
jquery では、height() メソッドは、選択した要素の高さを設定または返すために使用されます。最初に一致した要素の高さを返すことができます。構文は "$(selector).height() "; ただし、一致するすべての要素の高さを設定することはできます (構文 "$(selector).height(value)")。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
height() メソッドは、選択した要素の高さを設定または返します。
このメソッドを使用して高さを返すと、最初に一致した要素の高さが返されます。構文形式:
$(selector).height()
このメソッドを使用して高さを設定すると、一致するすべての要素の高さが設定されます。単純な構文形式:
$(selector).height(value)
コールバック関数を呼び出して高さを設定することもできます
$(selector).height(function(index,currentheight))
index - コレクション内の要素のインデックス位置を返します。
currentheight - 選択した要素の現在の高さを返します。
#例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js">
</script>
<script>
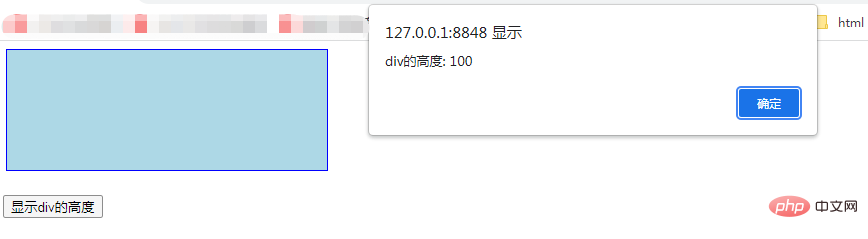
$(document).ready(function() {
$("button").click(function() {
alert("div的高度: " + $("div").height());
});
});
</script>
</head>
<body>
<div style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div><br>
<button>显示div的高度</button>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js">
</script>
<script>
$(document).ready(function() {
$("#btn1").click(function() {
$("div").height(500);
});
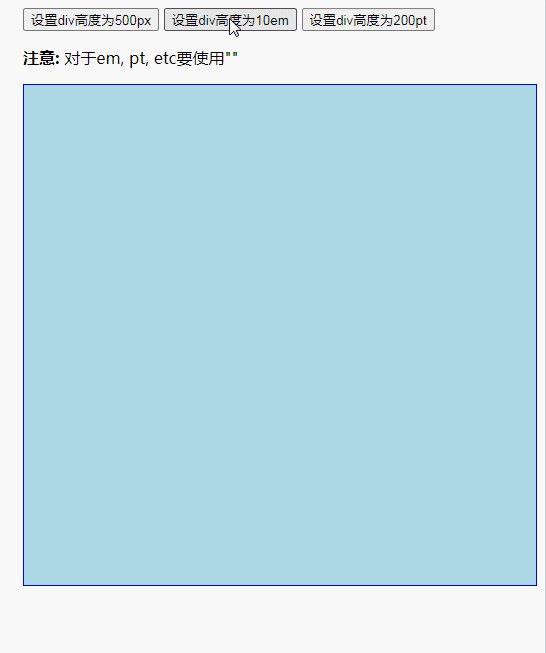
$("#btn2").click(function() {
$("div").height("10em");
});
$("#btn3").click(function() {
$("div").height("200pt");
});
});
</script>
</head>
<body>
<button id="btn1">设置div高度为500px</button>
<button id="btn2">设置div高度为10em</button>
<button id="btn3">设置div高度为200pt</button>
<p><b>注意:</b> 对于em, pt, etc要使用""</p>
<div style="height:100px;border:1px solid blue;background-color:lightblue;"></div><br>
</body>
</html>
jQuery チュートリアル (ビデオ)
以上がjquery height()の使用法は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

