mdドキュメントを書くときにTyporaを使っていました。このエディタはとてもシンプルで便利ですが、画像を加工するときは少し面倒です。もちろん、有料のプラグインを使用して自動的にアップロードすることもできますが、勤勉と倹約を重視して、他の選択肢を探してみました。その後、vscode を使用して Markdown を記述するのが実際には非常に優れていることに気づきました。
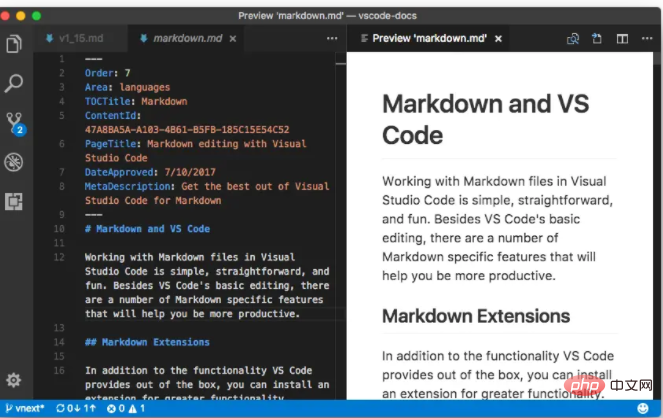
テーマ プラグイン
このステップは実際には非常に重要です。結局のところ、記事を書くには、一方では優れた文章が必要であり、もう一方では簡単で明確なレイアウトが必要です。これは私の個人的なお気に入りで、シンプルで新鮮でありながらプロフェッショナルです。 [推奨:vscode チュートリアル]
Markdown Preview Github Styling

##画像自動ツール
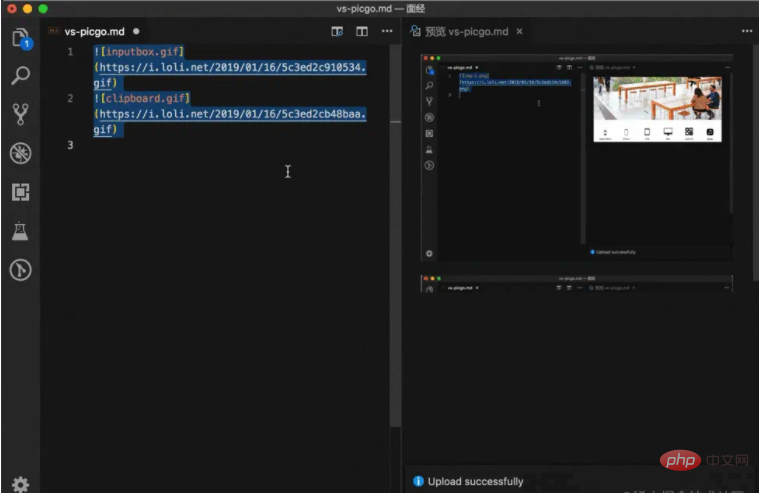
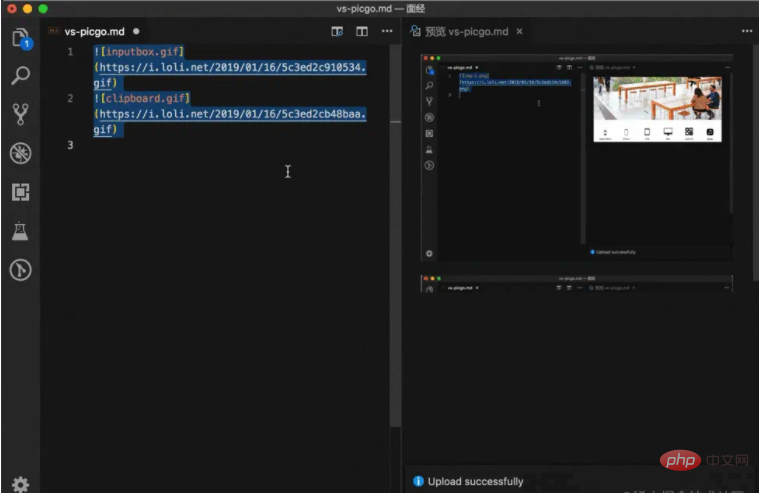
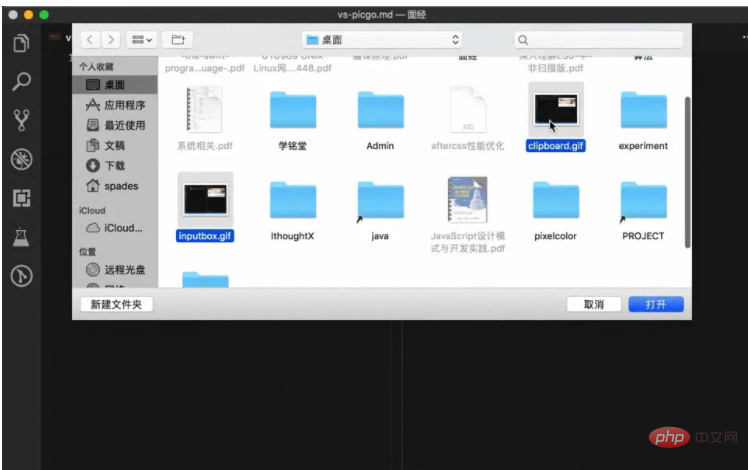
PicGo
これは、写真をリモート エンドにアップロードするためのショートカット キーをサポートする vscode プラグインです。デフォルトは写真 bed
sm.ms(無料)。ただし、個人的には、独自の Qiniu Cloud Storage や Alibaba☁️ などを構成することをお勧めします。結局のところ、自分のものの方が安全で信頼性が高くなります。
