
jquery で z-index 値を変更する方法: 1. css() メソッド、構文 "$(selector).css("z-index","value")"; を使用します 2. attr( ) メソッド、構文「$(selector).attr("style","z-index:value")」。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery では、css() または attr() メソッドを使用して要素の z-index 値を変更できます。
#css() メソッドは、選択した要素の 1 つ以上のスタイル プロパティを設定します。
attr() メソッドは、選択した要素の属性値を設定できます。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style type="text/css">
img {
position: absolute;
left: 0px;
top: 0px;
z-index: -1;
}
</style>
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
// $("img").css("z-index","1");
$("img").attr("style","z-index:1;");
});
});
</script>
</head>
<body>
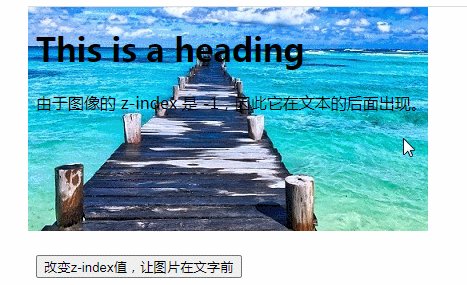
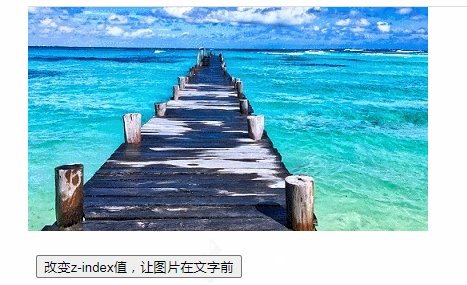
<h1>This is a heading</h1>
<img src="img/2.jpg" / alt="jqueryでz-index値を変更する方法" >
<p>由于图像的 z-index 是 -1,因此它在文本的后面出现。</p><br /><br /><br /><br /><br /><br />
<button id="but1">改变z-index值,让图片在文字前</button>
</body>
</html>
関連チュートリアルの推奨事項: jQuery ビデオ チュートリアル
以上がjqueryでz-index値を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。