
jquery で p の値を変更する方法: 1. 新しい HTML ファイルを作成し、p 要素を使用してテキスト行を作成します; 2. ボタン ボタンを作成し、onclick クリック イベントをバインドします; 3. text() メソッドを使用して p タグの内容を取得します; 4. text() メソッドを使用して p タグを再割り当てします。

この記事の動作環境: Windows7 システム、jquery-2.1.4 バージョン、DELL G3 コンピューター
jquery 操作方法p の値を変更します ?
jQuery は P タグの値を取得および変更します
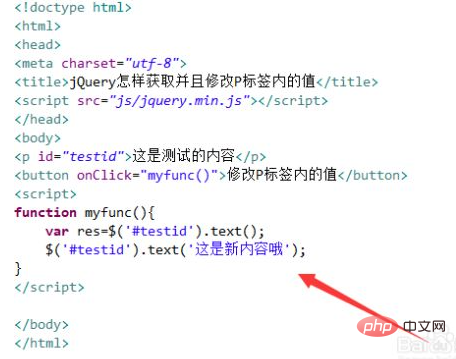
test.html という名前の新しい HTML ファイルを作成して、jQuery の方法を説明しますP タグ内の値を取得および変更します。

test.html ファイルで、p 要素を使用して、「これはテストの内容です」というテキストを含むテキスト行を作成します。

test.html ファイルで、p タグに id 属性を追加します。これは、以下の p タグ オブジェクトを取得するために使用されます。

test.html ファイルで、ボタン ボタンを作成し、onclick クリック イベントをボタンにバインドし、ボタンがクリックされたときに myfunc() 関数を実行します。

js タグで、myfunc() 関数を作成します。関数内で、id を通じて p タグ オブジェクトを取得し、text() メソッドを使用してコンテンツを取得しますp タグを削除し、text() メソッドで p タグを再割り当てします。

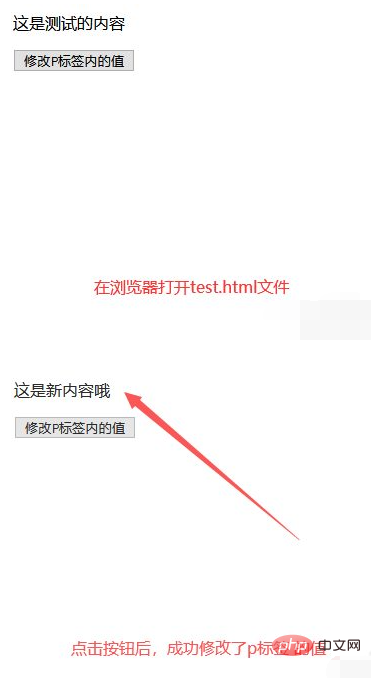
test.html ファイルをブラウザで開き、ボタンをクリックして効果を確認します。

推奨学習: 「jquery ビデオ チュートリアル 」
以上がjqueryでpの値を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

