
html5 フォーム要素には、次の基本コントロールが含まれます: 1. 単一行のテキスト入力ボックス; 2. パスワード入力ボックス; 3. 複数行のテキスト入力ボックス (テキスト フィールド); 4. ドロップダウン リスト; 5.ラジオボタン; 6. チェックボックス; 7. 送信ボタン; 8. リセットボタン; 9. フィールドコントロール; 10. レジェンドコントロールなど

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
フォームは通常、ユーザー情報を収集するために使用され、ユーザーが関連情報を入力、選択、送信できるようにします。Web ページでは、ユーザーと対話してユーザーを収集する必要もあります。このとき、フォームも必要です。ユーザー入力用の HTML フォームは、タグを使用して作成されます
HTML では、完全なフォームは通常、次のもので構成されます。フォーム コントロール (フォーム要素)、プロンプト情報、フォーム フィールド
フォーム コントロール
次のような特定のフォーム機能項目が含まれます。行テキスト入力ボックス、パスワード入力ボックス、ラジオ ボタン、チェック ボックス、送信ボタン、リセット ボタンなど。
プロンプト情報
通常フォーム内には、ユーザーに入力と操作を促すための説明テキストも含める必要があります。
フォーム フィールド
はコンテナに相当します。フォーム コントロールとプロンプト情報の場合、フォーム データの処理に使用されるプログラムのurlアドレスは、フォーム フィールドを通じて定義できます。また、フォーム フィールドを介してデータをサーバーに送信する方法も定義できます。フィールドが定義されていない場合、フォーム内のデータをバックグラウンドに送信できません。サーバー
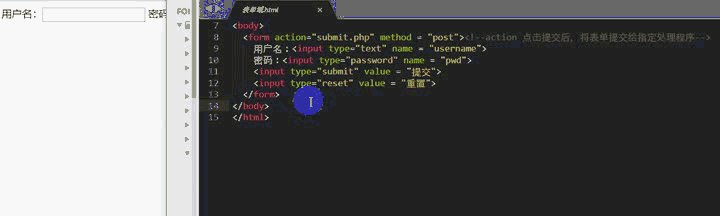
#完全なフォームには次の要素が含まれています
legendタグフォームの名前を設定します
フォームの送信アクションフォームが送信される場所を示します。値は URL であり、相対アドレスまたは絶対アドレスを指定できます。
フォームの送信方法。フォームの送信に使用する HTTP メソッド。一般的な値は get または post
フォーム データのエンコードのエンコード方法を設定します。サーバーは送信されたデータをデコードします。設定されたエンコード方式に従ってデータ;値は 3 つあります:
入力要素の名前を定義し、現在のラベルをサーバーに送信します この属性は、
