vscode で Java プロジェクトをビルドするにはどうすればよいですか?次の記事では、vscode で Java プロジェクトをビルドする方法を紹介します。

長年にわたり、Java 開発は、Eclipse、InelliJ IDEA、NetBeans という 3 つの主要な IDE によって占められてきました。しかし、他にも良い選択肢があります。増え続ける汎用の多言語コード エディターの中で、Visual Studio Code は傑出した存在として浮上しており、優れた Java サポートを提供しています。 VS Code は、フロントエンド JavaScript フレームワーク、Node.js、Python など、他のテクノロジー スタックに対しても最高級のサポートを提供します。
次の Java IDE は Visual Studio Code でしょうか?この記事では、Visual Studio Code を使用して Spring でエンタープライズ Java バックエンドを構築し、それを Svelte JavaScript フロントエンドに接続する方法について説明します。
このチュートリアルのビルドを完了するには、Java と Maven がインストールされている必要があります。まだインストールしていない場合は、システムに 最新の Visual Studio Code リリースをインストールする必要もあります。これは簡単なインストールプロセスです。
それでは、早速新しいプロジェクトに取り掛かりましょう。 Spring Initializr を使用して、新しい Spring Boot Web アプリケーションを作成します。 VS Code を開き、左下隅にある拡張機能アイコンをクリックします。これにより、利用可能なプラグインを検索できます (多数あります)。 「spring init」と入力すると、Spring Initializr Java Support Extension が表示されます。図 1 に示すように取り付けます。
図 1. Spring Initializr 拡張機能のインストール
インストールしたら (それほど時間はかかりません)、コマンドを使用するには、Ctrl-Shift-P (またはメイン メニューから [表示] -> [コマンド パレット]) でアクセスできます。コマンドラインを開いて「spring init」と入力すると、新しくインストールされたコマンドが表示されます。それを実行します。
次にガイドに従ってください。ほとんどのデフォルトを受け入れることができます。
依存関係を追加するときは、Spring Boot Web と Spring DevTools を追加します。 (POM ファイルを右クリックして [ランチャーの追加] を選択すると、後で依存関係を追加できます)。プロジェクトの場所も選択します。ローカル ドライブ上の便利な場所を選択するだけです。
新しいプロジェクトが作成され、ワークスペースにロードされたら、Ctrl-Shift-` を入力するか、[ターミナル] -> [新しいターミナル] を選択して、コマンド ライン ターミナルを開くことができます。
