
Puppeteer ライブラリとは何ですか?何ができるでしょうか?使い方?次の記事では、Puppeteer ライブラリについて紹介し、Node.js で Puppeteer ライブラリを使用する方法を学習します。

Puppeteer は、Google によって公式に作成された であり、DevTools プロトコル ## を通じて ヘッドレス Chrome を制御します。 #ノード が提供する API を通じて Chrome を直接制御し、ほとんどのユーザー操作をシミュレートして UI テストを実行したり、クローラー## としてページにアクセスしたりできます。 # データを収集します。 ページ PDF を生成します。https://zhaoqize.github.io/puppeteer-api-zh_CN/#/
#Puppeteer は npm パッケージなので、インストールは非常に簡単です:
npm i puppeteer
yarn add puppeteer
#// 引入 Puppeteer 模块
let puppeteer = require('puppeteer')
//puppeteer.launch实例化开启浏览器
async function test() {
//可以传入一个options对象({headless: false}),可以配置为无界面浏览器,也可以配置有界面浏览器
//无界面浏览器性能更高更快,有界面一般用于调试开发
let options = {
//设置视窗的宽高
defaultViewport:{
width:1400,
height:800
},
//设置为有界面,如果为true,即为无界面
headless:false,
//设置放慢每个步骤的毫秒数
slowMo:250
}
let browser = await puppeteer.launch(options);
// 打来新页面
let page = await browser.newPage();
// 配置需要访问网址
await page.goto('http://www.baidu.com')
// 截图
await page.screenshot({path: 'test.png'});
//打印pdf
await page.pdf({path: 'example.pdf', format: 'A4'});
// 结束关闭
await browser.close();
}test()// 获取页面内容
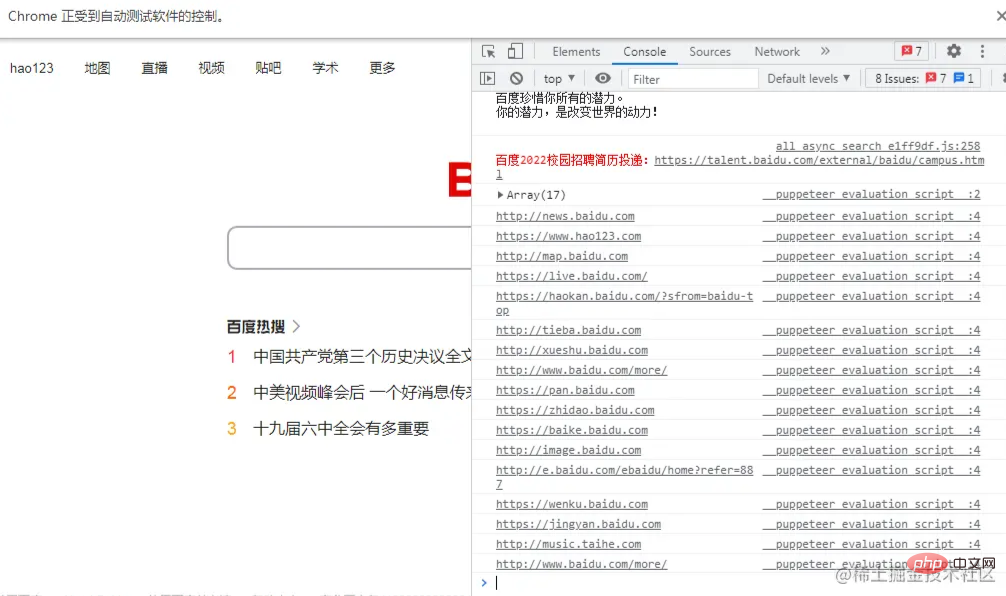
//$$eval函数,使回调函数可以运行在浏览器中,并且可以通过浏览器的方式进行输出
await page.$$eval('#head #s-top-left a',(res) =>{
//console.log(res);
res.forEach((item,index) => {
console.log($(item).attr('href'));
})
})
// 监听console.log事件
page.on('console',(...args) => {
console.log(args);
})
// 获取页面对象,添加点击事件
ElementHandle = await page.$$('#head #s-top-left a')
ElementHandle[0].click();
// 通过表单输入进行搜索
inputBox = await page.$('#form .s_ipt_wr #kw')
await inputBox.focus() //光标定位在输入框
await page.keyboard.type('Node.js') //向输入框输入内容
search = await page.$('.s_btn_wr input[type=submit]')
search.click() //点击搜索按钮
 #クローラの練習
#クローラの練習

user-agent を使用します。page.emulate(options) を使用できます。 ) シミュレーションを実行します。 options には 2 つの設定項目があり、1 つは userAgent
、もう 1 つはviewport です。 width(width)、height(height) を設定できます。 , 画面スケーリング(deviceScaleFactor), モバイル端末かどうか(isMobile), タッチイベントの有無(hasTouch)。
const puppeteer = require('puppeteer');
const devices = require('puppeteer/DeviceDescriptors');
const iPhone = devices['iPhone 6'];
puppeteer.launch().then(async browser => {
const page = await browser.newPage();
await page.emulate(iPhone);
await page.goto('https://www.example.com');
// other actions...
await browser.close();
});上記のコードは、iPhone6 が Web サイトにアクセスすることをシミュレートします。ここで、devices は、puppeteer に組み込まれているいくつかの一般的なデバイスのシミュレーション パラメーターです。 多くの Web ページではログインが必要です。解決策は 2 つあります: 人形遣いにアカウントのパスワードを入力させます。一般的な方法: クリックしてページを使用します。click(selector[, options] ) メソッドでは、page.focus(selector) にフォーカスすることも選択できます。入力には、page.type(selector, text[, options]) を使用して指定した文字列を入力できます。また、オプションで遅延を設定して、入力をより遅くして実際の人間に近づけることもできます。また、keyboard.down(key[, options]) を使用して 1 文字ずつ入力することもできます。 Cookie を使用してログイン状態を判断する場合は、page.setCookie(...cookies) を使用できます。Cookie を維持したい場合は、定期的にアクセスしてください。
その他のノード 関連する知識については、nodejs チュートリアルを参照してください。 !
以上がNode.js で Puppeteer ライブラリを使用する方法の簡単な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



