
Ant Design Pro とは何ですか? Ant Design Pro をインストールするにはどうすればよいですか?次の記事では、入門ガイドを共有し、簡単な方法で Ant Design Pro を使い始めるのに役立ちます。
Ant Design Pro は、エンタープライズ レベルのミッドエンドおよびバックエンドのフロントエンド/デザインです。 #Ant Designの設計値は、設計仕様と基本コンポーネントに基づいて継続的に構築し、典型的なテンプレート/ビジネス コンポーネント/サポート設計リソースを抽出し、エンタープライズレベルのミドルエンドおよびバックエンド製品の設計および開発プロセスの効率がさらに向上します。「ユーザー」および「デザイナー」エクスペリエンス
yarn(またはnpm) をインストールする必要があります。 )、node、およびgitをローカルに配置します。当社のテクノロジー スタックは、ES2015、React、UmiJS、dva、g2、and に基づいています。、この知識を事前に理解して学習しておくと非常に役立ちます。
準備した環境
npm config set registry https://registry.npm.taobao.org
npm install -g cnpm --registry=https://registry.npm.taobao.org
方法 1: git インストール## に置き換えてください。#
git clone https://github.com/ant-design/ant-design-pro.git cd ant-design-pro npm install npm start
##プロジェクト ディレクトリとして空のフォルダーを作成し、実行するディレクトリ内:
yarn create umi
npm create umi
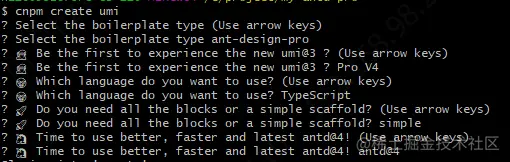
その後、依存関係がインストールされるまで待ちます。完了後、テンプレートを選択するように求められます。最初の ant-design-pro を選択します。
Select the boilerplate type (Use arrow keys) ❯ ant-design-pro - Create project with an layout-only ant-design-pro boilerplate, use together with umi block. app - Create project with a simple boilerplate, support typescript. block - Create a umi block. library - Create a library with umi. plugin - Create a umi plugin.
