
反応ネイティブのポートを変更する方法: 1. npm start コマンドを使用して React Native ローカル サーバーのポート番号を開始します; 2. server.js ファイルを変更します; 3. デフォルトの 8081 ポートを次のように変更します必要なポートに番号を付けるだけです。

この記事の動作環境: Windows7 システム、react17.0.1、Dell G3。
反応ネイティブでポートを変更するにはどうすればよいですか?
React Native ポートを簡単に変更する方法を教えます (複数の React Native を同時に実行する方法、8081 ポート占有問題)_fengyuzhengfan のコラム - CSDN ブログ
##待望の新クラスがオンラインで始まります! React Native 開発への新しいアプローチを解除し、React Native の最新かつ最も人気のあるテクノロジーを入手してください。ここをクリックして入手してください!!!React Native プロジェクトを実行すると、React Native はReact Native プロジェクトのローカル サーバーである 8081 のローカル サービスのデフォルト ポート番号は、JSBundle パッケージといくつかの静的リソースを提供するために使用されます。これらはすべて、開発者向けの React Native によって構成されます。すべては非常に単純ですが、次の状況が発生した場合は、この記事を注意深く読む必要があります:
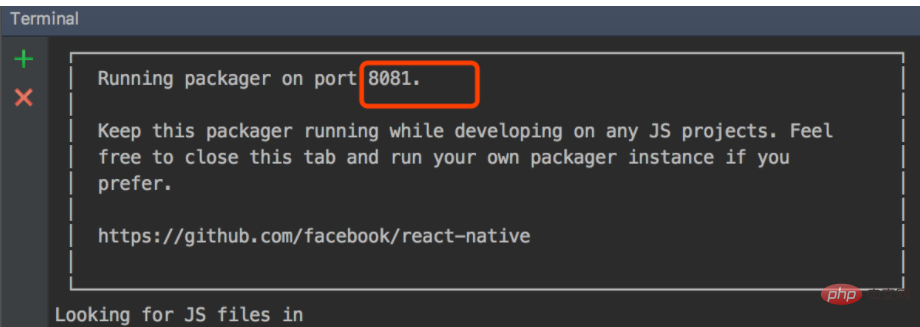
8081をリッスンします。では、このデフォルト ポートを変更するにはどうすればよいでしょうか?次に、React Native サービスのデフォルトのリスニング ポートを変更する手順に従ってください。
npm startまたはreact-native run-xxx# を通じて起動することを意味します。 ## コマンド React Native ローカル サーバーのポート番号 (図に示すように): サーバー ポートを一時的に変更します
サーバー ポートを一時的に変更します
... command: '--port [number]', default: 8081, parse: (val: string) => Number(val), ...
上記のコードからわかるように、反応ネイティブ サービスを開始するときにポート番号を指定できます。 :
react-native start --port=8082
Tips: 上記のコードは2017年8月1日に提出されたプルリクエストなので、2017年8月1日以前のReact Nativeバージョンにはこの機能がありません。
このデフォルトのポート番号を永続的に変更するには、サーバー ポートを永続的に変更する
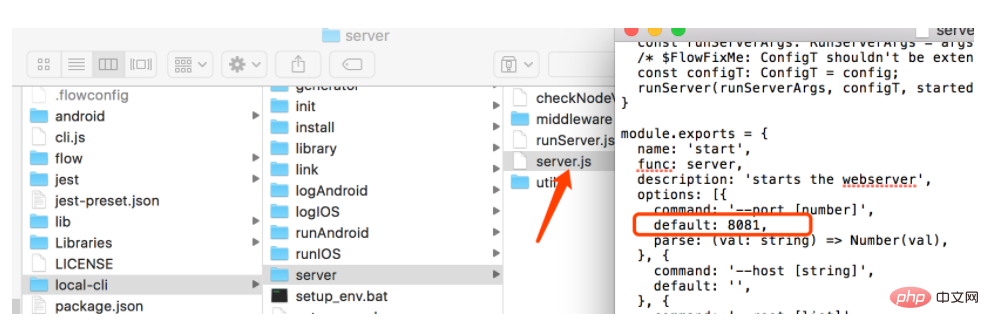
server.js を変更する必要があります。場所:
你的项目名称/node_modules/react-native/local-cli/server/server.js
でこのファイルを見つけて開き、デフォルトの 8081 ポートを必要なポート番号に変更します:
# #変更が反映されたかどうかを確認する必要があります。確認方法は非常に簡単です。プロジェクトのルート ディレクトリで
npm start を実行するだけです。
を実行するだけです。
ステップ 2: iOS プロジェクトのポート番号を変更する
React Native サービスのポート番号を変更した後、iOS プロジェクトのポート番号を変更して、新しいポートから jsbundle を取得します。そうでない場合は、 No Bundle URL present
No Bundle URL present
React Native プロジェクトで iOS プロジェクトを開きます。 XCode 経由;
次のファイルのポート番号を変更します:RCTBridgeDelegate.h#RCTWebSocketExecutor.m
## 次に、react を使用できます。 -native run-iosiOS プロジェクトを実行し、新しいポートから jsbundle を読み取ります。第三步:修改Android项目的端口号
在修改了React Native 服务的端口号之后,我们要需改Android项目的端口号让它从新端口获取jsbundle,否则的话会出现
No bundle URL present错误。提示:如果你的React Native项目没有Android模块可以忽略此步骤;
- 打开调试工具(Dev Settings),可以通过(command+M) 完成;
- 点击
Debug server host & port for device,添加localhost:xxx其中xxx为新的端口地址;- 重新reload一下,就可以从新的端口加载jsbundle了。
另外,如果你的项目是源码级依赖React Native的话,也可以通过修改
AndroidInfoHelpers.java文件来完成对Android项目的端口的修改。public class AndroidInfoHelpers { public static final String EMULATOR_LOCALHOST = "10.0.2.2"; public static final String GENYMOTION_LOCALHOST = "10.0.3.2"; public static final String DEVICE_LOCALHOST = "localhost"; private static final int DEBUG_SERVER_HOST_PORT = 8081; private static final int INSPECTOR_PROXY_PORT = 8081; ...ログイン後にコピー
如何同时运行多个react native项目
因为端口绑定的缘故,默认情况下react native是不支持同时运行多个项目的。
如果我们要同时运行多个react native项目的话,**需要为同时运行的多个项目分配不同的端口号。**这样以来,我们就可以让react native支持同时运行多个项目了。关于如何为不同项目分配端口号,查看上文 [修改React Native监听端口](#修改React Native监听端口) 的教程即可。
如果大家对修改React Native端口还有不明白的地方,可以在文章下方给我留言,我看到了后会及时回复的哦。
另外也可以关注我的新浪微博@CrazyCodeBoy,或者关注我的Github来获取更多有关React Native开发的技术干货。告诉大家一个好消息,为大家精心准备的React Native视频教程发布了,大家现可以看视频学React Native了。
如果,大家在开发原生模块中遇到问题可以在本文的下方进行留言,我看到了后会及时回复的哦。
另外也可以关注我的新浪微博,或者关注我的Github来获取更多有关React Native开发的技术干货。推荐学习:《react视频教程》
以上がReact Nativeでポートを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