input 要素の値を設定します。value 属性は、入力タイプごとに異なる使用法を持ちます:
注:
入力タイプがチェックボックスとラジオの場合、value 属性を設定する必要がありますautofocusこの属性が設定されている場合、ページが読み込まれるときに自動的にフォーカスされます。属性値を記述する必要はありません。フォームには入力タグを 1 つだけ含めることができます。
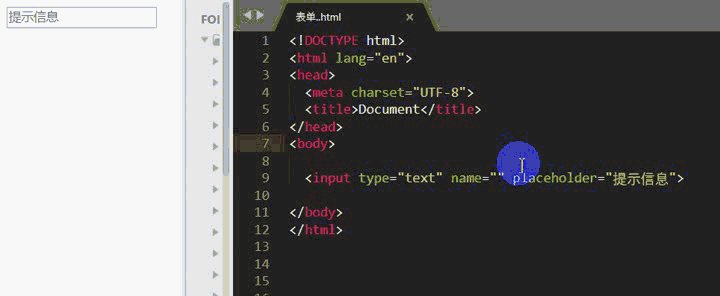
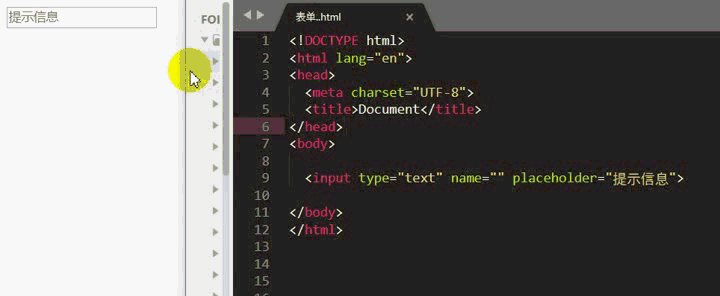
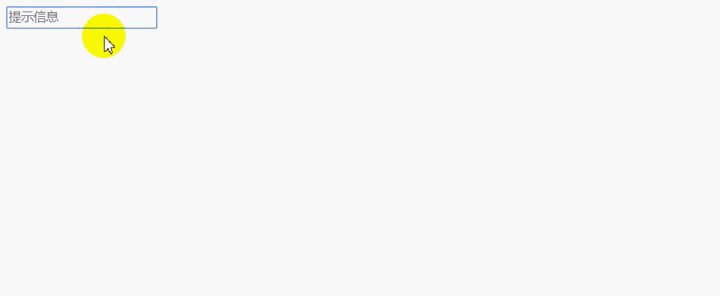
プレースホルダー短いプロンプト テキストを設定するために使用され、主に入力ボックスで使用され、プロンプト情報は表示されなくなります。コンテンツ入力時に自動的に
checkedデフォルトで選択されるオプションを設定します。属性値はチェックされていますが、省略可能です。この属性はのみです。 type="checkbox" または type="radio" に有効
accept送信されたファイルのタイプを設定します。これは type=" の場合にのみ有効です。 file"; [ファイルの選択] ボタンをクリックすると、ファイル タイプのみがポップアップ リソース マネージャーに表示されます。一致するファイル タイプ
属性値は次のとおりです:
audio/*すべてのオーディオ ファイルvideo/*すべてのビデオ ファイルimage/*すべての画像ファイル##src送信ボタンとして表示されるように設定します。画像の位置、値は url です。この属性は type= と組み合わせて使用されます。 image"
alt画像ボタンの画像が表示できない場合の代替テキスト。この属性は type="image"でのみ使用できます。
typeは、入力タグの表示タイプを決定するために使用されます。対応する属性値は多数あり、異なる属性値は異なるタイプに対応します。デフォルトはテキストです
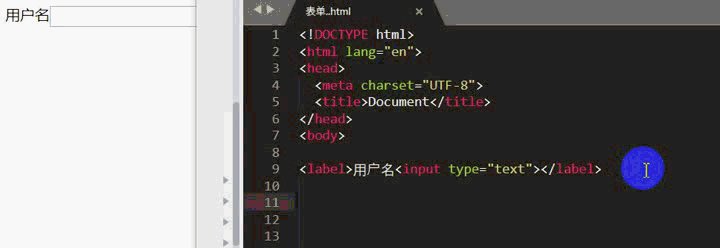
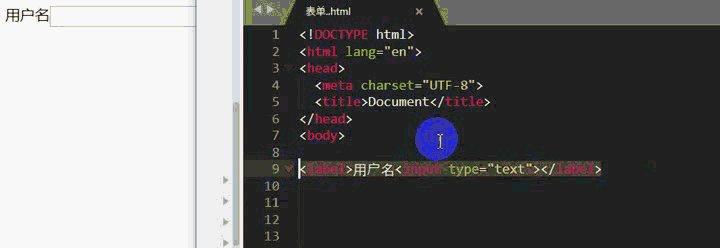
text単一行のテキスト入力ボックス、デフォルトの幅は英語の 20 文字です
<input>
 デフォルト値を設定します:
デフォルト値を設定します:
 最大文字数を設定します:
最大文字数を設定します:
<input>
 プロンプト情報の設定:
プロンプト情報の設定:
<input>

