
削除方法: 1.removeAttr() メソッドを使用します。構文は "$(element).removeAttr("Attribute name")" で、属性名は id、class、または style です。2. を使用します。 RemoveClass() メソッド、構文「$(element).removeClass("class name")」。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
スタイルを削除する jquery メソッド
方法 1:removeAttr() メソッドを使用する
RemoveAttr () メソッドは、選択した要素から属性を削除します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("h1").removeAttr("id");
$("p").removeAttr("style");
$("p").removeAttr("class");
});
});
</script>
<style>
#h1{
color: red;
}
.box{
color: #FFC0CB;
}
</style>
</head>
<body>
<h1 id="h1">这是一个标题</h1>
<p style="font-size:120%;color:red">这是一个段落。</p>
<p class="box">这是另一个段落。</p>
<button>删除样式</button>
</body>
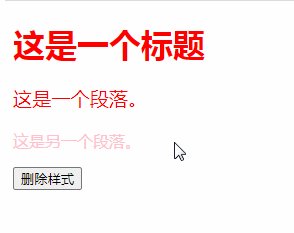
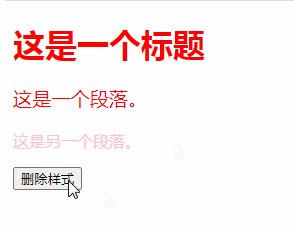
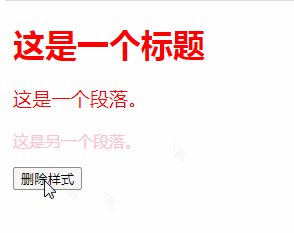
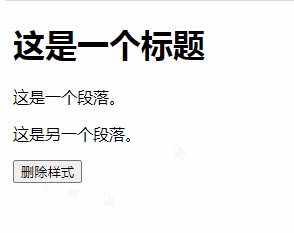
</html>レンダリング:

方法 2:removeClass() メソッドを使用します
removeClass( ) メソッドは、選択した要素から 1 つ以上のクラスを削除します。
注: パラメータが指定されていない場合、このメソッドは選択した要素からすべてのクラスを削除します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").removeClass();
$("div").removeClass("intro");
});
});
</script>
<style>
.box1 {
color: #FFC0CB;
}
.box2 {
color: #FFC0CB;
}
.box3 {
color: #FFC0CB;
}
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<p class="box1">这是一个段落。</p>
<p class="box2">这是一个段落。</p>
<p class="box3">这是一个段落。</p>
<div class="intro">这是另一个段落。</div><br>
<button>删除样式</button>
</body>
</html>推奨される関連ビデオ チュートリアル: jQuery チュートリアル (ビデオ)
以上がjqueryでスタイルを削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。