
CSS の
Translate は、要素の翻訳変換を定義するために使用されます。transform 属性と組み合わせて使用できます。構文は、transform:translate(x,y); "x" です。 () 関数は x 軸上の要素の位置を定義し、移動距離「y」は y 軸上の要素の移動距離を定義します。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css3 での translation の使用法とは何ですか
css では、translate は要素の翻訳変換を定義するために使用されます。変換プロパティと組み合わせて使用でき、要素に対して変換操作を実行するために一緒に使用されます。
構文は次のとおりです:
transform:translate(x,y)
例は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.img1{
transform:translate(0,100px);
}
</style>
</head>
<body>
<img src="1118.02.png" class="img1" alt="css3でのtranslateの使用法は何ですか" >
<img src="1118.02.png" class="img2" alt="css3でのtranslateの使用法は何ですか" >
</body>
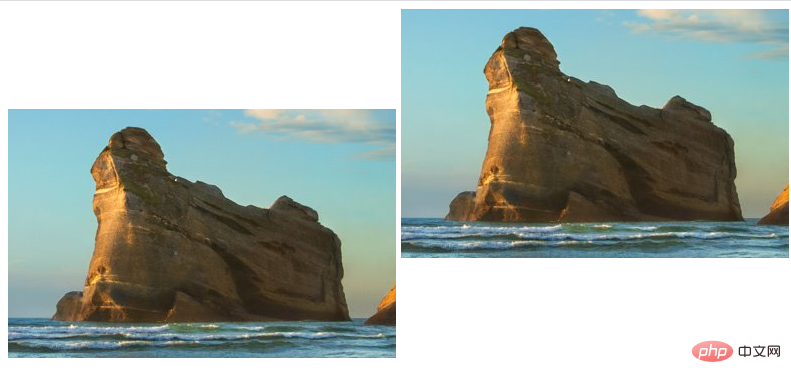
</html>出力結果:

css ビデオ チュートリアル)
以上がcss3でのtranslateの使用法は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




