
CSS では、focus は「フォーカス」を意味し、フォーカスを持つ要素を選択するために使用される疑似クラス セレクターです。「:focus」セレクターは、フォーカスのある要素のスタイルを設定するために使用できます。構文は「element:focus{CSS スタイル コード;}」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css スタイルでのフォーカスの意味は何ですか?
CSS では、フォーカスはフォーカスを意味し、通常は「:focus」選択を意味します。 focus」セレクターは、フォーカスされた要素を選択するために使用されます。 :focus セレクターは、キーボード イベントまたはその他のユーザー入力を受け取る要素で使用できます。
例は次のとおりです:
<html>
<head>
<style>
input:focus
{
background-color:yellow;
}
</style>
</head>
<body>
<p>在文本框中点击,您会看到黄色的背景:</p>
<form>
First name: <input type="text" name="firstname" /><br>
Last name: <input type="text" name="lastname" />
</form>
<p><b>注释:</b>如果 :focus 用于 IE8 ,则必须声明 <!DOCTYPE>。</p>
</body>
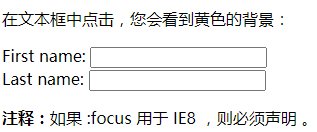
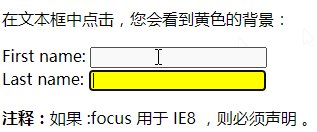
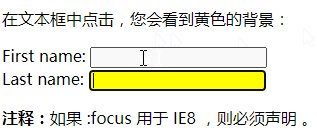
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSS スタイルにおけるフォーカスとは何を意味しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