スクリーンショットのアップロード、ローカル アップロード、およびオンライン アドレスに直接変換するその他の方法をサポートしており、手動でアップロードしたり、画像ベッドに貼り付けたりする必要はありません。


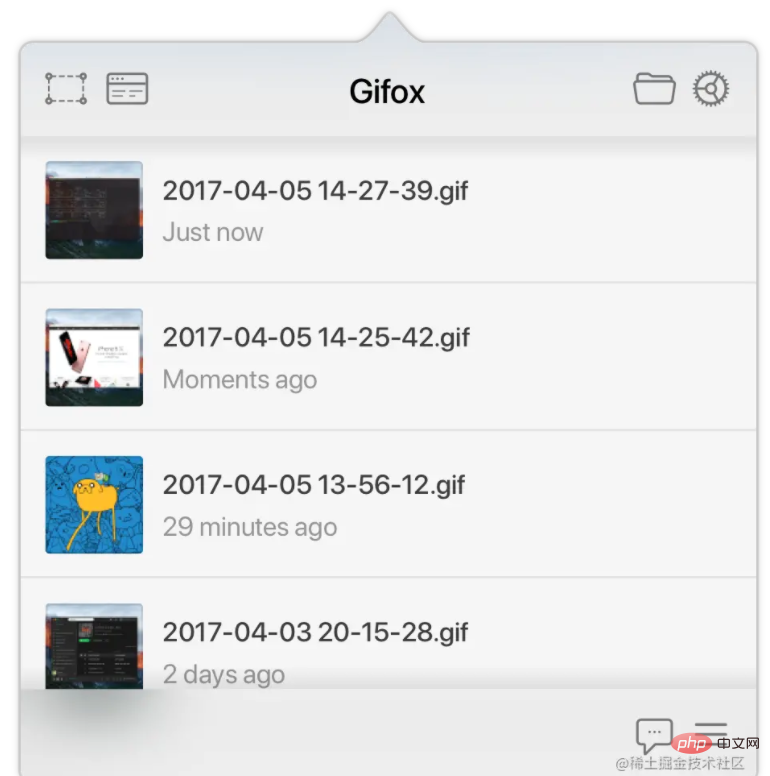
Gif 録画ツール
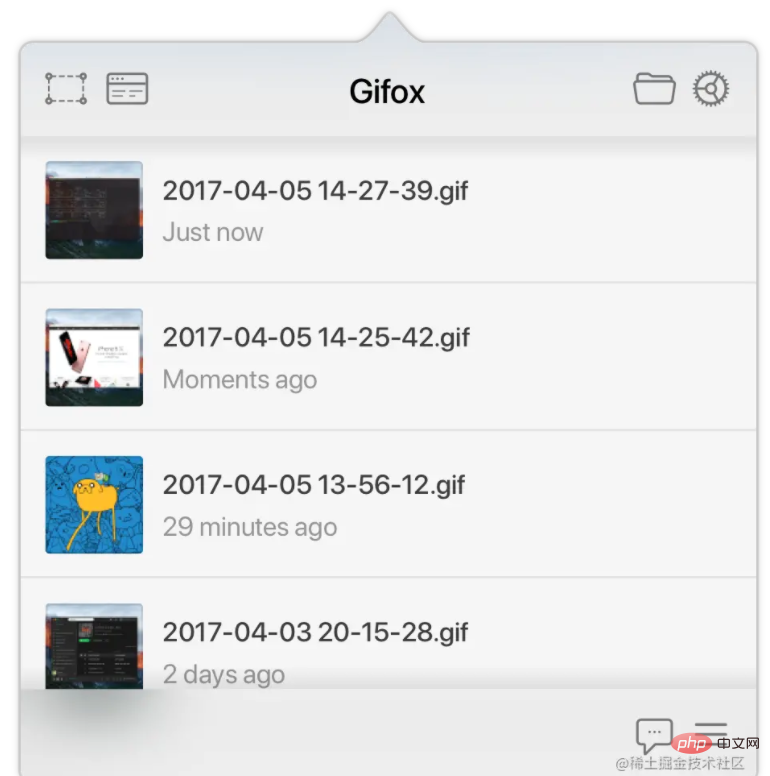
強くお勧めします
Gifox。もちろん、Kapもあります。生成された gif は大きすぎます。
これは美しく高品質な GIF 生成ツールです。通常、生成される GIF のサイズはわずか数百キロバイトです。私の記事の基本的な GIF はわずか 100k 程度です。

目次とショートカット キー
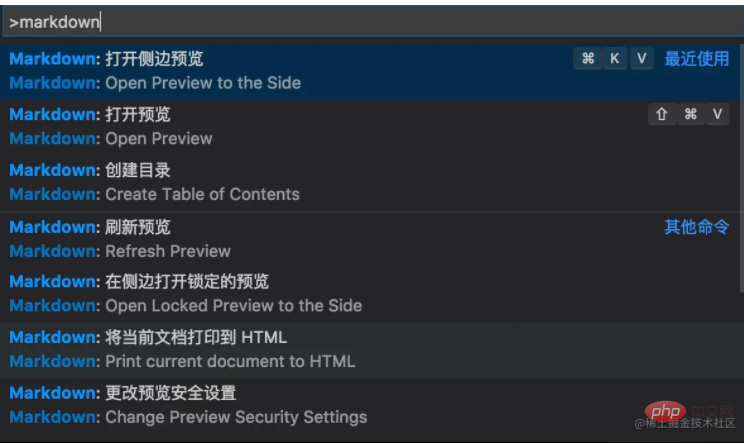
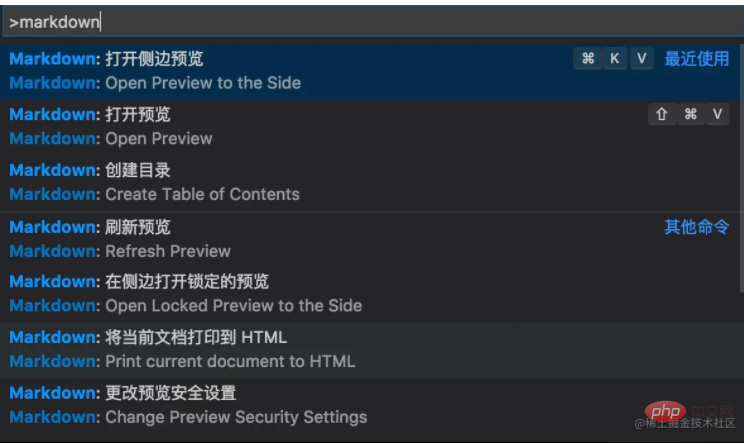
Markdown All in One
次の機能ショートカット キーをサポートします
Shift コマンド p を押して表示します。

##キー
| コマンド |
|
Ctrl
| B太字に切り替え |
|
##Ctrl
| I斜体の切り替え |
| #Alt
S
| 下線の切り替え |
| Ctrl
Shift
| ]タイトルアップグレード |
| Ctrl
Shift
| #[タイトルダウングレード |
##Ctrl |
#M
