
CSS では、オーバーフローは「オーバーフロー」を意味します。この属性は、コンテンツが要素ボックスからオーバーフローしたときに何が起こるかを指定し、コンテンツをトリミングするかどうか、およびオーバーフロー部分を非表示にするかどうかを設定します。たとえば、属性値が設定されています。 「表示」の場合、コンテンツはトリミングされません。「非表示」の場合、コンテンツはトリミングされ、残りのコンテンツは非表示になります。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS では、オーバーフローは「オーバーフロー」を意味します。この属性は、コンテンツが要素ボックスからオーバーフローした場合に何が起こるかを指定します。
オーバーフロー属性は 4 つの属性をサポートしており、コンテンツが要素ボックスからオーバーフローした場合に 4 つの処理方法に設定できます。
visible デフォルト値。コンテンツはトリミングされず、要素ボックスの外側にレンダリングされます。
hidden コンテンツはトリミングされ、残りのコンテンツは非表示になります。
scroll コンテンツはトリミングされますが、ブラウザには残りのコンテンツを表示するためのスクロール バーが表示されます。
auto コンテンツがトリミングされると、ブラウザには残りのコンテンツを表示するためのスクロール バーが表示されます。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div.ex1 {
background-color: lightblue;
width: 150px;
height: 110px;
overflow: scroll;
}
div.ex2 {
background-color: lightblue;
width: 150px;
height: 110px;
overflow: hidden;
}
div.ex3 {
background-color: lightblue;
width: 150px;
height: 110px;
