Bootstrap でモーダル ボックスを使用するにはどうすればよいですか?モーダルコンポーネントの使用法の簡単な分析
Bootstrap でモーダル ボックスを使用するにはどうすればよいですか? Bootstrap5のモーダルポップアップボックスのModalコンポーネントの使い方を以下の記事で紹介しますので、ご参考になれば幸いです。

1 Bootstrap5 モーダル ポップアップ ボックスの仕組み
Bootstrap の JavaScript モード プラグインを使用して、ライト ボックス用のダイアログ ボックスをサイトに追加します。ユーザー通知、または完全にカスタマイズ可能なコンテンツ。 [関連する推奨事項: "bootstrap チュートリアル "]
- インタラクティブ ウィンドウは、HTML、CSS、および JavaScript で構築されています。これらはファイル内の他のコンテンツの上に配置され、本文からスクロールを削除して、インタラクティブ ビューポートのコンテンツがスクロールできるようにします。
- インタラクティブ ウィンドウの「背景」をクリックすると、インタラクティブ ウィンドウが自動的に閉じます。
- Bootstrap は、一度に 1 つの対話型ウィンドウのみをサポートします。ネストされたインタラクティブ ウィンドウは、ユーザー エクスペリエンスが劣るとみなされるため、サポートされていません。
- インタラクティブ ウィンドウでは、position:fixed が使用されます。これは、レンダリングとプレゼンテーションにおいて少し特殊です。他の要素からの潜在的な干渉を避けるために、可能な限りインタラクティブ ビューポート HTML を最上位に配置します。別の固定要素内に .modal を追加すると、問題が発生する可能性があります。
- 位置: 固定のため、モバイル デバイスでインタラクティブ ウィンドウを使用するための追加手順がいくつかあります。
- HTML5 のセマンティクスの定義方法によれば、autofocus HTML 属性はブートストラップの対話型ウィンドウには影響しません。同じ効果を実現するには、カスタム JavaScript を使用します。オートフォーカス HTML 属性
2 完全な例
2.1 完全な例
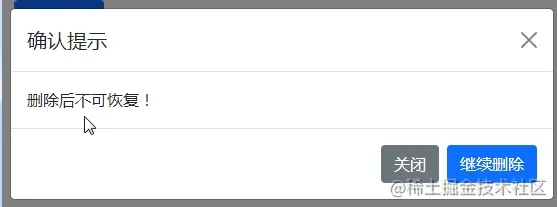
動的ウィンドウの下のボタンをクリックして切り替えます。レンダリング。ページの上部から下にスライドしてフェードインします。閉じるボタンをクリックするか、背景領域をクリックしてポップアップ ウィンドウを閉じます。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>模态框</title>
</head>
<body>
<div>
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal">
删除内容
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div>
<div>
<div>
<h5 id="exampleModalLabel">确认提示</h5>
<button type="button" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div>
删除后不可恢复!
</div>
<div>
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">继续删除</button>
</div>
</div>
</div>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>
2.2 静的な背景
背景が静的に設定されている場合、背景をクリックしても対話型ウィンドウは閉じません。 data-bs-backdrop="static" data-bs-keyboard="false" を <div class="modal fade"> に追加するだけです。
26.2.1 の例のコード
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
を
<div class="modal fade" id="exampleModal" data-bs-backdrop="static" data-bs-keyboard="false" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
に置き換えます。外観に違いはありません。背景をクリックするだけで、ポップアップ ボックスは表示されません。もう閉店します。
3 長いコンテンツのスクロール
3.1 ブラウザのスクロール バーの使用
デフォルトでは、ユーザーの動的ウィンドウが長すぎる場合、スクロールはページ自体の垂直方向とは独立して行われます。ブラウザ上でスクロール バーが有効になります。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>模态框</title>
</head>
<body>
<div>
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModalLong">
滚动弹窗演示
</button>
<div class="modal fade" id="exampleModalLong" tabindex="-1" aria-labelledby="exampleModalLongTitle"
aria-hidden="true">
<div>
<div>
<div>
<h5 id="exampleModalLongTitle">3300万不看脸社交的年轻人</h5>
<button type="button" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div>
<p>Z世代正在成为全球消费的生力军。这批出生于1995-2009年间的移动互联网原住民,在经济快速增长、多元文化碰撞、信息资讯空前繁盛的世界中,形成了既包容又挑剔的审美倾向,他们将个人兴趣与好恶作为社交的基础原则,进而导致新一代社交的“部落化”与“孤岛化”趋势。</p>
<p>这种由Z世代主导的全新数字行为方式,正在大张旗鼓地改造全球移动应用的形态,给沉寂已久的移动社交应用生态带来新的可能性。</p>
<p>长久以来,微信稳坐“社交霸主”地位的核心原因,是在于它巧妙地将熟人社会生态搬到线上并实现推广,换言之,微信解决的是生存问题。但当下年轻人有着更复杂的陪伴、表达与个人认同需求,需要寻求其它途径实现,这种需求反映到社交市场后,带来了新一代社交产品的个性化。</p>
<p>比如Soul,这个推出不到5年的社交产品在年轻群体中迅速打开市场,Soul的DAU已达千万量级,同比增长94.4%,其中73.9%的DAU是Z世代。同时也凭借全新的社交玩法达成3300万MAU。更值得关注的是,从2020年7月开始至今,用户增长速度平均保持在105%以上。根据腾讯智库数据,Soul在95后的渗透率达到了行业前三,TGI指标维度(Target Group Index,用于衡量用户偏好度)上Soul在95后群体中达到了127,远超过100的平均值,足以反映Soul在95后群体中的受欢迎程度。</p>
<p>Soul的成长路径,不依赖于既有关系链的转移或映射,也没有通过KOL或头部主播吸粉,而是平台完成冷启动,这种形态在海内外都找不到可对标的先例。这个年轻的社交平台是如何长成的?没有引入线下关系,Soul如何确保留存率和活跃度?</p>
<p>“反传统”的运营策略</p>
<p>纵观全球社交行业,从关系链闭环的⻆度来看,社交产品类型主要有三种。</p>
<p>第一种是把已有的外部关系链复制到社交产品中,主要是手机通讯录、邮箱等线下关系的映射,Facebook、微信、QQ都属于此类;第二种是基于地理位置进行匹配,比如“附近的人”、“同城交友”,上一代陌生人社交产品主要沿用这一路径;第三种是通过话题、内容或兴趣进行聚合,比如前段时间爆火的Clubhouse。</p>
<p>但Soul不属于上述任何一种。用户首次进入Soul时,要先打造一个全新身份、进行“灵魂测试”、最后打上个性化标签;基于这个虚拟的线上形象,用户可以进行自我表达、认知他人、探索世界、交流兴趣和观点、获得情感支持和认同感、从交流中获取信息和有质量的新关系。</p>
</div>
<div>
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>
3.2 ポップアップ スクロール バーを使用する
modal-dialog-scrollable を modal-dialog に追加して、ポップアップ ウィンドウを作成できます。スクロール可能な本文。
26.3.1 の例の
<div class="modal-dialog">
を
<div class="modal-dialog modal-dialog-scrollable">

