
CSS の重みはスタイルの優先順位を指し、CSS ルールが有効になるまでブラウザがどのように解析するかを決定します。2 つ以上のスタイルが要素に作用する場合、より高い重みを持つスタイルが影響します。同じ重みを使用すると、後で記述されたスタイルが以前に記述されたスタイルを上書きします。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS のウェイトとは、スタイルの優先度を指します。要素に作用するスタイルは複数あります。ウェイトが大きいスタイルがその要素に作用します。ウェイトが同じ場合は、後で書かれたスタイルが優先されます。前のものを上書きします。
重みによって、CSS ルールが有効になるまでブラウザーでどのように解析されるかが決まります。 「CSS の重みは、CSS ルールの表示方法に関係します。」
多くのルールが特定の要素に適用される場合、重みはどのルールが有効になるか、つまり優先順位を決定するプロセスです。
各セレクターには独自の重みがあります。各 CSS ルールには重みレベルが含まれています。このレベルは、さまざまなセレクターの重み付けによって計算され、重み付けを通じて、最終的にさまざまなスタイルが Web ページに適用されます。
2 つのセレクターが同時に要素に適用される場合、重みの大きい方が有効になります。
重みに関する基本ルール
1. 同じ重み: 後で表示されるセレクターが最終的なルールです (たとえば、同じ 2 つ 各スタイル #content h1 {color:red} )
2. 重みが異なると、重みの値が大きくなるほど有効になります
3.!重要 (無限) > インライン スタイル (重み 1000) > ID セレクター (重み 100) > クラス セレクター (10) = 疑似クラス セレクター (10) = 属性セレクター (10) > 要素セレクター (1) >ユニバーサル セレクター (0)>継承スタイル>ブラウザのデフォルト スタイル。
4. 要素セレクターの合計がクラス セレクターほど重要になることはありません。
セレクターには、重みに関連する 1 つ以上の計算ポイントが含まれる場合があります。計算された重み値が大きいほど、セレクターの重みが高いとみなされます
css 重み計算
異なるタイプの複数のセレクターが同時にオブジェクトのスタイルを設定した場合、オブジェクトが最終的なスタイルをどのように表示するか、簡単な計算方法を以下に示します。通常のセレクタの場合、以下で説明するように、それらはすべて優先度の重み付けされた値を持ちます。
タグ セレクター: 優先度の重み付け値は 1 です。
疑似要素または疑似オブジェクト セレクター: 優先度の重み付けされた値は 1 です。
クラス セレクター: 優先順位の重み付け値は 10 です。
属性セレクター: 優先順位の重み付け値は 10 です。
ID セレクター: 優先順位の重み付け値は 100 です。
その他のセレクター: ワイルドカード セレクターなど、優先順位の重み付け値は 0 です。
次に、上記の加重値の数値を開始点として使用して、各スタイルのセレクターの加重値の合計を計算します。計算ルールは次のとおりです。
セレクター内の ID セレクターの数を数え、100 を掛けます。
セレクター内のクラス セレクターの数を数え、10 倍します。
セレクター内のタグ セレクターの数を数え、それに 1 を掛けます。
このメソッドに従い、最後にすべての重み付け値を合計して、現在のセレクターの合計重み付け値を取得します。最後に、重み付け値に基づいて、どのスタイルに優先度が高くなります。
複数のセレクターで構成される複合セレクターの場合、最初に各コンポーネント セレクターの重み付けされた値を個別に計算し、次にそれを合計して現在のセレクターの合計スコアを取得し、最後にセレクターのスコアに基づいてスコアが高くなります。の優先度が高く、そこで設定されたスタイルが適用されます。
スコアが同じ場合は位置関係で判断し、オブジェクトに近いスタイルを優先します。
[例] 異なる複合セレクターを使用して、インライン スタイルを通じて同じ要素のスタイル属性を設定し、優先順位ルールを通じて比較して、最終的なスタイル属性値を取得します。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>CSS样式优先级</title>
<style type="text/css">
div{
margin: 0 auto; /*div居中*/
text-align: center; /*文本居中*/
}
.Cent{
width: 400px; /*设置宽度,否则居中看不见效果*/
border: 1px dashed #CC0099; /*类别选择器设置边框线*/
padding: 10px 15px; /*设置间距*/
}
#imp{border: 1px dashed #3366FF; /*ID 选择器设置边框线*/ }
.Cent{ font-size: 14px; /*类别选择器设置字体大小*/ }
.Cent p{
font-size: 16px; /*类别选择器和标记选择器一起设置字体大小*/
font-weight: bold; /*字体加粗*/
}
.Cent .duanluo {
font-weight: normal; /*两次类别选择器设置取消加粗效果*/
line-height:1.5em; /*段落行髙*/
text-align:left; /*文本左对齐*/
}
.Cent .duanluo span{ color:#009966; /*复合选择器设置字体彦员色*/ }
#imp span{
color: #669933; /*ID选择器和标签选择器进行定义*/
font-weight: bold; /*字体加粗*/
font-size:22px; /*字体22像素,要比较的地方*/
}
span{ font-size: 30px important; /*<span>标签使用优先级最高的 !important 命令*/ }
span{ font-size: 40px; ! important /*错误手写 !important 命令的位置*/ }
