
JavaScript では、リフローはリフローとも呼ばれます。これは、サイズ、レイアウト、非表示によってレンダリング ツリーの一部または全体が変更された場合に、ブラウザが DOM の一部または全体を再レンダリングするプロセスを指します。要素の, など。; 簡単に言うと、ページ全体を再フォーマットすることを意味します。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
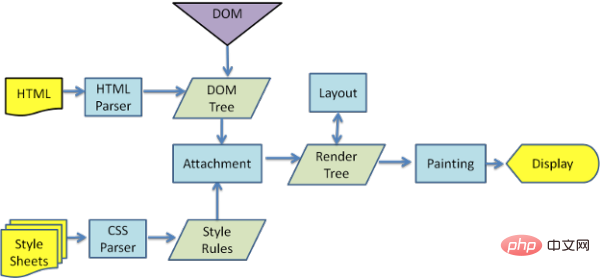
ブラウザのレンダリング プロセスを簡単に理解しましょう(画像はインターネットからのものです)

# #ブラウザがレンダリング ツリーを生成するプロセス(インターネットからの画像)

リフローは再配置とも呼ばれますが、文字通り、再配置(ページ全体の配置)の方が分かりやすいです。
再描画
リフローまたは再描画はいつトリガーされますか?
添加或者删除可见的DOM元素; 元素位置改变; 元素尺寸改变——边距、填充、边框、宽度和高度; 内容变化,比如用户在input框中输入文字,文本或者图片大小改变而引起的计算值宽度和高度改变; 页面渲染初始化; 浏览器窗口尺寸改变,resize事件发生时; 计算offsetWidth和offsetHeight属性; 设置style属性的值;
リフローと再描画を減らすにはどうすればよいですか?
3. アニメーション効果は、位置属性が絶対または固定である要素に適用されます##4. テーブル レイアウトの使用を避ける##5. CSS3 ハードウェア アクセラレーションを使用して、変換、不透明度、フィルターなどのアニメーション効果によってリフローが発生しないようにします。 redraw
2. リフローと再描画を回避するための JS 操作
1. JS を使用して 1 つのスタイルを変更してから次のスタイルを変更することは避けてください。CSS スタイルを一度に変更することをお勧めします。スタイル リストをクラス Name
5. 複雑なアニメーション効果の場合は、絶対位置を使用してそれらを分離します。そうしないと、親の多数のリフロー要素とそれに続く要素が発生します。
概要:
リフローはブラウザーでのユーザー主導の操作であるため、ドキュメント フローを改善する方法を知ってください。リフロー時間を把握し、リフロー時間に対するさまざまなドキュメント属性 (DOM ノードの深さ、CSS レンダリング効率、さまざまなスタイルの変更の影響) を知ることは、フロントエンド開発に非常に役立ちます。単一の要素をリフローする場合でも、その親要素と後続の要素もリフローする必要がある場合があります。たとえば、要素の背景を変更する必要がある場合、これには要素の属性は関係しないため、再描画のみが行われます。
]
以上がJavaScriptのリフローとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。