テンプレートを選択すると、ポップアップが表示されます。バージョンを選択するには、v5 を選択します (v5 のデフォルトは、antd pro の最新の開発モードでもある typescript バージョンです。v4 は 2 つのバージョンを選択できます) javascript/typescript の形式です。typescript を使用したくない場合は、v4 を選択してから javascript を選択することもできます。また、シンプルなバージョンと完全なバージョンを選択するよう依頼することもできます
#Ant Design Pro 足場は自動的にインストールされます。
インストールが完了すると、ミッドエンドおよびバックエンド開発をカバーするさまざまな機能とピットを提供する完全な開発フレームワークが生成されます。シンプル バージョンを選択すると、プロジェクト全体のディレクトリ構造は次のとおりです。
├── config # umi 配置,包含路由,构建等配置 ├── mock # 本地模拟数据 ├── public │ └── favicon.png # Favicon ├── src │ ├── assets # 本地静态资源 │ ├── components # 业务通用组件 │ ├── e2e # 集成测试用例 │ ├── layouts # 通用布局 │ ├── models # 全局 dva model │ ├── pages # 业务页面入口和常用模板 │ ├── services # 后台接口服务 │ ├── utils # 工具库 │ ├── locales # 国际化资源 │ ├── global.less # 全局样式 │ └── global.ts # 全局 JS ├── tests # 测试工具 ├── README.md └── package.json
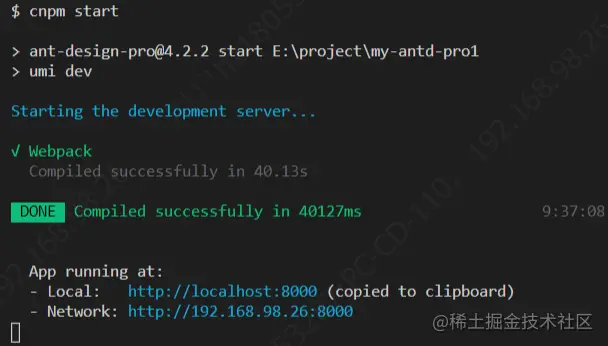
npm install npm start
cnpm install cnpm start
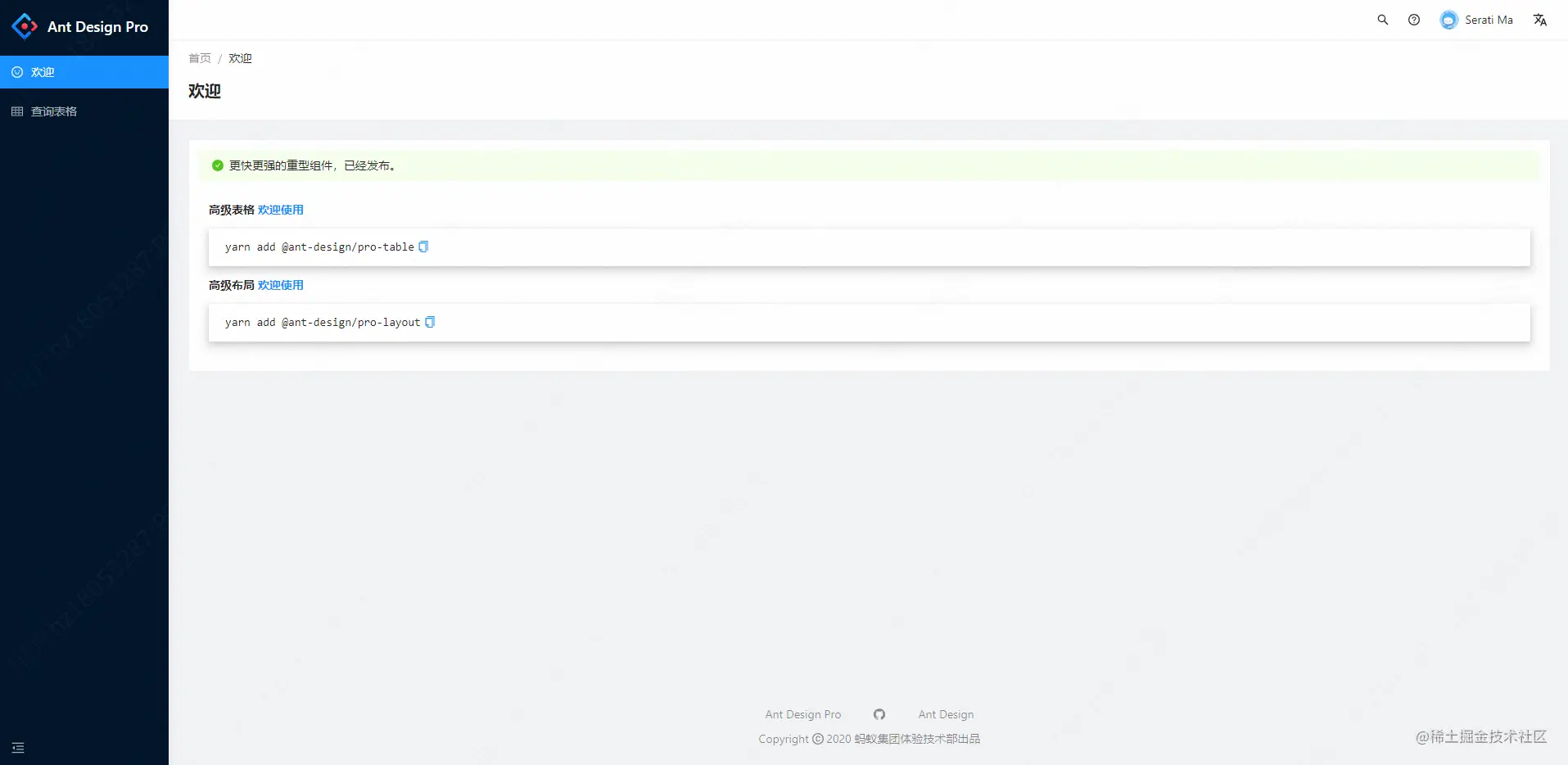
起動が完了すると、自動的に開きますブラウザで
