
この記事では、Node のイベントを理解し、イベント ドライバーと EventEmitter クラスについて説明します。皆様のお役に立てれば幸いです。

Node.js のほぼすべての API はコールバック関数をサポートしています。
Node.js 基本的にすべてのイベント メカニズムは、デザイン パターンのオブザーバー パターンを使用して実装されます。
Node.js のシングル スレッドは、イベント オブザーバーが存在しなくなるまで while(true) イベント ループに入るのと似ています。非同期イベントごとにイベント オブザーバーが生成されます。イベントが発生すると、コールバック関数が呼び出されます。
Node.js はイベント駆動型モデルを使用しており、Web サーバーがリクエストを受信すると、リクエストを閉じて処理し、次の Web リクエスト。
リクエストが完了すると、リクエストは処理キューに戻され、キューの先頭に到達すると、結果がユーザーに返されます。
Web サーバーは読み取りまたは書き込み操作を待たずに常にリクエストを受け入れるため、このモデルは非常に効率的でスケーラブルです。 (これは、ノンブロッキング IO またはイベント ドリブン IO とも呼ばれます)
イベント ドリブン モデルでは、イベントをリッスンするためにメイン ループが生成され、イベントが検出されるとコールバック関数がトリガーされます。
Node.js には複数の組み込みイベントがあります。次の例に示すように、イベント モジュールを導入し、EventEmitter クラスをインスタンス化することで、イベントをバインドしてリッスンできます。プログラム バインド イベント ハンドラー:
// 引入 events 模块 var events = require('events'); // 创建 eventEmitter 对象 var eventEmitter = new events.EventEmitter();
プログラムを通じてイベントをトリガーできます:
// 绑定事件及事件的处理程序 eventEmitter.on('eventName', eventHandler);
ファイルのコードは次のようになります: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;toolbar:false;">// 触发事件
eventEmitter.emit(&#39;eventName&#39;);</pre><div class="contentsignin">ログイン後にコピー</div></div> 次に、上記のコードを実行してみましょう:
 ##EventEmitter Class
##EventEmitter Class
という 1 つのオブジェクトのみを提供します。 EventEmitter の中核は、イベント トリガー関数とイベント リスナー関数のカプセル化です。 このモジュールには、require("events"); を通じてアクセスできます。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;toolbar:false;">//引入 fs 模块
var fs = require("fs");
// 引入 events 模块
var events = require(&#39;events&#39;);
// 创建对象
var ee = new events.EventEmitter();
// 绑定事件及事件的处理程序
ee.on(&#39;res&#39;, function (data) {
console.log(&#39;res-1&#39;);
console.log(data);
});
ee.on(&#39;res&#39;, function () {
console.log(&#39;res-2&#39;);
});
fs.readFile(&#39;hello.txt&#39;,{flag:&#39;r&#39;,encoding:&#39;utf-8&#39;},function(err,data){
if(err){
console.log("读取出错:"+err);
}else{
console.log("读取成功:"+data);
// 触发res事件
ee.emit(&#39;res&#39;,data);
}
})</pre><div class="contentsignin">ログイン後にコピー</div></div>EventEmitter オブジェクトは、インスタンス化中にエラーが発生した場合にエラー イベントをトリガーします。 newListener イベントは、新しいリスナーが追加されるときに発生し、removeListener イベントは、リスナーが削除されるときに発生します。
以下では、簡単な例を使用して EventEmitter の使用法を説明します。
// 引入 events 模块 var events = require('events'); // 创建 eventEmitter 对象 var eventEmitter = new events.EventEmitter();
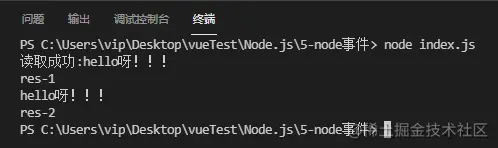
実行結果は次のとおりです。
このコードを実行すると、コンソール出力が表示されます
1 秒後「some_event イベントトリガー」。原則として、イベント オブジェクトがイベント some_event のリスナーを登録し、1000 ミリ秒後に setTimeout を使用してイベント オブジェクトにイベント some_event を送信します。このとき、some_event のリスナーが呼び出されます。
//event.js 文件
var EventEmitter = require('events').EventEmitter;
var event = new EventEmitter();
event.on('some_event', function() {
console.log('some_event 事件触发');
});
setTimeout(function() {
event.emit('some_event');
}, 1000);EventEmitter 各イベントは、イベント名といくつかのパラメータで構成されます。イベント名は文字列であり、通常は特定のセマンティクスを表します。イベントごとに、
EventEmitter は複数のイベント リスナーをサポートします。 イベントがトリガーされると、このイベントに登録されているイベント リスナーが順番に呼び出され、イベント パラメータがコールバック関数のパラメータとして渡されます。 次の例でこのプロセスを説明します。
$ node event.js some_event 事件触发
上記のコードを実行すると、実行結果は次のようになります。
//event.js 文件
var events = require('events');
var emitter = new events.EventEmitter();
emitter.on('someEvent', function(arg1, arg2) {
console.log('listener1', arg1, arg2);
});
emitter.on('someEvent', function(arg1, arg2) {
console.log('listener2', arg1, arg2);
});
emitter.emit('someEvent', 'arg1 参数', 'arg2 参数');上記の例では、
エミッターイベント
someEvent に対して 2 つのイベント リスナーが登録され、someEvent イベントがトリガーされました。 実行結果では、2 つのイベント リスナー コールバック関数が連続して呼び出されていることがわかります。これは、EventEmitter の最も単純な使用法です。
EventEmitter は、
や emit などのいくつかのプロパティを提供します。 on 関数はイベント関数をバインドするために使用され、emit 属性はイベントをトリガーするために使用されます。 ノード関連の知識の詳細については、nodejs チュートリアル を参照してください。 !
以上がNode.js のイベント ドライバーと EventEmitter クラスについて話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



