
スタイルは次のとおりです: 1. "border-radius: 半径値;"; 2. "border-radius: 半径値 半径値;"; 3. "border-radius: 半径値 半径値 半径値; " ;4. "border-radius: 半径値 半径値 半径値 半径値;".

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
##1. border-radius 属性の概要
要素に丸い境界線を追加します。要素への丸い境界線 四隅が丸い(プロパティは継承されない)2. 境界線半径の定義方法
border -radius 属性 border-radius では、四隅に同じ値を一括で設定する方法(省略属性)と、四隅の丸みのスタイルを個別に設定する方法(個別属性設定)の 2 つの定義方法があります。(1) 個別の属性設定
border-radius: 4 つの境界線の角丸スタイルを同時に設定します;
(2) 略語属性
border-radius、Pay の 4 つのパラメータを設定します。順序関係に注意してください
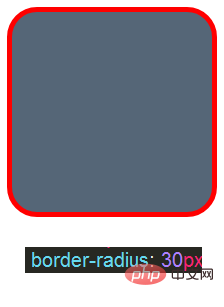
1. 属性には 1 つの値のみを設定し、4 つの境界線の丸い角には同じ値が使用されますborder-radius:20px //四个边框圆角为20px

border-radius: 20px 50px //左上角和右下角20px,右上角和左下角50px
 ##4 、属性に 4 つの値を設定します。最初の値は左上隅に設定され、2 番目の値は右上隅に設定され、3 番目の値は4 番目の値は右下隅に設定され、4 番目の値は左下隅 (時計回り) です。
##4 、属性に 4 つの値を設定します。最初の値は左上隅に設定され、2 番目の値は右上隅に設定され、3 番目の値は4 番目の値は右下隅に設定され、4 番目の値は左下隅 (時計回り) です。
border-radius: 20px 50px 5px //左上角20px,右上角和左下角50px,右下角5px


border-radius: {1-4} length /% / {1-4} length /%;
border-radius: 20px 50px 5px 100px //左上角20px,右下角50px,右下角5px ,左下角100px
例:
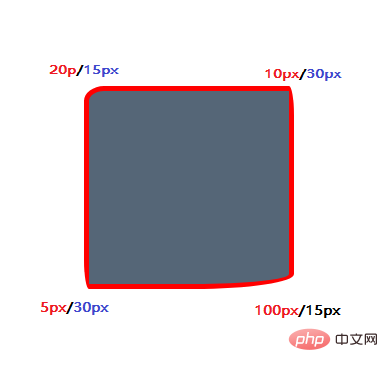
border-radius: 20px 10px 40px / 25px 30px
div{border-radius: 20px 5px 100px/15px 30px;}# と同等です。
##4. アプリケーション
border-radius を使用して円を作成します
要素の高さと幅が等しい場合、この値のメソッドは円形になります。 コードdiv{ border-top-left-radius: 20px 15px;
border-top-right-radius: 5px 30px;
border-bottom-right-radius: 100px 15px;
border-bottom-left-radius: 5px 30px;
}
要素の幅と高さが等しくないように設定し、幅: 200pxに変更すると; 高さ: 100px 、楕円として表示されます。
border-radius は円形および半円形の効果を実現します
border-radius には次のような機能があります:
给任何正方形设置一个足够大的border-radius,就可以把它变成一个圆形。
注意:当任意两个相邻的圆角的半径之和超过 borderbox 的尺寸之后,用户代理必须按照比例缩小各个边框半径所示用的值,直到它们不会相互重叠为止。
为什么叫border-radius ?
可能有些人会奇怪,border-radius到底由何得名。这个属性并不需要边框来参与工作,似乎叫做内容圆角更合适一些。
实际原因是 border-radius 是对元素borderbox 进行切圆角处理的。当元素没有边框时,可能还看不出差异;当它有边框时,则以边框外侧的拐角作为切圆角的基准。边框内侧的圆角会稍小一些(严格来说内角半径将是 max(0,border-radius-border-width))。
实例:
(一)、border-radius画圆形
div{
width:200px;
height:200px;
border-radius:50%;
background: #f775a9;
}表现效果:

例如:设置border-radius:70%,同样可以得到一个圆形。

(二)、border-radius实现四个方向的半圆
圆角相当是边框对内容的切割,圆角值设置的越大相当对元素切割越圆。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>border-radius</title>
<style type="text/css">
.box1{
width:200px;height:100px;
border-radius:400px 400px 0 0;
background: #f775a9;
float:left;
}
.box2{
width:100px;height:200px;
border-radius:300px 0 0 300px;
background: #fabab8;
float:left;
}
.box3{
width:200px;
height:100px;
border-radius:0 0 200px 200px ;
background: #aadfe6;
float:left;
}
.box4{
width:100px;height:200px;
border-radius:0 100px 100px 0;
background: #79e0c3;
float:left;
}
.box5{
width:100px;height:200px;
border-radius:0 50px 50px 0;
background: #acbfea;
float:left;
}
</style>
</head>
<body>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</body>
</html>(学习视频分享:css视频教程)
以上がCSS3で丸い枠線のスタイルを設定する理由の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