| 数学環境の切り替え | ##Alt
| C
| タスクのチェック/チェック解除 | Ctrl
| Shift
V
| プレビューの切り替え##Ctrl |
K |
V
プレビューを横に切り替えるスクリーンショットツールqq/WeChat付属のショートカット機能で十分です。 もちろん、この種の影付きの縦長のスクリーンショットが必要な場合は。 
#これは実は Mac に付属している機能です。Command Shift 3このキーの組み合わせにより、現在の画面の画像全体をキャプチャし、「スクリーンショットの日付」という番号形式で名前を付け、デスクトップに自動的に保存できます。 PNG形式。Command Shift 4このキーの組み合わせにより、現在の画面上の任意の領域の画像をキャプチャできます。キーの組み合わせを押した後に放すと、マウスが自動的に標準になります。カーソルを移動すると (マウスでクリックしてドラッグするか、トラックパッド上で 3 本の指を同時にドラッグして) インターセプト領域を選択すると、その横に瞬時に変化する長さと幅のピクセル値が表示されます。確認後、ジェスチャを放します。 (またはマウス) を押してスクリーンショットを完了します。この操作もスクリーンショットの日付番号に基づいて名前が付けられ、.PNG 形式でデスクトップに自動的に保存されます。Command Shift 4 スペースバー画面上の特定のウィンドウの画像を完全にキャプチャしたい場合は、まず Command Shift 4 キーの組み合わせを押してから、スペースバー (またはCommand Shift 4. スペースバーを同時に押します)、カーソルが自動的にカメラアイコンに変わります。