
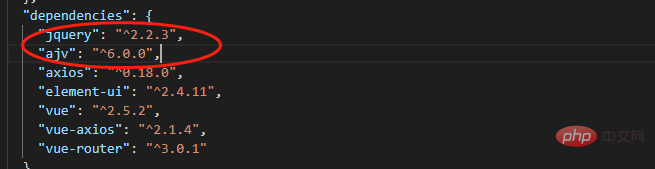
jquery は vue プロジェクトに導入できます 導入方法は、 1. package.json を修正する; 2. ターミナルに npm install と入力して依存関係をインポートする; 3. webpack.base.conf を修正する; 4.コンポーネントに jquery を導入するだけです。

この記事の動作環境:Windows7システム、jquery2.2.3バージョン、DELL G3パソコン
jqueryは導入できますか? vueプロジェクト?
vue プロジェクトへの JQuery の導入
vue-cli スキャフォールディング ツールを使用してプロジェクトを正常に構築した後、JQ を導入する必要がある場合は、次の方法を使用できます。 :

var webpack = require("webpack")

ここでは、main.js でグローバルに導入します。
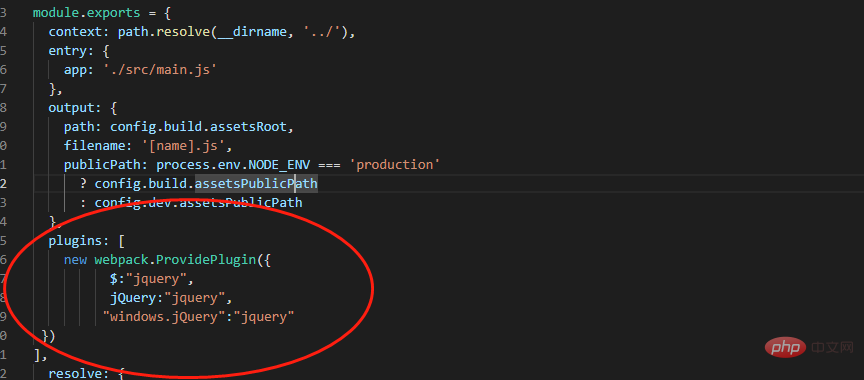
plugins: [
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
})
],
 テスト使用:
テスト使用:


## 推奨される学習: 「  jquery ビデオ チュートリアル
jquery ビデオ チュートリアル
vue チュートリアル 》
以上がjquery を vue プロジェクトにインポートできますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。