ターミナルで「mvn spring-boot:run」と入力します。初めてこれを行うと、Maven は新しい依存関係をダウンロードします。完了すると、開発サーバーが実行を開始します。これを確認するには、ブラウザを開いて localhost:8080 にアクセスします。まだルートを定義していないため、デフォルトの「見つからない」エラー ページが表示されますが、これによりサーバーが起動してリッスンしていることが確認されます。
Ctrl-Shift-P を押して「Demo」と入力すると、DemoApplication.java ファイルを呼び出して、ファイルにすばやくアクセスできます。それを開くと、典型的なスタンドアロン Spring Boot スターター アプリケーションが表示されます。
ここで、IntelliSense やコンテキスト依存のリソース作成などのさまざまな機能を提供する Java 拡張パックをインストールします。拡張機能メニューに戻り、「Java 拡張機能」と入力し、Java 拡張機能パッケージをインストールします。最後に、Spring Boot 拡張機能パッケージを追加します。 DemoApplication.java ファイルを開くと、VS Code がソース ファイルに実行コマンドとデバッグ コマンドを提供していることがわかります。
この時点で、Visual Studio Code は Java を認識し、プロンプトが表示されます。 「このプロジェクトには Java が含まれています。インポートしますか?」 そのまま「常に」を選択してください。これを実行すると、VS Code は Java のオートコンプリートなどを実行できるようになります。
REST コントローラーを追加しましょう。ファイル ビュー (左側のメニューの左上) を開き、/src/com/jay/demo を右クリックして、[新しいファイル] を選択します。リスト 1 に示すように、ファイルに MyController.java という名前を付けます。
リスト 1. VS Code 内の Java
package com.jay.demo;
public class MyController {
}まず、このクラスに @RestController アノテーションを付けます。拡張機能をインストールすると、オートコンプリートが完全にサポートされるようになります。 また、ヘルプが必要な場所にカーソルを置き、Ctrl-space を入力すると、いつでも IntelliSense とオートコンプリートを要求できることに注意してください。これにより、VS Code が現在の場所に基づいて提案を提供します。 Eclipse を使用したことがある場合は、これに馴染みがあるでしょう。これは同じホットキーです。
新しい MyController クラスで、「Get...」と入力し始めると、オートコンプリートの GetMapping スニペットが表示されるので、それを選択してください。これにより、基本的な GET マッピングが作成されます。これをリスト 2 に示すように変更します。
リスト 2 基本的な GET マッピング
@RestController
