
HTML で a タグのフォントの色を設定する方法: 1. style 属性を使用して、変更のために a タグにインライン スタイルを追加します。構文は「.. a>"; 2. 構文「a{color: color value;}」を使用して、内部スタイルを a タグに追加して変更します。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
html の a タグのフォントの色を設定する方法
1. style 属性を使用して、タグの色を変更できます。 htmlのタグ。
コードは次のとおりです:
style='color:颜色'
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<a href='m.sbmmt.com' style='color:red'>这是一个a标签</a>
<a href='m.sbmmt.com' style='color:black'>这是一个a标签</a>
<a href='m.sbmmt.com' >这是一个a标签</a>
</body>
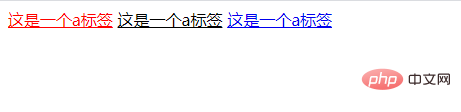
</html>出力結果:

2 .Passa{color: color value}ステートメントの設定
例は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style type="text/css">
a{color:#FF0000}
</style>
<body>
<a href="#" >这是一个a标签</a>
</body>
</html>出力結果:

プログラミング ビデオをご覧ください。 !
以上がHTMLのaタグの文字色を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


