
CSS では、transform 属性を使用してテキストの回転角度を設定できます。この属性を「rotate()」関数と組み合わせて使用すると、要素を 2D 回転できます。構文は「text」です。要素オブジェクト {transform :rotate(回転角度);}"。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css でテキストの回転角度を設定する方法
css では、transform 属性を使用してテキストの回転角度を設定できます。 CSS を使用してテキスト行を 45 度傾ける方法の例を見てみましょう。例は次のとおりです:
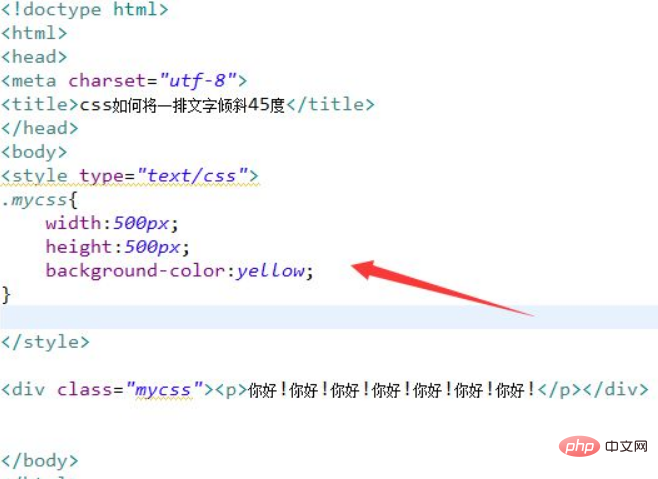
1. test.html という名前の新しい HTML ファイルを作成して、CSS がテキスト行を 45 度で傾ける方法を説明します。 div タグ内で、p タグを使用してテキスト行を作成します。 div に class 属性を追加して CSS スタイルを設定します。
css タグで、クラスを通じて div のスタイルを設定し、幅を 500 ピクセル、高さを 500 ピクセル、背景色を黄色として定義します。

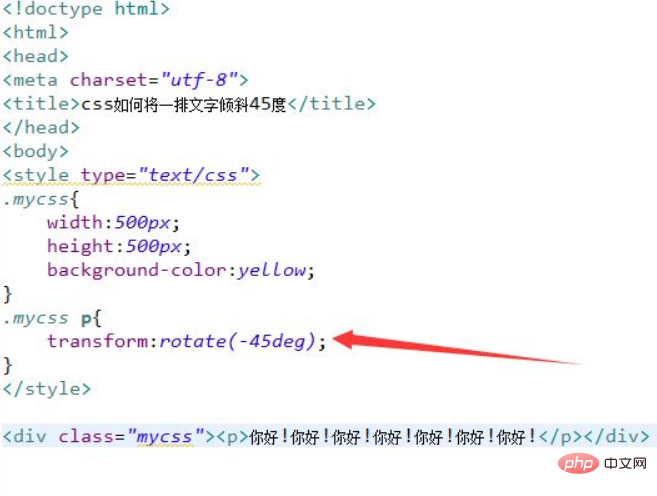
2. css タグで、transform 属性を使用してテキストの傾き角度を設定します。たとえば、ここでは 45 度に設定されています。

ブラウザで test.html ファイルを開いて効果を確認します。

概要:
1. div タグ内で、p タグを使用してテキスト行を作成します。
2. div に class 属性を追加して CSS スタイルを設定します。
3. css タグで、クラスを通じて div のスタイルを設定し、幅を 500 ピクセル、高さを 500 ピクセル、背景色を黄色として定義します。
4. css タグで、transform 属性を使用してテキストの傾斜角度を設定します。
(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSで文字の回転角度を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