overflow: auto;
}
div.ex4 {
background-color: lightblue;
width: 150px;
height: 110px;
overflow: visible;
}
</style>
</head>
<body>
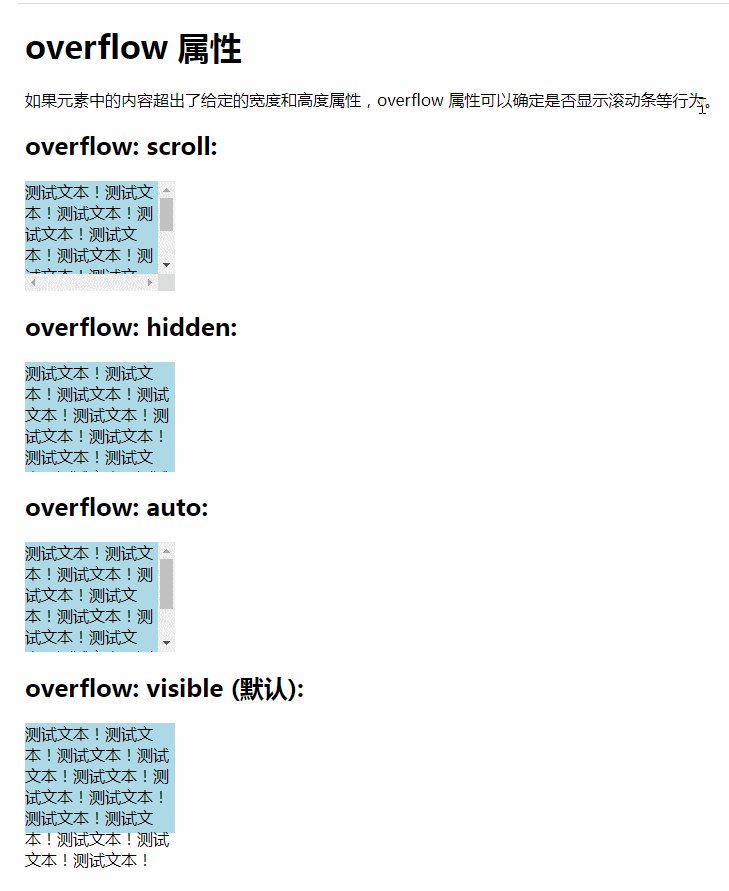
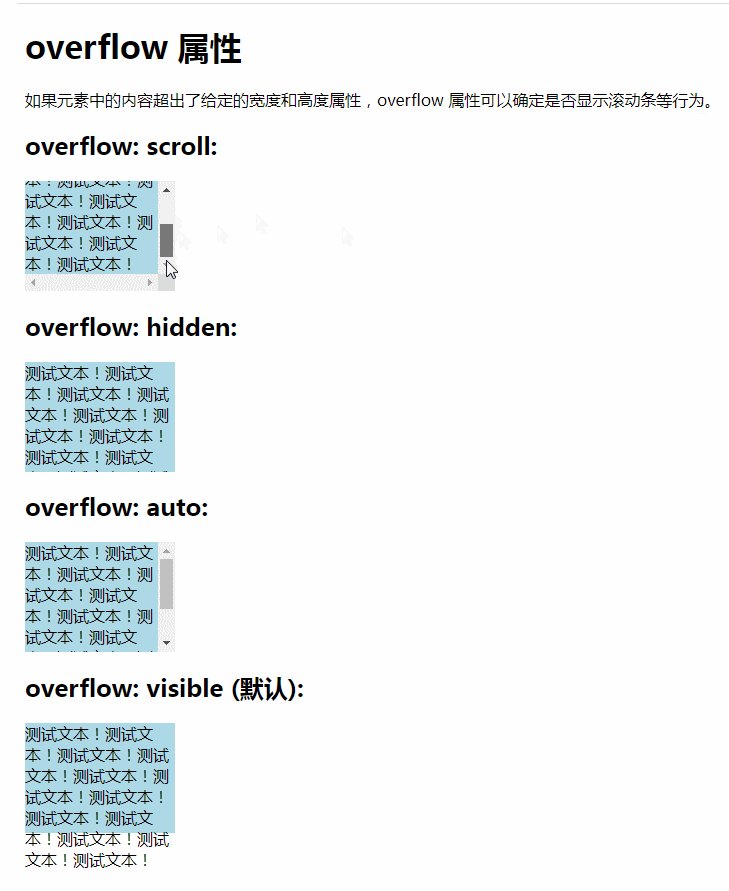
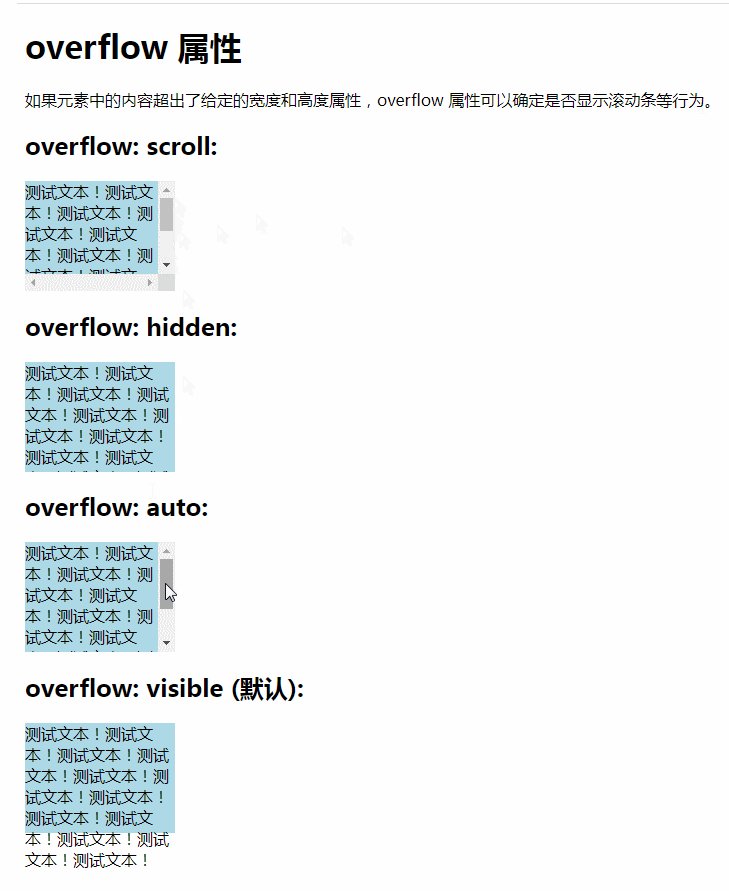
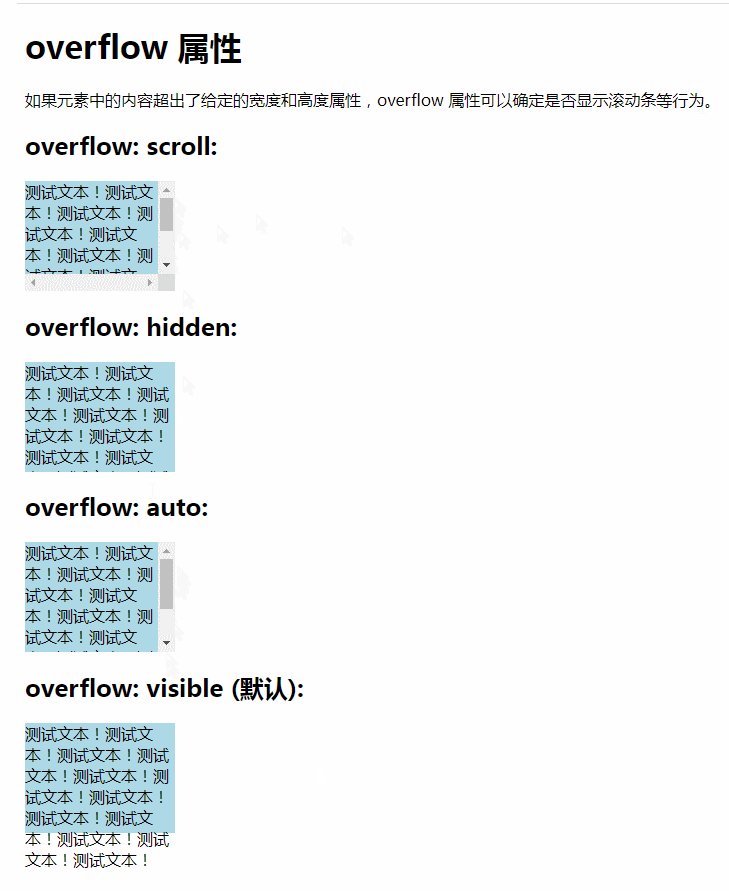
<h1>overflow 属性</h1>
<p>如果元素中的内容超出了给定的宽度和高度属性,overflow 属性可以确定是否显示滚动条等行为。</p>
<h2>overflow: scroll:</h2>
<div class="ex1">测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</div>
<h2>overflow: hidden:</h2>
<div class="ex2">测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</div>
<h2>overflow: auto:</h2>
<div class="ex3">测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</div>
<h2>overflow: visible (默认):</h2>
<div class="ex4">测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</div>
</body>
</html>
(学習ビデオ共有: css ビデオ チュートリアル )
以上がCSS オーバーフローとはどういう意味ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。





