
方法: 1. width 属性と height 属性を使用して画像を縮小します。構文は「picture object {width: width; height: height;}」です。 2. 「background-size」属性を使用して、画像を縮小する場合、構文は「Picture object {background-size: width height;}」です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css で画像を小さくする方法
#1. CSS では、幅を通して画像の高さと幅を設定できます。画像を縮小する目的を達成するための画像サイズ。
以下の例を見てみましょう。例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.img{
width: 200px;
height: 100px;
}
</style>
</head>
<body>
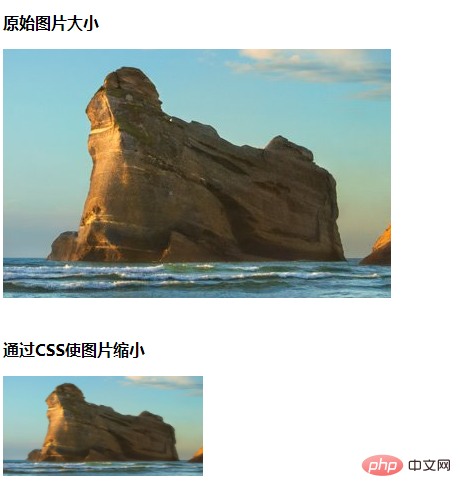
<p><strong>原始图片大小</strong></p>
<div><img src="1118.02.png" alt="CSSで画像を小さくする方法" ><br>
</div>
<br />
<p><strong>通过CSS使图片缩小</strong></p>
<div>
<img src="1118.02.png" class="img" alt="CSSで画像を小さくする方法" ><br>
</div>
</body>
</html>出力結果:

2 CSS では、background-size 属性を使用して画像の縮小を実現できます。以下の例を見てみましょう:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
width: 400px;
height: 320px;
}
.box1{
background:url(1118.02.png) no-repeat;
}
.box2{
background:url(1118.02.png) no-repeat;
background-size: 200px 160px;
}
</style>
</head>
<body>
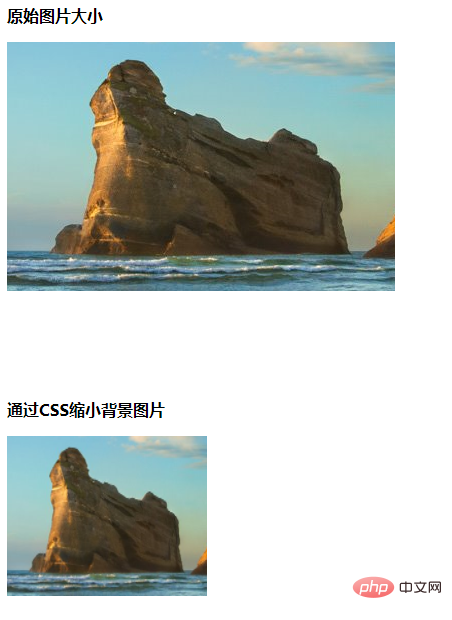
<p><strong>原始图片大小</strong></p>
<div class="box1"></div>
<br />
<p><strong>通过CSS缩小背景图片</strong></p>
<div class="box2"></div>
</body>
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSで画像を小さくする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




