
この記事では、Ant Design Vue の [メニュー] メニューの使用方法、その共通プロパティ、共通イベント、およびマルチレベル メニューを再帰的にネストする方法を紹介します。

バージョン
ant-design-vue:"^1.7.4",
| 属性 | 説明 | デフォルト値 |
|---|---|---|
| #mode | メニュー タイプ、垂直モード、水平モード、およびインライン モードをサポートするようになりました | vertical |
| inlineCollapsed |
inline メニューが折りたたまれた状態かどうか |
|
| theme | テーマの色(light/dark) |
light |
| openKeys(.sync) | 現在展開されている SubMenu メニュー項目 key array |
|
| defaultOpenKeys | 最初に展開されたSubMenu メニュー項目key Array |
|
| 現在選択されているメニュー項目 | key Array
|
|
| 最初に選択されているメニュー項目 | key 配列 |
defaultSelectedKeys これは
key# です## デフォルトで選択されており (key は a-menu-item にバインドされています)、選択すると強調表示されます。selectedKeys も同じ効果があります。これらを同時に使用しないでください。違いは、初期化されたメニュー オプションのみを指定したい場合は、defaultSelectedKeys を使用することです。メニューの選択された項目を選択するためにデータを自分で変更する必要がある場合は、 selectedKeys を使用します。 (同じことが openKeys と
にも当てはまります) 共通イベント
イベント、SubMenu コールバックの展開/クローズ再帰的にネストされた複数レベルのメニュー2 レベルのメニューしかない場合は、それを直接使用します
命令は完了できます。メニュー レベルが 3 以上の場合は、 機能コンポーネント を使用する必要があります。具体的な理由は公式 Web サイトで説明されています: v2.0 より前は、a-sub-menu
a-sub-menuにマウントするには、属性を自分で宣言してマウントする必要があります。便宜上、またプロパティ宣言を避けるために、関数コンポーネントを使用することをお勧めします。
Code
App.vue (テストは App.vue
で記述されています)<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><template>
<div id="app">
<div style="width: 256px">
<a-button type="primary" style="margin-bottom: 16px" @click="toggleCollapsed">
<a-icon :type="collapsed ? &#39;menu-unfold&#39; : &#39;menu-fold&#39;" />
</a-button>
<a-menu
:defaultSelectedKeys="[$route.path]"
:openKeys="openKeys"
mode="inline"
theme="dark"
:inline-collapsed="collapsed"
@openChange="onOpenChange"
@click="menuClick"
>
<template v-for="item in list">
<a-menu-item v-if="!item.children" :key="item.path">
<a-icon type="pie-chart" />
<span>{{ item.title }}</span>
</a-menu-item>
<sub-menu v-else :key="item.path" :menu-info="item" />
</template>
</a-menu>
</div>
<router-view/>
</div>
</template>
<script>
import { Menu } from &#39;ant-design-vue&#39;;
const SubMenu = {
template: `
<a-sub-menu :key="menuInfo.key" v-bind="$props" v-on="$listeners">
<span slot="title">
<a-icon type="mail" /><span>{{ menuInfo.title }}</span>
</span>
<template v-for="item in menuInfo.children">
<a-menu-item v-if="!item.children" :key="item.path">
<a-icon type="pie-chart" />
<span>{{ item.title }}</span>
</a-menu-item>
<sub-menu v-else :key="item.path" :menu-info="item" />
</template>
</a-sub-menu>
`,
name: &#39;SubMenu&#39;,
// must add isSubMenu: true 此项必须被定义
isSubMenu: true,
props: {
// 解构a-sub-menu的属性,也就是文章开头提到的为什么使用函数式组件
...Menu.SubMenu.props,
// Cannot overlap with properties within Menu.SubMenu.props
menuInfo: {
type: Object,
default: () => ({}),
},
},
};
export default {
name: "App",
components: {
&#39;sub-menu&#39;: SubMenu,
},
data() {
return {
collapsed: false,
openKeys: [],
rootSubmenuKeys: [&#39;/user&#39;],
list: [
{
key: &#39;1&#39;,
title: &#39;信息管理&#39;,
path: &#39;/info&#39;,
},
{
key: &#39;2&#39;,
title: &#39;用户管理&#39;,
path: &#39;/user&#39;,
children: [
{
key: &#39;2.1&#39;,
title: &#39;后台用户&#39;,
path: &#39;/adminUser&#39;,
children: [
{
key: &#39;2.1.1&#39;,
title: &#39;新增用户&#39;,
path: &#39;/addAdminUser&#39;,
children: [
{
key: &#39;2.1.1。1&#39;,
title: &#39;用户xx&#39;,
path: &#39;/addAdminUserXX&#39;,
}
]
}
]
},
{
key: &#39;2.2&#39;,
title: &#39;前台用户&#39;,
path: &#39;/frontUser&#39;,
}
]
}
],
};
},
created(){
const openKeys = window.sessionStorage.getItem(&#39;openKeys&#39;)
if(openKeys){
this.openKeys = JSON.parse(openKeys)
}
},
methods: {
toggleCollapsed() {
this.collapsed = !this.collapsed;
},
onOpenChange(openKeys) {
// 将当前打开的父级菜单存入缓存中
window.sessionStorage.setItem(&#39;openKeys&#39;, JSON.stringify(openKeys))
// 控制只打开一个
const latestOpenKey = openKeys.find(key => this.openKeys.indexOf(key) === -1);
if (this.rootSubmenuKeys.indexOf(latestOpenKey) === -1) {
this.openKeys = openKeys;
} else {
this.openKeys = latestOpenKey ? [latestOpenKey] : [];
}
},
menuClick({key}) {
// 获取到当前的key,并且跳转
this.$router.push({
path: key
})
},
}
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
padding: 50px;
}
</style></pre><div class="contentsignin">ログイン後にコピー</div></div> router 設定はここでは省略されていますが、ここにいる誰もが同じことを行うと思います。 (分からない場合は、以下にメッセージを残してください。教えていただければ幸いです!)
vue
You are using VueRouterのランタイム専用ビルド。
、#runtimeCompiler: trueという行を Vue 構成ファイルに追加して、再度実行できます。同じメニューをクリックするとエラーが報告される場合NavigationDuplicated: 現在の場所への冗長なナビゲーションを回避しました
設定を変更する必要があります (router/index.js): <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>const originalPush = Router.prototype.push
Router.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
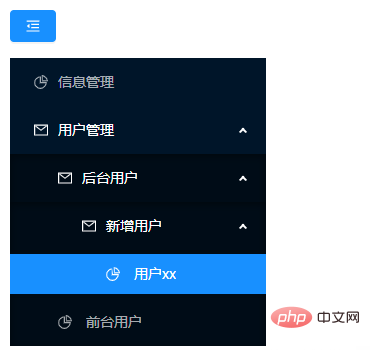
}</pre><div class="contentsignin">ログイン後にコピー</div></div>Effect
 [関連する推奨事項:「
[関連する推奨事項:「
」]
以上がAntDesign Vue のメニュー メニューの使用法を簡単に理解します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。