http://localhost:8000にアクセスします。次のページが表示されたら成功です。
実際には非常に簡単です。まず、パラメータ fetch:blocks を追加します。これにより、完全なコンポーネントがコードに自動的にインストールされます
cnpm run fetch:blocks
完全バージョンを選択した場合 ディレクトリ構造は次のようになります
ディレクトリ構造は次のようになります
── config # umi 配置,包含路由,构建等配置 ├── mock # 本地模拟数据 ├── public │ └── favicon.png # Favicon ├── src │ ├── assets # 本地静态资源 │ ├── components # 业务通用组件 │ ├── e2e # 集成测试用例 │ ├── layouts # 通用布局 │ ├── models # 全局 dva model │ ├── pages # 业务页面入口和常用模板 │ ├── services # 后台接口服务,请求服务端接口的都放在这里 │ ├── utils # 工具库 │ ├── locales # 国际化资源 │ ├── global.less # 全局样式 │ └── global.ts # 全局 JS ├── tests # 测试工具 ├── README.md └── package.json
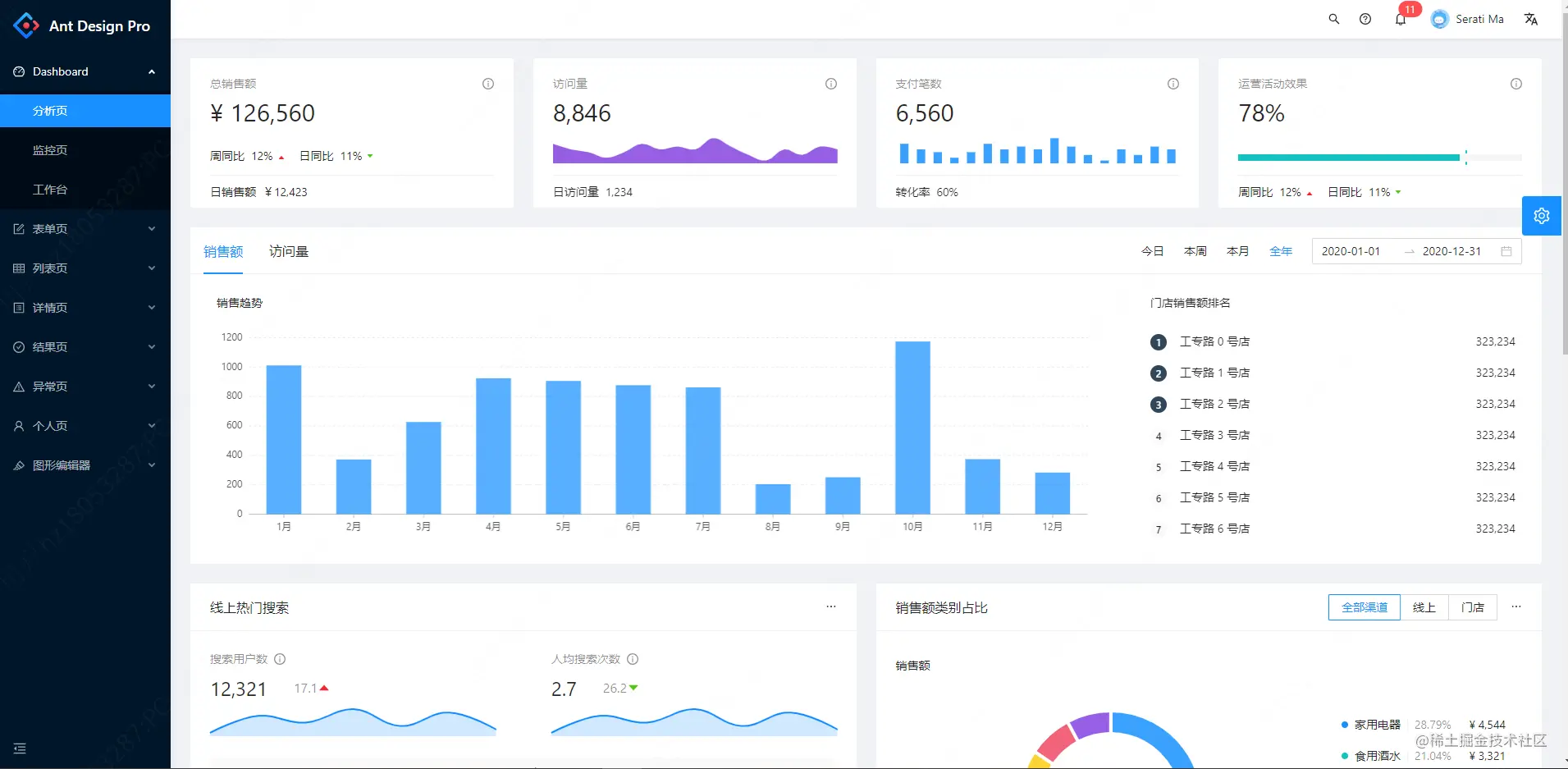
組み込みテンプレートは次のとおりです:
- Dashboard - 分析页 - 监控页 - 工作台 - 表单页 - 基础表单页 - 分步表单页 - 高级表单页 - 列表页 - 查询表格 - 标准列表 - 卡片列表 - 搜索列表(项目/应用/文章) - 详情页 - 基础详情页 - 高级详情页 - 结果 - 成功页 - 失败页 - 异常 - 403 无权限 - 404 找不到 - 500 服务器出错 - 个人页 - 个人中心 - 个人设置 - 图形编辑器 - 流程图编辑器 - 脑图编辑器 - 拓扑编辑器 - 帐户 - 登录 - 注册 - 注册成功
ページはおそらく次のようになります

プログラミング関連の知識の詳細については、プログラミング ビデオ
をご覧ください。 !
以上がAnt Design Pro をインストールするにはどうすればよいですか?簡単な入門ガイドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




