
判定方法: 1.「$(チェックボックス要素).prop('checked')」ステートメントを使用し、true が返された場合は選択され、false が返された場合は選択されていません; 2. 「$(チェックボックス要素)ボックス要素).is(':checked')」ステートメントを使用し、trueが返された場合はチェックされ、falseが返された場合はチェックされません。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery はチェック ボックスがチェックされているかどうかを決定します
方法 1: prop('checked')## を使用します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
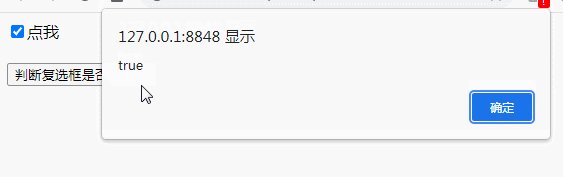
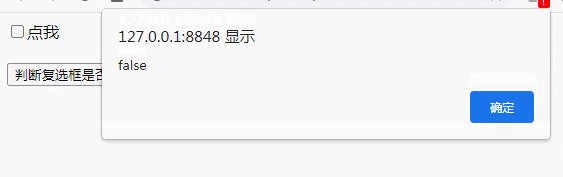
var isChecked = $('#cbx').prop('checked');
alert(isChecked);
});
});
</script>
</head>
<body>
<input type="checkbox" id="cbx" /><label for="cbx">点我</label><br /><br />
<button>判断复选框是否被选中</button>
</body>
</html>
方法 2: is(':checked')を使用します
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
var isChecked = $('#cbx').is(':checked');
alert(isChecked);
});
});
</script>
</head>
<body>
<input type="checkbox" id="cbx" /><label for="cbx">点我</label><br /><br />
<button>判断复选框是否被选中</button>
</body>
</html>
jQuery チュートリアル (ビデオ)
以上がjqueryでチェックボックスが選択されているかどうかを確認する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。