
この記事では、Bootstrapの実践的な経験を共有し、Bootstrap を使用してウォーターフォール フロー レイアウトを実装する方法を段階的に紹介します。

Bootstrap の基本については、オンラインで多くのチュートリアルが公開されています。実際、Bootstrap の中国語 Web サイト (bootcss.com) のドキュメントには詳細に書かれていますが、実際の事例はそれほど多くありません。ここでは、現在人気のある Web ページ レイアウトをガイドとして使用し、Bootstrap のスタイルを使用して完成させます。毎回、事例に関連した知識ポイントのみを教え、学びながら実践して理解を深めます。このケースを実践するには、HTML/CSS の基本的な知識が必要です。 [関連する推奨事項: "bootstrap チュートリアル"]
ウォーターフォール フローは、近年普及している Web ページ レイアウトです。整然とした複数列のレイアウト この例では、Bootstrap を使用してウォーターフォール フロー レイアウトを実装しています。
bootstrap.min.cssを CSS フォルダーのbootstrap.min.jsを導入する必要があります。 JSフォルダー内にあります。公式説明: Bootstrap は、画面またはビューポートに合わせて変化する、応答性の高い、モバイル デバイスファーストの流体グリッド システムを提供します。自動的に最大 12 列に分割されます。使いやすいように事前定義されたクラスが含まれています。
簡単に言うと、Bootstrap は迅速なレイアウトのために外側から内側に 3 種類のスタイルを記述しています:
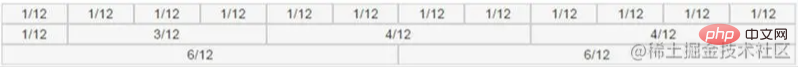
。 containerまたは 100% 幅.container-fluidスタイル;.rowスタイルは、.containerまたは.container-fluidMedium;.col-md-*(*は 1 ~ 12 で、中程度の画面を表します)この標準に従って表示されます。.col-md-1は.rowの 1/12 を占め、.col-md-12は 12 を占めます。.row/12) または列オフセット.col-md-offset-*(*は 1 から 12 まで) (に含まれます) .rowコンテナなので、グリッド レイアウトをすばやく作成できます。#.col-md-*例:
1/121/121/121/121/121/121/121/121/121/121/121/121/123/124/124/126/126/12
.col-md-*レンダリング:

.col-md-offset-*例:
1/121/121/121/121/121/121/121/123/124/126/12
.col-md-offset-*レンダリング:
.col-md-*と.col-md-offset-*に関係なく、注意してください。これらをどのように組み合わせて使用する場合でも、# の合計が 12 を超えないようにしてください。12 を超えないと改行が発生します。
タグを.thumbnail# でコンテナ内でラップすることです。 ## style 、テキストの説明を追加したい場合は、スタイル.captionを持つコンテナを内部に追加できます。
例:<!--代码部分--> <div class="container-fluid"> <div class="row"> <div class="col-md-4"> <div class="thumbnail"> <img src="img/1.jpg" alt="実践的な戦闘: Bootstrap を使用してウォーターフォール フロー レイアウトを実装する (コード付き)" > <div class="caption"> <h4>标题 - 缩略图</h4> <small>我是缩略图里面的描述,我是缩略图里面的描述,我是缩略图里面的描述,我是缩略图里面的描述,我是缩略图里面的描述。</small> </div> </div> </div> <div class="col-md-4"> <div class="thumbnail"> <img src="img/1.jpg" alt="実践的な戦闘: Bootstrap を使用してウォーターフォール フロー レイアウトを実装する (コード付き)" > <div class="caption"> <h4>标题 - 缩略图</h4> <small>我是缩略图里面的描述,我是缩略图里面的描述,我是缩略图里面的描述,我是缩略图里面的描述,我是缩略图里面的描述。</small> </div> </div> </div> <div class="col-md-4"> <div class="thumbnail"> <img src="img/1.jpg" alt="実践的な戦闘: Bootstrap を使用してウォーターフォール フロー レイアウトを実装する (コード付き)" > <div class="caption"> <h4>标题 - 缩略图</h4> <small>我是缩略图里面的描述,我是缩略图里面的描述,我是缩略图里面的描述,我是缩略图里面的描述,我是缩略图里面的描述。</small> </div> </div> </div> </div> </div>
レンダリング:
)
スタイルを画像に追加できます。
例:<img src="img/1.jpg" class="img-responsive" alt="响应式图片">
/img-circle/# を追加することもできます##img-thumbnail画像を丸い/円形/サムネイルの形で表示します。#画像形状変更の例:<!--代码部分--> <div class="container-fluid"> <div class="row"> <div class="col-md-4"> <img src="img/1.jpg" class="img-responsive img-rounded" alt="圆角"> </div> <div class="col-md-4"> <img src="img/1.jpg" class="img-responsive img-circle" alt="圆形"> </div> <div class="col-md-4"> <img src="img/1.jpg" class="img-responsive img-thumbnail" alt="缩略图"> </div> </div> </div>
#3. ウォーターフォール フロー レイアウトの実践
3.1 写真を配置する
然后用上面所看到的带描述的缩略图样式,每个缩略图又占这中间 10/12(看作一个整体)的 4/12,每行放三个缩略图,放三行。缩略图里的图片用响应式图片的样式.img-responsive和圆角样式.img-rounded修饰下。