public class MyController {
@GetMapping(value="/")
public String getMethodName(@RequestParam(required = false) String param) {
return "test";
}
}ここで、localhost:8080 を開くと、単純な「テスト」応答が表示されます。 Spring DevTools と spring-boot:run により、サーバーは変更を自動的にリロードしていることに注意してください。
次に、新しいターミナルを開いてみましょう。[ターミナル] -> [分割ターミナル] を選択すると、ターミナルを並べて実行できます。新しいターミナルで、(Java プロジェクト内ではなく) 便利なディレクトリに移動し、リスト 3 に示すコマンドを使用して新しい Svelte フロント エンドを作成します。
リスト 3 Svelte フロントエンド スキャフォールディング
npx degit sveltejs/template vs-java-frontend cd vs-java-frontend npm install npm run dev
これで、localhost:5000 を参照して、Svelte の挨拶ページが表示されるはずです。
次に、ファイル エクスプローラーでデモ プロジェクトの下を右クリックし、[フォルダーをワークスペースに追加]を選択します。 Svelte で作成したばかりのフロントエンド プロジェクトに移動します。これにより、フロントエンドがプロジェクト ワークスペースの一部として VS Code に追加され、編集できるようになります。 ここで、Java 拡張機能を追加するときと同じプロセスを使用して、Svelte for VS Code 拡張機能を VS Code に追加します。拡張機能をインストールすると、VS Code はフロントエンド JavaScript フレームワークとバックエンド Java の両方を処理できるようになります。
Ctrl-Shift-P と Ctrl-Shift-P を使用して app.svelte ファイルを開くことで、フロントエンドとバックエンド間の通信をテストできます。スクリプトをリスト 4 のように変更します。 リスト 4 バックエンド通信
<script>
export let name;
async function loadData(){
let response = await fetch("http://localhost:8080");
name = await response.text();
}
loadData();
</script>リスト 4 では、バックエンド エンドポイントに単純な GET リクエストを発行し、その応答を name 変数に入れる関数を実行します。これはマークアップに反映されます。
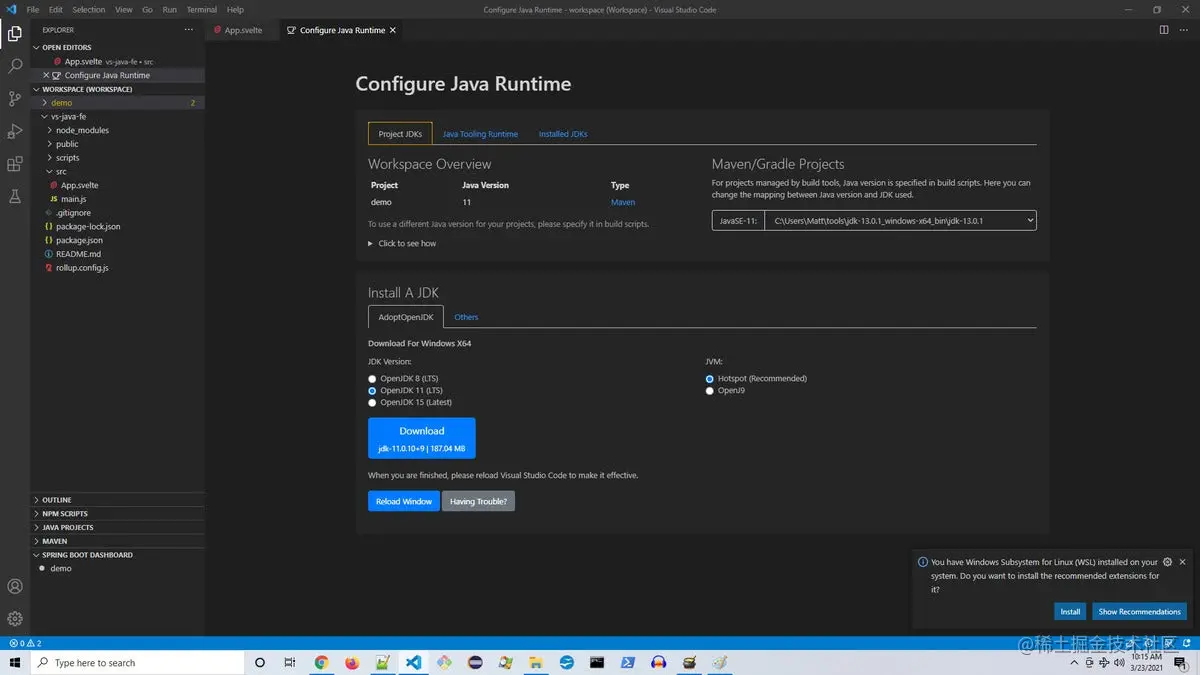
Java ランタイムに関する情報を取得して構成するには、コマンド ライン (Ctrl-Shift-P) を開き、「Java ランタイムの構成」を開きます。図 2 のような画面が表示されます。
