
css3 の rem は相対単位であり、ルート要素のフォント サイズに対する相対的な単位です。rem を使用する利点は、サブ要素に関連するサイズを計算するときに、次の値を計算するだけで済むことです。 html要素のフォントサイズに基づいて計算されます。

css3 における rem とはどういう意味ですか?
css3のremの詳細説明
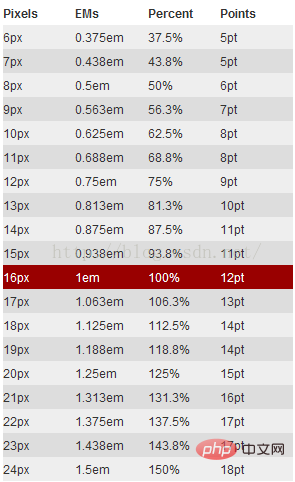
rem: ルート要素のフォントサイズの単位に対する相対単位です。もっと率直に言うと、HTML 要素のフォントに相対的なサイズ単位です。 利点: サブ要素のサイズを計算するときは、HTML 要素のフォント サイズに基づいて計算するだけで済みます。 em を使用しているときとは異なり、頻繁に計算するために親要素のフォント サイズを見つけるために何度も行ったり来たりする必要があり、電卓がなければまったく実行できません。 私はちょうどモバイル端末プロジェクトを終えたところですが、ここでいくつかの小さな成果を共有したいと思います。不足がある場合はご相談ください。 html のフォント サイズは font-size:62.5% に設定されています。理由: ブラウザのデフォルトのフォント サイズは 16px です。rem と px の関係は次のとおりです: 1rem = 10px、10/16=0.625 =62.5%、子要素の場合 関連する寸法は計算が簡単なので、このように記述するのが最適です。デザインドラフトで測定したピクセルサイズを10で割るだけで、対応するレムサイズが得られます。これは非常に便利です。もちろん、html要素を直接10pxに設定することも可能です。 62.5%には慣れてきました。わかりやすい参考画像を見つけました。次のように:
html { font-size:62.5%; }
.menu{ width:100%; height:8.8rem; background:#000; line-height:8.8rem;color:#fff;font-size:3.2rem; text-align:center; }

クロムの 12 ピクセルのアキレス腱を回避して、美しい 88 が帰ってきました。
css ビデオ チュートリアル 」
以上がcss3でレムは何を意味しますかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