效果图:
到这里已经把图片排列好了,但是看起来怪怪的,因为上下图片之间有一片空隙,看起来很不美观,我们的瀑布流的特点是宽度一致,高度自适应布局。目前已经实现了宽度一致,要想实现高度自适应要用到 CSS3 中的一个样式column-width。
官方解释:设置或检索对象每列的宽度,对应的脚本特性为 columnWidth。
给容器加了 首先我们给缩略图外部的容器加一个 然后为这个 效果图: 因为现在主流浏览器(Chrome/Firefox/Opera/Safari)都已经支持了 CSS 变量,为了方便调试和维护,上面的 CSS 代码也可以这么写。 到这里我们的 Bootstrap 瀑布流布局就完成了,一步步完成下来还是很简单的 演示地址:https://mazey.cn/bootstrap-blueprints/lesson-first-waterfall/index.html 源码地址:https://github.com/mazeyqian/bootstrap-blueprints/tree/master/lesson-first-waterfall 除了用 CSS3 实现瀑布流之外,还可以用 JavaScript 来实现这个效果,参考代码如下。 用 JavaScript 实现瀑布流最明显的一个好处就是对于 IE 的兼容性更好一些,因为 Windows7 捆绑安装 IE 浏览器的缘故,国内使用 IE 的群体非常庞大,这使得我们在制作网页时不得不考虑 IE 浏览器的兼容问题。 JavaScript 实现瀑布流参考源码地址:https://github.com/mazeyqian/bootstrap-blueprints/tree/master/lesson-first-waterfall-javascript 本文介绍了 Bootstrap 的基本配置、栅格系统、缩略图、响应式图片和部分 CSS3 样式,其中栅格系统因为可以实现响应式布局尤其重要。 作者后除 原文地址:https://blog.mazey.net/2399.html (完) 更多关于bootstrap的相关知识,可访问:bootstrap基础教程!! 以上が実践的な戦闘: Bootstrap を使用してウォーターフォール フロー レイアウトを実装する (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。column-width这个样式时,浏览器会给你计算容器里面的id="container"。
id加上column-width样式。 #container{ -webkit-column-width:354px; /*Safari and Chrome*/ -moz-column-width:354px; /*Firefox*/ -o-column-width:354px; /*Opera*/ -ms-column-width:354px; /*IE*/ column-width:354px; } #container>div{ width:354px; /*宽度根据实际情况调节,应与上面一致*/ overflow:auto; /*防止内容溢出导致布局错位*/ }
body{ body{ font-family:"微软雅黑"; --img-width:354px; /*两根连词线"--"加变量名"img-width"声明变量*/ } #container{ -webkit-column-width:var(--img-width); /*用"var(--变量名)"使用变量*/ -moz-column-width:var(--img-width); -o-column-width:var(--img-width); -ms-column-width:var(--img-width); column-width:var(--img-width); } /*另:var()里面可以放第二个参数,在变量不存在时取第二个值,例如var(--img-width,200px)中,如果"--img-width"不存在则使用第二个参数"200px"*/ #container>div{ width:var(--img-width); overflow:auto; }
3.3 扩展
//页面加载完之后再加载瀑布流 window.onload = function(){ //这里引用col-md-4是因为在盒子里包裹图片没有其他作用,如果不想冲突也可以创建其他Class loadWaterfall('container','col-md-4'); } //加载瀑布流函数//思路来自Amy老师 function loadWaterfall(boxID,thumbnailClass){ //获取装缩略图外部的盒子 var box = document.getElementById(boxID); //获取装缩略图的数组 var thumbnail = box.getElementsByClassName(thumbnailClass); //获取每个缩略图的宽度 var thumbnailWidth = thumbnail[0].offsetWidth; //计算盒子内每行可以排列几个缩略图 var colCount = Math.floor((document.documentElement.clientWidth*(10/12))/thumbnailWidth); //创建放每次整理好的高度数组 var thumbnailHeightArr = []; for(var i = 0; i < thumbnail.length; i++){ //获取第一行高度数组 if(i < colCount){ thumbnailHeightArr.push(thumbnail[i].offsetHeight); }else{ //获取之前最小高度 var minHeight = Math.min.apply(null,thumbnailHeightArr); //第一行最小高度索引 var minIndex = thumbnailHeightArr.indexOf(minHeight); //将此缩略图放在上面那行最小高度下面 thumbnail[i].style.position = 'absolute'; //距离顶部长度为这个缩略图上面那个缩略图的长度 thumbnail[i].style.top = minHeight + 'px'; //距离左边长度为这个缩略图上面那个缩略图距离左边的长度 thumbnail[i].style.left = thumbnail[minIndex].offsetLeft + 'px'; //更新最小高度 thumbnailHeightArr[minIndex] += thumbnail[i].offsetHeight; } } }
四、总结