
逆転方法: 1. for ループと Push() の構文「var nar=[];for(var i=arr.length-1;i>=0;i--){nar」を使用します。 .push(arr[i])}"; 2. reverse()、構文「arr.reverse()」を使用します。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
配列を反転する Javascript メソッド
1. for ループと Push() メソッドを使用します
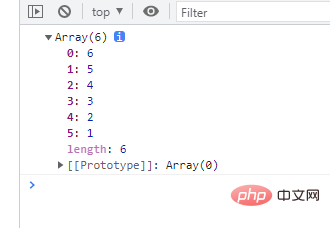
var arr = [1,2,3,4,5,6];
var newArr=[];
for(var i=arr.length-1;i>=0;i--){
newArr.push(arr[i]);
}
console.log(newArr);
2. reverse() メソッドを使用する
reverse() メソッドは、配列内の要素の順序を逆にするために使用されます。
文法:
array.reverse()
例:
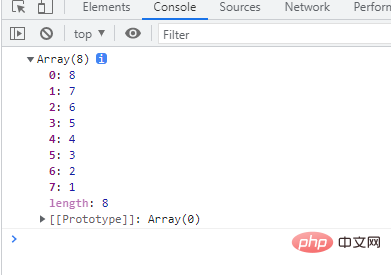
var arr = [1,2,3,4,5,6,7,8]; var newArr=arr.reverse(); console.log(newArr);

[関連する推奨事項: JavaScript 学習チュートリアル]#
以上がJavaScriptで配列を反転する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。