図 2. Java ランタイムの構成

VS Code がインストールした JDK を検出し、どのバージョンがどの JDK であるかを判断したことに注意してください。使用しているプロジェクト?また、IDE 内から新しいバージョンをインストールすることもできます。
VS Code での Java のデバッグも非常に簡単です。デモ アプリケーションが実行中の場合は、停止します。 DemoApplication ファイルを右クリックし、「デバッグ」を選択します。 Spring Boot はデバッグ モードで実行されます。
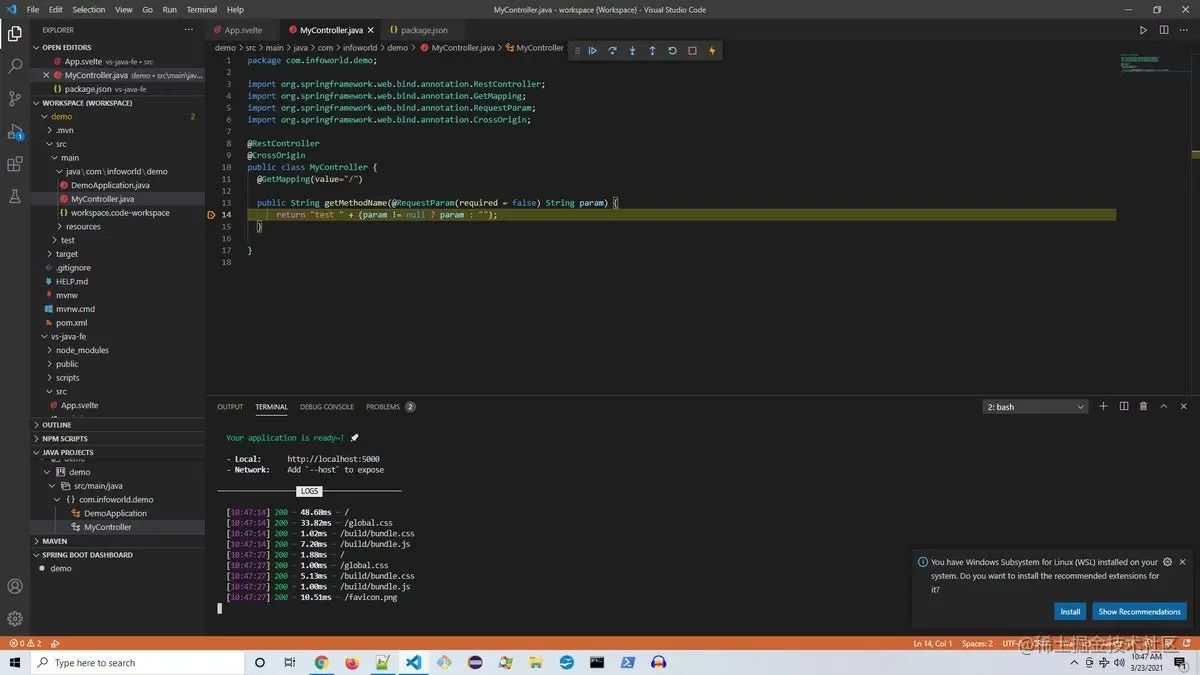
MyController を開き、14 行目の左側にある赤い点をダブルクリックし、ブレーク ポイントを設定します。次に、localhost:5000 ページをリロードします。ブレークポイントがキャッチされ、図 3 のような画面が表示されます。
図 3. Java ファイルのデバッグ

メニュー バーでは、続行、入力、ステップオーバーなどができることに注意してください。ここから、変数ステータスを取得したり、下部のデバッグ コンソールからコマンドを実行したりする機能を含む、完全なコード デバッグ機能を利用できるようになります。
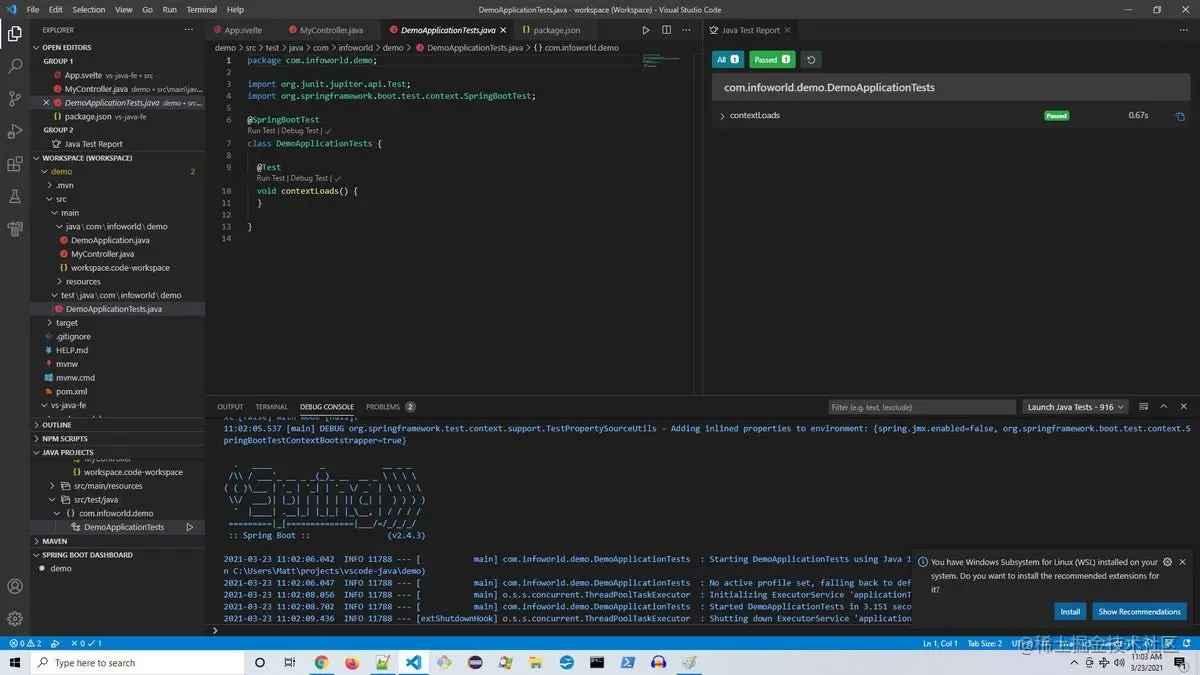
ここで、Spring Initializr によって作成された DemoApplicationTests.java ファイルを開きます。 「テストの実行」が開いていることに注目してください。これをクリックしてください。 (ファイルを右クリックして「Java の実行」を選択することもできます。)
テストが実行され、チェックマークが表示されます。これにより、図に示すように、テスト実行の結果を表示できます。 4.
図 4. JUnit の結果の表示

VS Code を閉じると、ワークスペース構成を保存するように求めるプロンプトが表示されます。workspace.code-workspace という名前を付けることをお勧めします。構成を保存し、プロジェクトを再度開くと、すべての設定が適切に行われていることがわかります。
Visual Studio Code にある Java 機能は、適切な拡張機能がインストールされていれば、より従来の Java IDE にあるものと同等です。違いは。 VS Code は軽量で応答性が高い傾向があり、通常は手間なく動作します。
この速度とシンプルさは、他のテクノロジ スタックをシームレスに使用できる機能と組み合わされており、つまり、新しい環境に切り替えたり、構成に対処したりする必要がなく、VS Code が Java 開発の頼れる存在になっています。説得力のある選択。
VSCode の詳細については、vscode チュートリアル をご覧ください。 !
以上がvscode で Java プロジェクトをビルドする方法について話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。