
jquery では、html() メソッドを使用してテキスト内のコンテンツを置き換えることができます。このメソッドの機能は、選択した要素のコンテンツを返すか、設定することです。構文は "$(selector) .html(コンテンツ)」。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery では、html() メソッドを使用してテキスト内のコンテンツを置き換えることができます。
html() メソッドは、選択した要素のコンテンツ (内部 HTML) を返すか設定します。このメソッドがパラメータを設定しない場合は、選択した要素の現在のコンテンツを返します。
このメソッドを使用して値を設定すると、一致するすべての要素の内容が上書きされます。
構文
$(selector).html(content)
内容: オプション。選択した要素の新しいコンテンツを指定します。このパラメータには HTML タグを含めることができます。
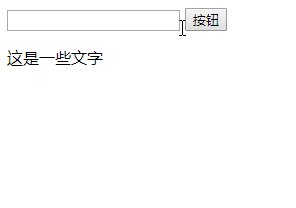
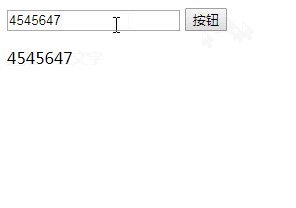
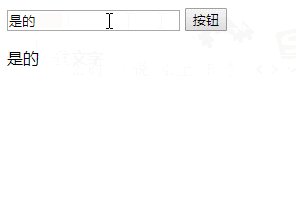
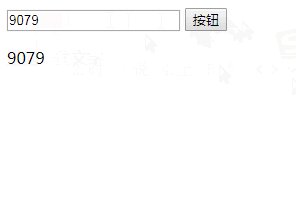
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jquery-1.10.2.min.js" type="text/javascript"></script>
</head>
<style>
#btnTex{width:0px; height:0px; margin: 0px;}
</style>
<body>
<input id="text" type="text" />
<input id="btn" type="button" value="按钮" />
<p id="p">这是一些文字</p>
<script type="text/javascript" charset="utf-">
$(function(){
var text = $('#text');
var btn = $('#btn');
var p = $('#p');
btn.click(function(){
p.html(text.val());
})
})
</script>
</body>
</html>
関連チュートリアルの推奨事項: jQuery ビデオ チュートリアル
以上がテキスト内のコンテンツをjqueryで置き換える方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。