
CSS では、position 属性を使用して相対位置と絶対位置を設定できます。相対位置を設定する要素に「position:relative;」スタイルを追加し、要素に「position:absolute;」スタイルを追加します。要素にスタイルを設定し、絶対位置を設定します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS では、position 属性を使用して相対位置 (relative) と絶対位置 (absolute) を設定できます。
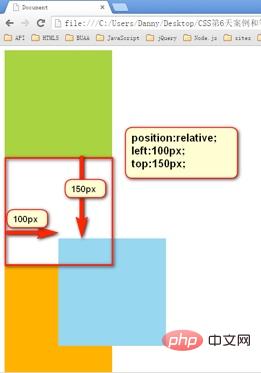
相対配置とは、要素の位置を微調整することです。要素を を基準にして元の位置にし、微調整します。位置を調整します。

つまり、ボックスの位置を調整したい場合は、相対位置を使用する必要があります
position:relative; → 必须先声明,自己要相对定位了, left:100px; → 然后进行调整。 top:150px; → 然后进行调整。
1. 相対ポジショニングの特徴 - 的外れではなく、故郷に穴を残し、影から切り離される
相対ポジショニング的外れではありません、本当の場所は私の故郷ですが、一度影が出るとどこにでも浮かんでしまうことがあります。位置決め
微調整要素
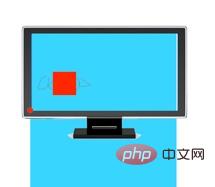
# 絶対位置決めの参考として、top とbottom を使用して、ボックスの底部と上部の動きを記述することができます。
position: relative; right: 100px; → 往左边移动 top: 100px; position: relative; right: 100px; bottom: 100px; → 移动方向是向上。
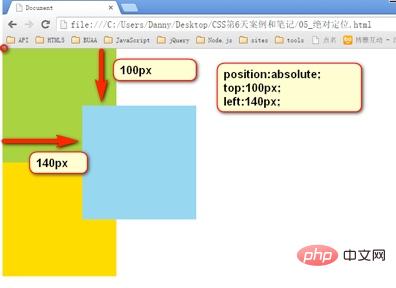
 After絶対配置では、ラベルはいわゆるインライン要素とブロックレベル要素を区別しません。
After絶対配置では、ラベルはいわゆるインライン要素とブロックレベル要素を区別しません。
span{
position: absolute;
top: 100px;
left: 100px;
width: 100px;
height: 100px;
background-color: pink;
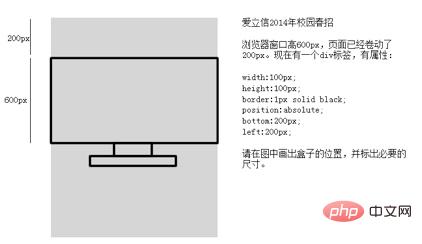
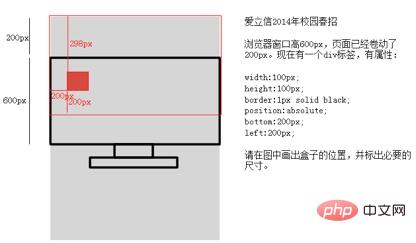
}1. 基準点 bottom で説明されている場合、それは最初の画面のサイズですページの左下隅に相当するブラウザのウィンドウ:

#インタビューの質問:

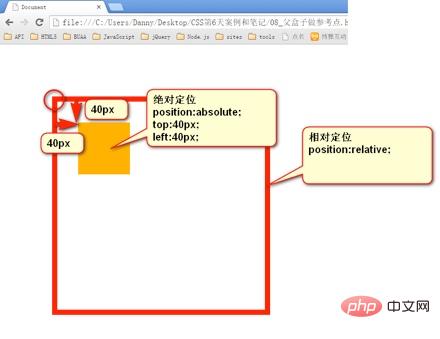
 2. ボックスを参照点として使用します - 息子は父親である必要があります
2. ボックスを参照点として使用します - 息子は父親である必要があります

##
<div class=”box1”> → 绝对定位 <div class=”box2”> → 相对定位 <div class=”box3”> → 没有定位 <p></p> → 绝对定位,以box2为参考定位。 </div> </div> </div>

絶対配置後、すべての標準フローが表示されますすべてのルールは適用されなくなりました。したがって、 margin: 0 auto; は無効です。
width: 600px; height: 60px; position: absolute; left: 50%; top: 0; margin-left: -300px; → 宽度的一半
。
(学習ビデオ共有:  css ビデオ チュートリアル
css ビデオ チュートリアル
以上がCSSで相対位置と絶対位置を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。