
要素の高さを変更する Jquery メソッド: 1. 新しい HTML ファイルを作成します; 2. div タグを使用してモジュールを作成します; 3. CSS を使用して ID を通じて div のスタイルを設定します; 4 . ボタンを作成します; 5. js タグ内に addheight() 関数を作成します; 6. height() を使用して div の高さを設定します。

この記事の動作環境: Windows7 システム、jquery バージョン 3.2.1、DELL G3 コンピューター
jquery はどう変わりますか要素の高さ?
jquery を使用して div の高さを動的に変更する:
test.html という名前の新しい html ファイルを作成し、jquery を使用して div の高さを動的に変更する方法を説明します。部

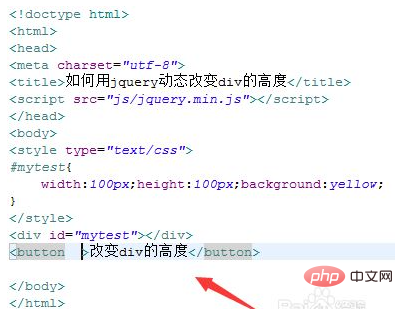
test.html ファイルで、div タグを使用してモジュールを作成し、その ID を mytest に設定します。

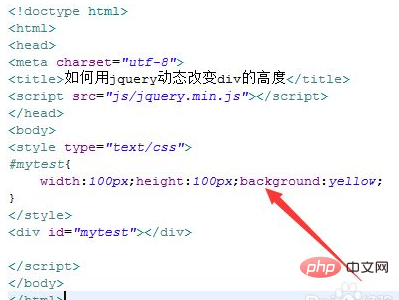
css タグでは、css を使用して ID を通じて div のスタイルを設定し、div の高さを 100 ピクセル、幅を 100 ピクセル、背景を定義します。黄色のような色。

test.html ファイルで、button タグを使用して、「div の高さを変更する」というボタン名を持つボタンを作成します。

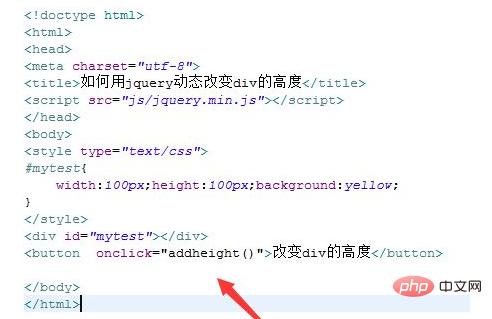
test.html ファイルで、onclick クリック イベントをボタン ボタンにバインドし、ボタンがクリックされたときに addheight() 関数を実行します。

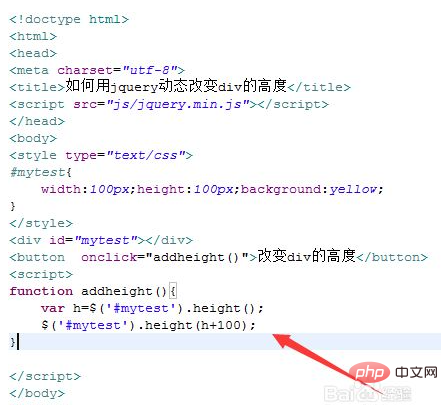
js タグで、addheight() 関数を作成します。関数内で、id(mytest) を通じて div オブジェクトを取得し、height() メソッドを使用してdiv の高さを設定し、height() を使用して div の高さを再設定します。たとえば、div の高さに 100px を動的に追加します。

test.html ファイルをブラウザで開き、ボタンをクリックして効果を確認します。

推奨学習: 「jquery ビデオ チュートリアル 」
以上がjqueryで要素の高さを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