</style>
</head>
<body>
<div class="Cent" id="imp">
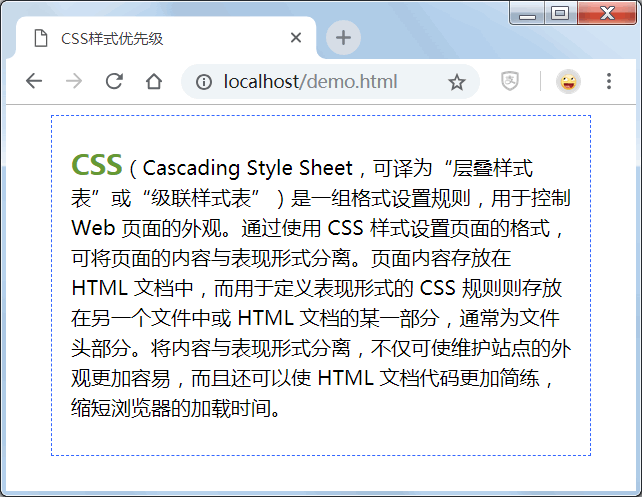
<p class="duanluo" id="DL"><span>CSS</span>(Cascading Style Sheet,可译为“层叠样式表”或“级联样式表”)是一组格式设置规则,用于控制 Web 页面的外观。通过使用 CSS 样式设置页面的格式,可将页面的内容与表现形式分离。页面内容存放在 HTML 文档中,而用于定义表现形式的 CSS 规则则存放在另一个文件中或 HTML 文档的某一部分,通常为文件头部分。将内容与表现形式分离,不仅可使维护站点的外观更加容易,而且还可以使 HTML 文档代码更加简练,缩短浏览器的加载时间。
</p>
</div>
</body>
</html>ページの効果は次のとおりです。

上記の例では、ブラウザーの効果を確認し、コードをステップごとに分析しています。注意する必要があるのはテスト時です。以下の各ステップをテストするときは、次のコードを削除する必要があるため、ブラウザーは結果を複数回表示し、ブラウザーは各ステップで結果を表示します。
ステップ 1
ブラウザの中央揃えを実現するには、要素の中央揃え属性 margin: 0 auto; と div タグのテキスト中央揃え属性 text-align:center; を設定します。
div { margin: 0 auto; text-align: center; }ステップ 2
Cent レイヤーの幅を 400 ピクセルに設定します。幅の設定がない場合は、ブラウザ上で中央揃えになります。も無効になります。 次に、内側の間隔を 4 方向に設定し、最後に 1 ピクセルの色をピンクの点線の境界線に設定します。
.Cent{ width: 400px; border: 1px dashed #CC0099; padding:10px 15px; }ステップ 3
通过 ID 值引用 Cent 层,定义 1 像素颜色为粉蓝色虚线边框线,根据前面介绍的优先级规则:类选择器 10 分、ID 选择器 100 分,最终边框线颜色为蓝色。
如果将类别选择器 Cent 层和 ID 选择器 #imp 定义的顺序颠倒过来(如下所示),最终结果依然是蓝色,其原因在于 ID 选择器优先级别高于类选择器。
.Cent{ width: 400px; border: 1px dashed #CC0099; padding: 10px 15px; }
#imp { border: 1px dashed #3366FF; }第 4 步
.Cent{ } 定义字体大小为 14 像素,而 .Cent p{} 定义字体大小为 16 像素。根据前面介绍的优先级规则:类选择器 10 分、标签选择器 1 分,那么 .Cent{ } 为 10 分、.Cent p{} = 10+1 = 11分,故最终结果为段落字体大小为 16 像素且字体加粗显示。
.Cent { font-size: 14px; }
.Cent p { font-size: 16px; font-weight: bold; }第 5 步
Cent 层中段落添加 class 名 duanluo,定义字体不再加粗显示、行高 1.5em、文本左对齐,上一步的加粗设置如果字体大小无效,则查看加粗结果,行高设置使用相对单位,这样可以避免字体大小的改变而影响原先段落文字之间的距离。
段落内的 标签设置字体颜色为 #009966,而通过 ID 值设置字体颜色为 #669933。根据前面介绍的优先级规则:类选择器 10 分、标签选择器 1 分、ID 选择器 100 分,故 .Cent .duanluo span 得分 = 10+10+1 = 21分,而 #imp span 得分 = 100+1 = 101 分,最终字体颜色为 #669933。
.Cent .duanluo { font-weight:normal; line-height:1.5em; text-align:left }
.Cent .duanluo span{ color: #009966; }
#imp span{ color:#669933; font-weight:bold; font-size:22px }第 6 步
在设置段落字体大小时,最终 .Cent p 设置的字体大小为浏览器显示结果:16像素,而通过 ID 选择器定义字体大小后,字体大小变为 22 像素。
这里通过 !important 命令将 字体大小设置为 30 像素,因 !important 命令权限无限大,即分数值较高,暂定值为 1000,故 #imp span 分数为 101,小于 !important 命令值 1000,最终结果为 30 像素。
若span{ font-size:30px !important; }和#imp span{ font-size:5Opx !important; }进行比较,根据前面介绍的优先级规则:ID 选择器 100 分、标签选择器 1 分、!important 命令值 1000,故 span{} 得分为 1000(内部属性中 !important)+1(标签选择器)= 1001 分,而 #imp span 得分为 1000(内部属性中 !important)+100(ID选择器)+1(标签选择器)= 1101 分。
针对 !important 命令进行一次错误的写法并定义字体大小为 40 像素,通过浏览器发现:!important 命令放置在声明语句与分号之间,否则无效。
.Cent p { font-size: 16px; }
#imp span{ color:#669933; font-weight:bold; font-size:22px }
span{ font-size: 30px !important; }
span { font-size: 40px; !important } /*错误书写方法*/(学习视频分享:css视频教程)
以上がCSSウェイトの重要性は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。





