
jquery では、hasClass() メソッドを使用して、特定のクラスが存在するかどうかを判断できます。このメソッドの機能は、選択された要素に指定されたクラスが含まれているかどうかを確認することです。構文は "$(selector ).hasClass(クラス名) "。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery では、hasClass() メソッドを使用して、指定されたクラスが存在するかどうかを確認できます。
hasClass() メソッドは、選択した要素に指定されたクラスが含まれているかどうかを確認できます。選択された要素に指定されたクラスが含まれる場合、このメソッドは「true」を返します。
構文形式:
$(selector).hasClass(classname)
classname: 必須パラメータ。指定された要素内で見つかるクラスを指定します。
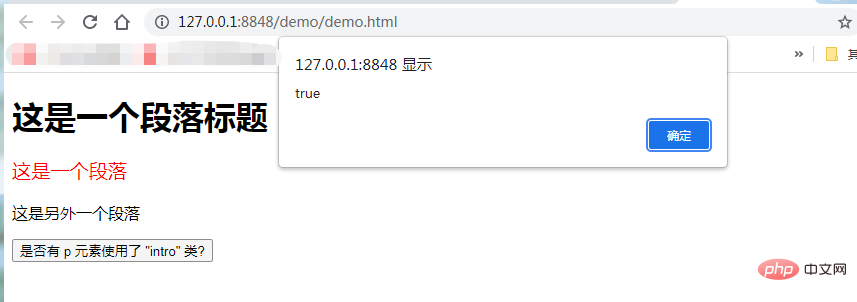
例: 要素に「intro」が含まれているかどうかを確認します。クラス:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
alert($("p").hasClass("intro"));
});
});
</script>
<style type="text/css">
.intro{
font-size:120%;
color:red;
}
</style>
</head>
<body>
<h1>这是一个段落标题</h1>
<p class="intro">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>是否有 p 元素使用了 "intro" 类?</button>
</body>
</html>
関連する推奨ビデオ チュートリアル: jQuery チュートリアル (ビデオ)
以上がjqueryに特定のクラスがあるかどうかを確認する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。