
id は HTML ドキュメント内で一意である必要があります。 HTML ドキュメントでは、すべての要素 (ノード) に id 属性があります。id 属性はノードの一意の識別子であり、ノードの DOM 操作を指定するときの「一意の」識別子であるため、同じ要素内で id 値を繰り返すことはできません。 document; 識別子が一意でないとDOMを操作する際に支障をきたします。
このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
id 属性は、HTML 要素の一意の ID を指定します。
id は HTML ドキュメント内で一意である必要があります。
HTML ドキュメントでは、すべての要素 (ノード) に id 属性があります。id 属性は、ノードの一意の識別子です。これは、ノードの DOM 操作を指定するときの「一意の」識別子です。同じドキュメント ID 値を繰り返すことはできません。
ID は、ページのレンダリング方法とは関係がありません。レンダリングが正しいかどうかは、ドキュメントの構造とスタイル (ここでは、ブラウザのデフォルトのスタイル シートにユーザーが記述したスタイル ルールです) によって決まります。正常に表示されるようになります。
しかし、一意の識別子ではないため、DOM 操作中に問題が発生します。
<html>
<head>
<style type="text/css">
#txtName {background:red;}
</style>
<script type="text/javascript">
function GetValue()
{
var a = document.getElementById('txtName').value;
alert(a);
}
</script>
</head>
<body >
姓名:<input type="text" id="txtName" /> </br>
密码:<input type="text" id="txtName" /> </br>
<input type="button" value="获取id=txtName的文本框的值" onclick="GetValue();" />
</body>
</html>その中には:
var a = document.getElementById('txtName').value;
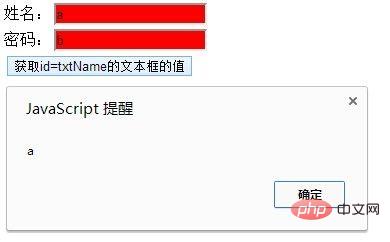
タグの値を取得します ID="txtName" その結果、最初のテキスト ボックスの値がポップアップ表示され、ブラウザはこの ID を持つ最初のタグの値を取得するだけです。レンダリングは次のとおりです:

要約: 同じ ID がある場合、JavaScript はこの ID を持つ最初の ID タグ。
推奨チュートリアル: 「html ビデオ チュートリアル 」
以上がID は HTML ドキュメント内で一意ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