パスワード入力ボックス、入力内容は表示されますドット形式。テキストと同じように、値や最大長なども設定できます。<input>

男女
男女


妩媚柔美可爱妖娆
複数のデフォルトを選択するように設定します:
妩媚柔美可爱妖娆

 file
file
<input>
image 画像を送信ボタンとして使用します
画像を送信ボタンとして使用します
<input>
##button
<input>

submit用于定义提交按钮;点击该按钮会对表单进行提交;可以通过 value 属性设置按钮显示的文本,未设置 value 时默认显示为 “提交”<input>

react设置重置按钮;点击该按钮后会对表单进行重置(在表单中填写的内容会被清空)

hidden用于定义隐藏字段,隐藏字段对于用户不可见<input>
<textarea></textarea>标签name文本域的名称cols设置文本区内的可见宽度(每行显示的英文字符个数,列数);值为数值类型rows设置文本区内的可见行数(行数)required设置为必填项;值为 requireddisabled禁用<textarea></textarea>

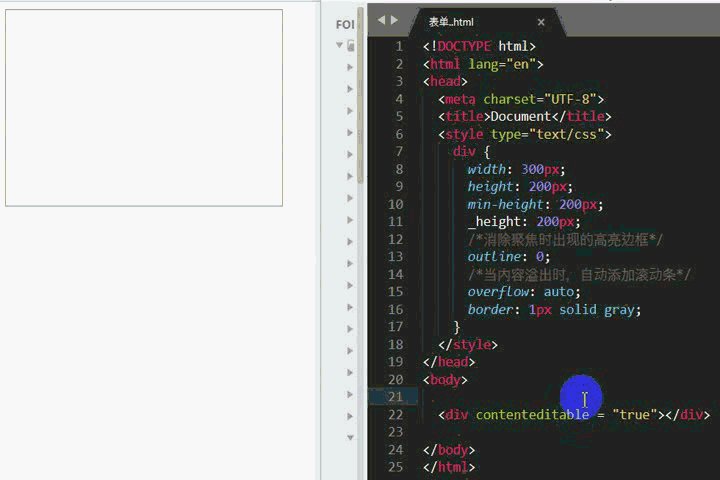
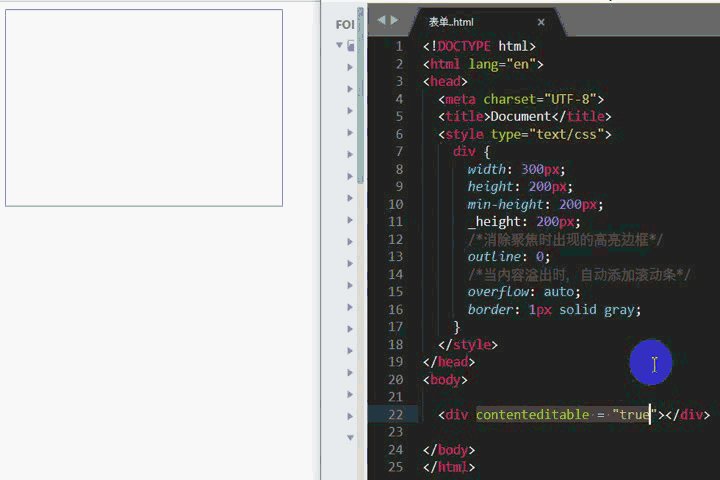
p 标签设置contenteditable="true"也可以实现文本域效果
相关 CSS 样式:
p { width: 600px; height: 300px; min-height: 200px; _height: 200px; /*消除聚焦时出现的高亮边框*/ outline: 0; /*当内容溢出时,自动添加滚动条*/ overflow: auto; border: 1px solid gray;}