このとき、すべての領域がマスクされた状態になります。カーソルを目的のウィンドウに移動し、クリックするとスクリーンショットが完了します。ウィンドウを選択せずにデスクトップにカーソルを置くと、クリックすると背景の壁紙全体の画像が自動的にキャプチャされます。これは背景の壁紙であることに注意してください。この操作もスクリーンショットの日付番号に基づいて名前が付けられ、.PNG 形式でデスクトップに自動的に保存されます。特殊効果シャドウ オブ コード:carbon.now.sh/(X のインストールに必要) 
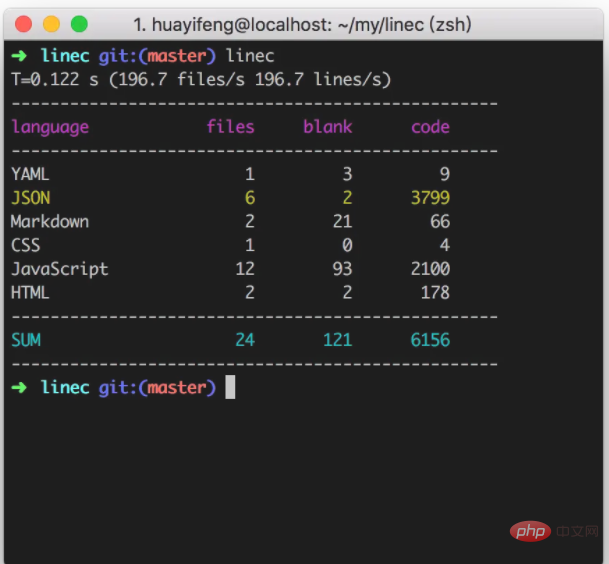
# モバイル シェル
# Android、iOS、および Windows 用のさまざまなシェル。mockphone.com/ 生成された画像はさらに大きく、この画像は約 1.7M です。したがって、その後の画像圧縮が必要になります。
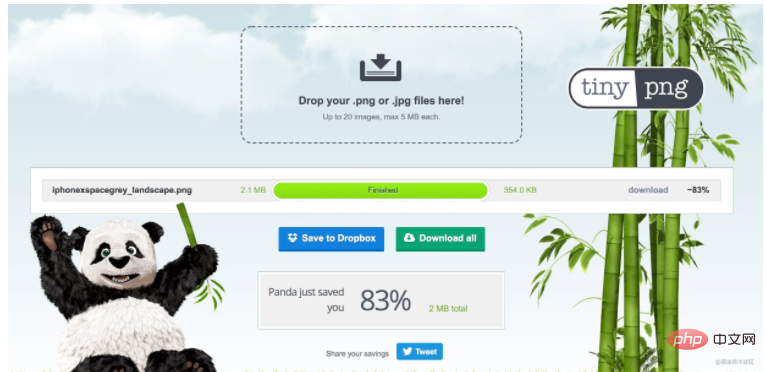
画像圧縮Tinypng効果が非常に大きいことがわかります。 
最後まで書いてくださいこんな強力なツールを使えば、みんなで楽しくXのふりができて、うーん、とてもおいしいです。 |
以上がVSCode で Markdown を書くのはとてもクールです!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。