
js オブジェクトを jquery オブジェクトに変換する方法: 1. オブジェクト名「jsObj」で js オブジェクトを定義します; 2. 「var jqueryObj = $(jsObj);」メソッドを通じて js オブジェクトを jquery オブジェクトに変換します。 できる。

この記事の動作環境: Windows7 システム、jquery3.2.1 バージョン、DELL G3 コンピューター
js オブジェクトの変換方法jQueryオブジェクトに?
JS オブジェクトと Jquery オブジェクトの変換
JS 型オブジェクトと jquery 型オブジェクトは、まったく異なる 2 つのオブジェクトです。ただし、2 つのオブジェクトのメソッドは相互に呼び出すことはできません。では、js オブジェクトが jquery のメソッドを呼び出したい場合、または jquery オブジェクトが js メソッドを呼び出したい場合はどうすればよいでしょうか?今回はjsオブジェクトとjqueryオブジェクトの相互変換の問題です。
例:
①document.getElementById("text").hide();
Hide() は jquery オブジェクトのメソッドであり、js オブジェクトを呼び出すことができないため、実装できません。 innerHTML が js オブジェクトのプロパティを jquery オブジェクトで使用できないため、達成されます。
それでは、jsとjQueryの相互変換を実現する方法を紹介します。
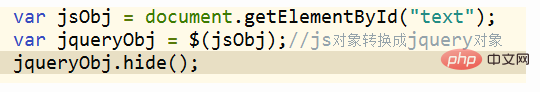
---変換1: jsオブジェクトをjqueryオブジェクトに変換する
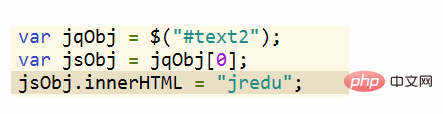
#- - -変換 2: jquery オブジェクトを js オブジェクトに変換します 1. js オブジェクトを jquery オブジェクトに変換します: --$(): js オブジェクトを jquery オブジェクトに変換できる jquery オブジェクト変換ファクトリー。2. jquery オブジェクトを js オブジェクトに変換します:

jquery ビデオ チュートリアル
>>以上がjsオブジェクトをjqueryオブジェクトに変換する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。