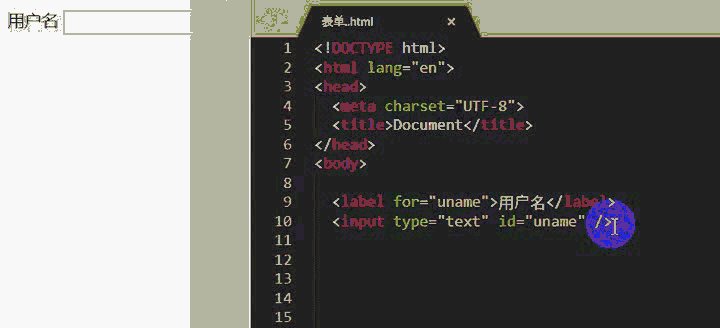
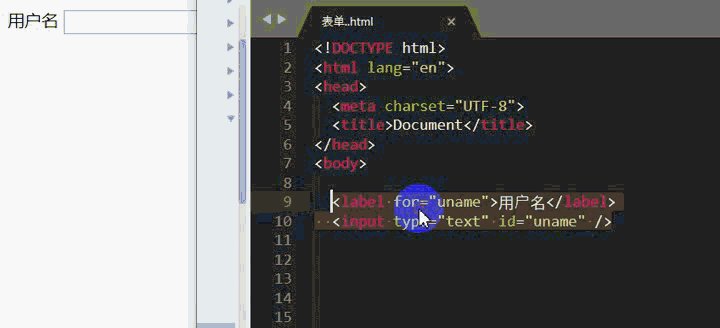
for规定与哪个表单元素进行绑定,其值为 input 标签的 id 属性对应的值


