
記述方法: 1.「border:長さ単色透明;border-right:高さ単色」ステートメントで要素を三角形スタイルに設定; 2.「margin:value」ステートメントで要素を設定三角形要素とそれをもつ三角形 幅の広い長方形要素間の間隔は 0 です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css3で不規則な五角形を書く方法
cssで不規則な五角形を書きたい場合は、まず三角形を作成する必要があります三角形と同じ幅の長方形要素を配置し、2 つの要素間の隙間をなくすことで、三角形と長方形を接続して不規則な五角形を作成できます。
例は次のとおりです:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>五边形</title>
<style type="text/css">
#triangle-left {
width: 0;
height: 0;
border-top: 50px solid transparent;
border-right: 50px solid red;
border-bottom: 50px solid transparent;
float: left;
}
#left{
width: 200px;
height: 100px;
background: red;
margin-left: 50px;
}
</style>
</head>
<body>
<div id="triangle-left"></div>
<div id='left'></div>
</body>
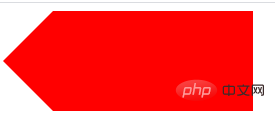
</html>出力結果:

#(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSS3で不規則な五角形を書く方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




