
UL の最後の li を削除する JQuery メソッド: 1. 新しい HTML ファイルを作成します; 2. ul タグと li タグを使用してリストを作成します; 3. button タグを使用してボタンを作成し、onclick クリック イベントをバインドします;4. delli() 関数を作成して削除します。

この記事の動作環境: Windows7 システム、jquery3.2.1 バージョン、DELL G3 コンピューター
最後の削除方法JQueryを使ったULのリ?
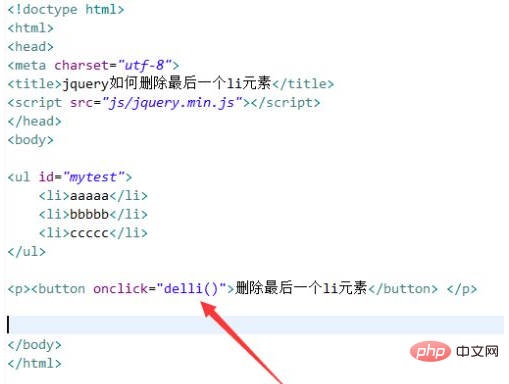
test.html という名前の新しい HTML ファイルを作成して、jquery が最後の li 要素を削除する方法を説明します。

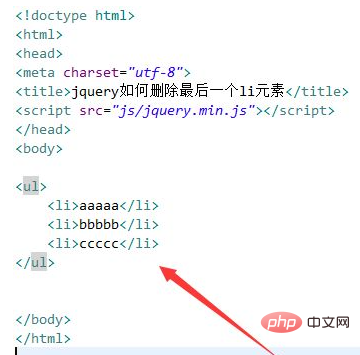
test.html ファイルで、ul タグと li タグを使用してテスト用のリストを作成します。

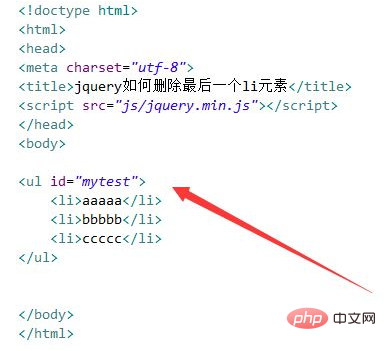
test.html ファイルで、ul タグの ID を mytest に設定します。これは、以下の ul オブジェクトを取得するために使用されます。

test.html ファイルで、button タグを使用してボタンを作成し、onclick クリック イベントをボタンにバインドし、ボタンがクリックされたときにデリを実行します。 () 関数。

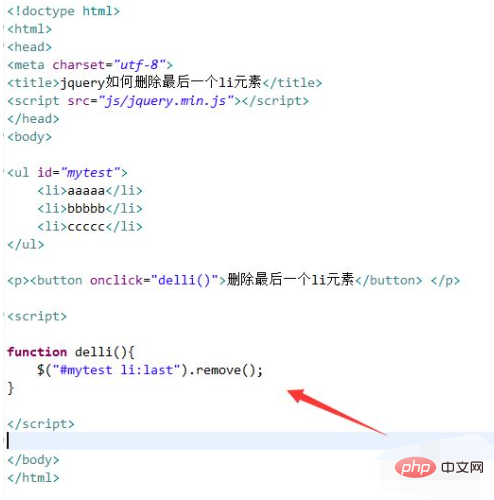
js タグで、delli() 関数を作成します。関数内で、jquery セレクター「:last」を通じて最後の li タグ オブジェクトを取得し、remove( )メソッドを削除します。

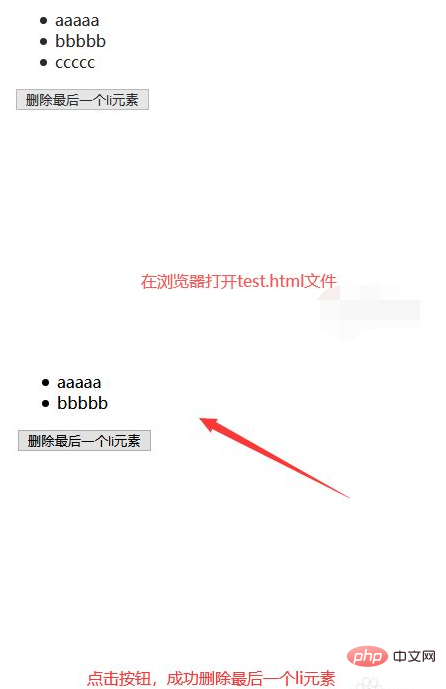
test.html ファイルをブラウザで開き、ボタンをクリックして結果を表示します。

推奨学習: 「jquery ビデオ チュートリアル 」
以上がJQueryでULの最後のliを削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