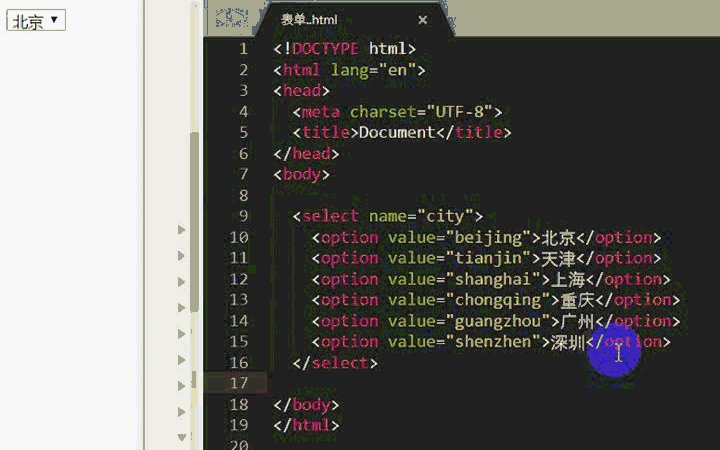
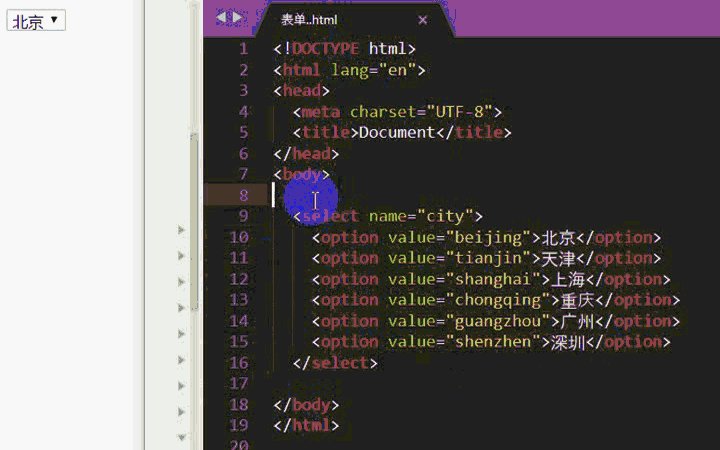
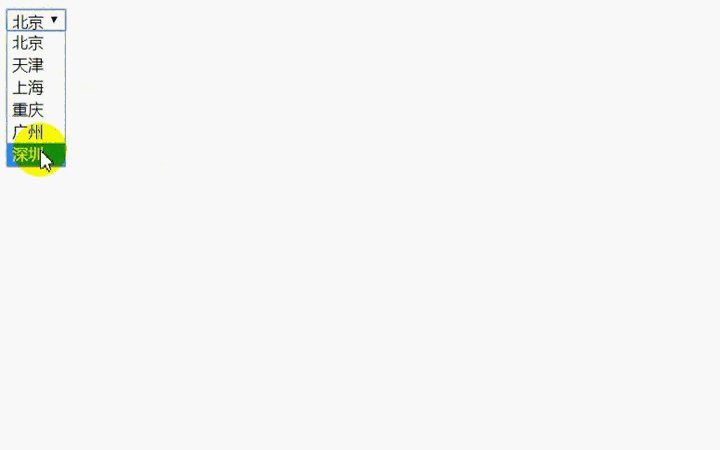
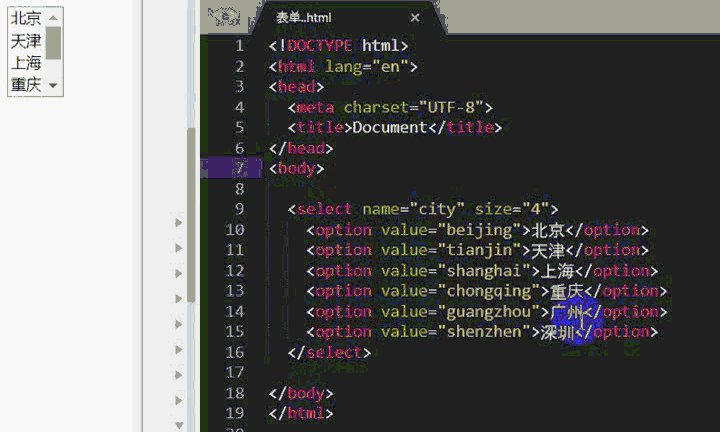
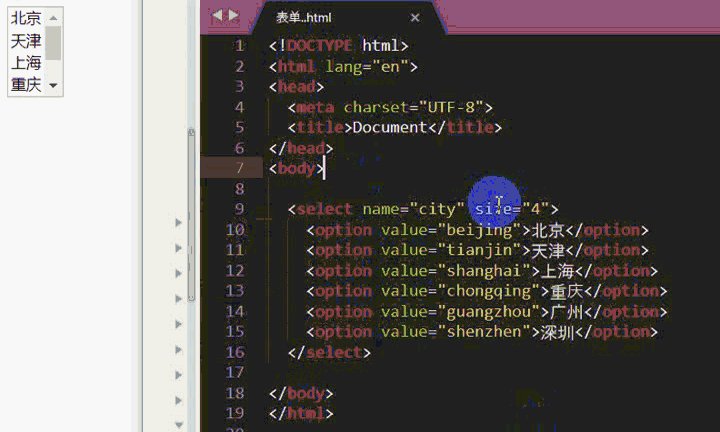
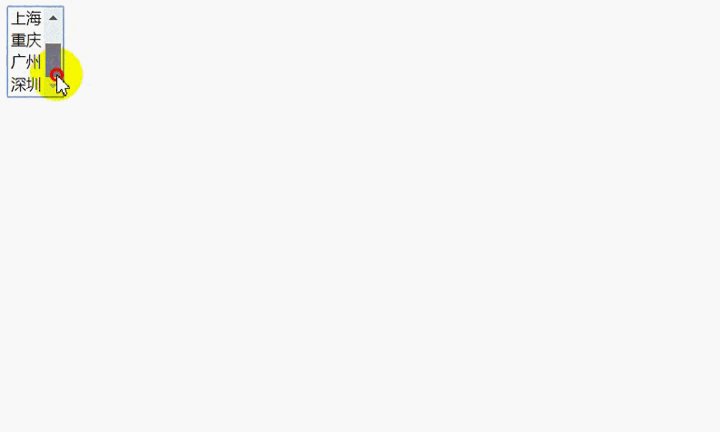
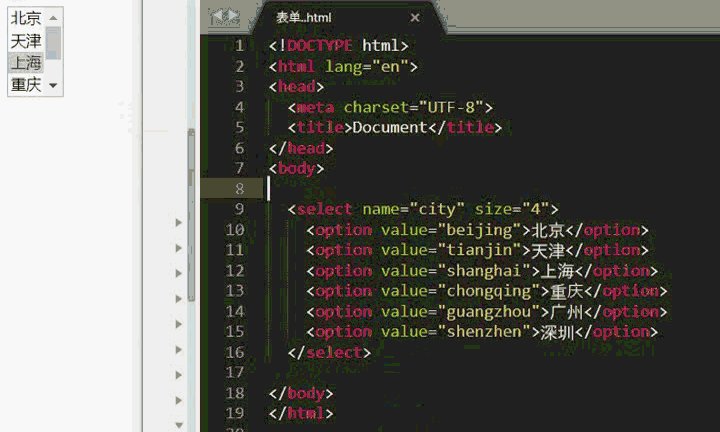
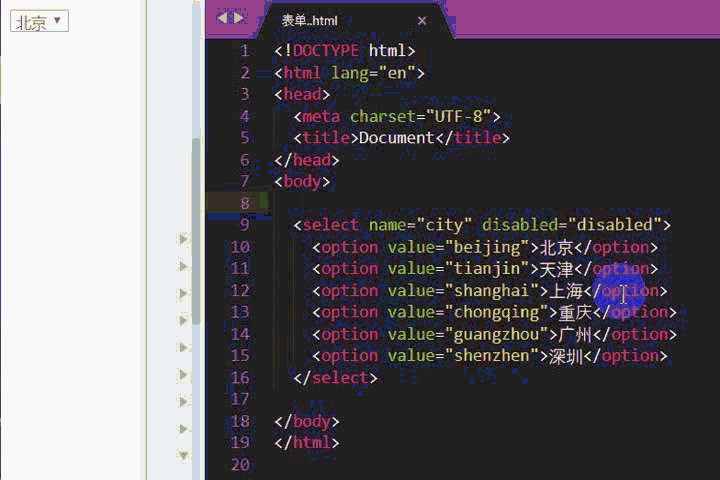
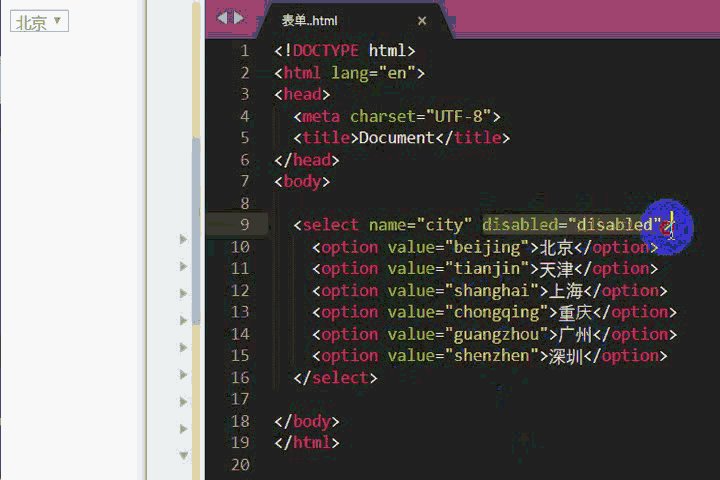
<select></select>标签name定义下拉列表的名称size设置显示下拉列表中可选项的数目disabled禁用下拉列表(无法点击选择)value用于设置选项值,被选中的项对应的值在表单提交时会传给服务器disabled设置禁用项,设置该属性的选项会被禁用selected设置默认选中项默认效果:

select 标签设置了 size 后的效果
<select></select>

select 标签设置了 disabled 后的效果
<select></select>

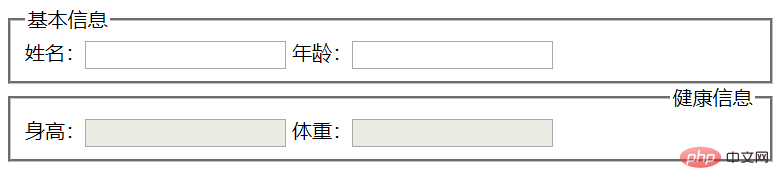
name定义 fieldest 的名称disabled禁用align标题文本的对齐方式;值为 top、bottom、left、right
button可点击按钮;IE 默认值submit提交按钮;除 IE 外其他浏览器的默认值reset重置按钮,清除表单数据推荐教程:《html视频教程》
以上がHTML5 フォーム要素にはどのような基本的なコントロールが含まれていますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。