列の浅いコピー: アドレス (共有アドレス) のみがコピーされます
配列の深いコピー: 値をコピーしますアドレス (共有アドレス) のみがコピーされます var arr = [1,2,3,4,5] ;
// 数组的浅复制 --- 只是复制了地址
var arr2 = arr ;
//改变其中一个数组,两个数组都会改变,
配列内の値をコピーします1. 新しい空の配列を定義し、元の配列を走査します配列を作成し、新しい配列に値を割り当てます。 Array
var arr = [1, 2, 3, 4, 5]
var arr3 = [];
arr.forEach(function(v) {
arr3.push(v)
})
console.log(arr3);
arr3.push('a');
console.log(arr, arr3);//arr[1,2,3,4,5],arr3[1,2,3,4,5,'a']新しい配列の値を変更します。元の配列は変更されません。
2,
slice()すべてをインターセプトします配列内の値を取得し、新しい配列を取得します
var arr3 = arr.slice() ;
console.log(arr3);
arr3.push('a') ;
console.log(arr3);//[1,2,3,4,5,'a']
console.log(arr);//[1,2,3,4,5]新しい配列の値を変更します。元の配列は変更されません
ここで触れておきます:基本データ型は値渡し、参照データ型はアドレス(仮引数と実引数の共有アドレス)を渡す
##難点と難点、多次元配列のディープ コピー、上記のものはすべてディープ コピーとシャロー コピーです2 次元配列:2 次元配列は本質的に配列要素として配列を含む配列、つまり「配列の配列」。例: arr=[ [1,2,3],[1,2],[1,2,3,4]]2 次元配列のトラバーサルである次のコードを分析します。変数 i と j は表し、添え字は i 要素 (つまり、配列) の j 番目の要素です。
var arr = [
[1, 2, 3],
[4, 5, 6],
[2, 3, 4]
]
for (var i in arr) {
for (var j in arr[i]) {
console.log(arr[i][j]);
}
}多次元配列: 3 次元以上の配列
##多次元配列のディープ コピー
多次元配列のディープ コピーは、配列内の要素が配列であるかどうかを判断できないため、1 次元配列ほど判断するのは簡単ではありません。配列には配列が存在します。前述の 再帰 を使用します。 使用するメソッド: Array.isArray(arr[i])
配列を判定し、ブール値を返します。アイデア: 多次元配列の要素が配列であるかどうかを判断します。配列である場合は、引き続き配列を走査して判断します。そうでない場合は、1 次元配列の判断メソッドを使用してディープ コピーを実装できます。
<script>
var arr = [1, 2, 3, 4, [5, 6, [7, 8]]];
var arr2 = arr.slice();
function deepArr(arr) {
var newArr = [];
for (var i = 0; i < arr.length; i++) {
// newArr.push(arr[i]) 这个arr[i]有可能还是一个数组
if (Array.isArray(arr[i])) {
// 继续遍历数组 ,还是得到一个数组
var list = deepArr(arr[i]);
// 再把得到的数组放入newArr
newArr.push(list)
} else {
newArr.push(arr[i]);
}
}
return newArr
}
var res = deepArr(arr);
res[4].push('a');
console.log(res);//改变
console.log(arr);//不改变
</script>プログラミング ビデオをご覧ください。 ! 以上がこの記事では、JavaScript 配列の深いコピーと浅いコピーについて簡単に分析します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。