4 に置き換えます。垂直方向の中央に
追加します。 modal-dialog-centered を modal-dialog に変更すると、インタラクティブ ウィンドウが垂直方向の中央に配置されます。
この設定は比較的簡単で、次の変更を加えるだけです。
<div class="modal-dialog modal-dialog-centered">下のものはスクロール バー付きです
<div class="modal-dialog modal-dialog-centered modal-dialog-scrollable">复制代码スクリーンショットではウィンドウの一部だけが選択されているため、上の例は表示されない可能性があります。次の 2 つの図は 26.2.1 のデモです。ウィンドウの高さを上げた後の表示効果と、垂直方向のセンタリングを追加した後の表示効果です。

 #5 複数のモーダル ボックスの切り替え
#5 複数のモーダル ボックスの切り替え
複数のモダリティを切り替えてデータを賢く配置 -bs-target と data- bs-属性を切り替えます。たとえば、オープン ログイン モード内でパスワード リセット モードを切り替えることができます。複数のモーダルを同時に開くことはできませんのでご注意ください。この方法では、2 つの別個のモダリティを単に切り替えるだけです。
 ブートストラップの詳細については、
ブートストラップの詳細については、
以上がBootstrap でモーダル ボックスを使用するにはどうすればよいですか?モーダルコンポーネントの使用法の簡単な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undress AI Tool
脱衣画像を無料で

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップを使用して検索バーの値を取得する方法:検索バーのIDまたは名前を決定します。 JavaScriptを使用してDOM要素を取得します。要素の値を取得します。必要なアクションを実行します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 Web開発者向けの10の最新ツール
May 07, 2025 pm 04:48 PM
Web開発者向けの10の最新ツール
May 07, 2025 pm 04:48 PM
Web開発デザインは有望なキャリア分野です。ただし、この業界は多くの課題にも直面しています。より多くの企業やブランドがオンライン市場に目を向けるにつれて、Web開発者は自分のスキルを実証し、キャリアを成功させる機会があります。ただし、Web開発の需要が増え続けているため、開発者の数も増加しており、その結果、ますます激しい競争が発生しています。しかし、才能と意志があれば、ユニークなデザインやアイデアを作成する新しい方法をいつでも見つけることができるのはエキサイティングです。 Web開発者として、新しいツールとリソースを探し続ける必要があるかもしれません。これらの新しいツールとリソースは、仕事をより便利にするだけでなく、仕事の品質を向上させるため、より多くのビジネスと顧客を獲得するのに役立ちます。 Web開発の傾向は絶えず変化しています。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。







